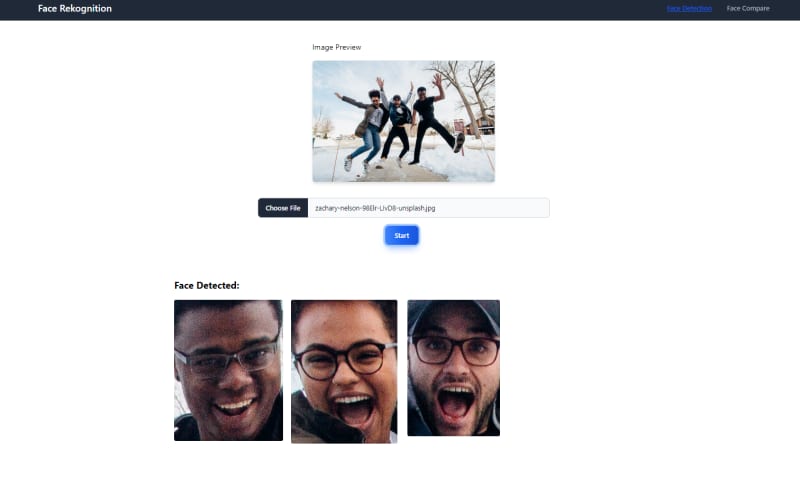
Objective: user can upload image and it will return the list of detected faces.
You can visit the repo here and fork it and try it yourself!
or you can follow the instruction below
1. Clone the repo by running in your cmd
$ git clone https://github.com/VLDCNDN/face-rekognition-app.git
$ cd face-rekognition-app
$ npm install
2. Copy .env.copy file then paste it in the same level of the copied file, rename the file into .env
3. Open .env file and make sure that the 2 value exist
Make sure that you already configure the AWS Credential ENV because the app will not run without it
Now you can run it's API
Here's the URL for the API
# REQUEST
POST /api/detect-faces
body {
"image": "base64 image"
}
# RESPONSE FORMAT
{
"data" : [
"base64 image",
...
]
}
If you want to use the front end
within the same repo, run
cd client && npm install
now try running
npm start
make sure that you're under client folder
now you can see this (localhost:3000)

If you only want the backend, you can just delete the client folder
NOTE: Make sure that your nodejs/express is running in port of 3001 since the proxy set in reactjs is 3001 for backend, just change the reactjs proxy url if you wanted the backend running different port







Top comments (0)