No time for introductions!
I've been front-end-ing for a while.
Here are some of the extensions that helped me along the way.
Links on the title.
Let's go! 🏃♀️🏃♂️💨
Pesticide
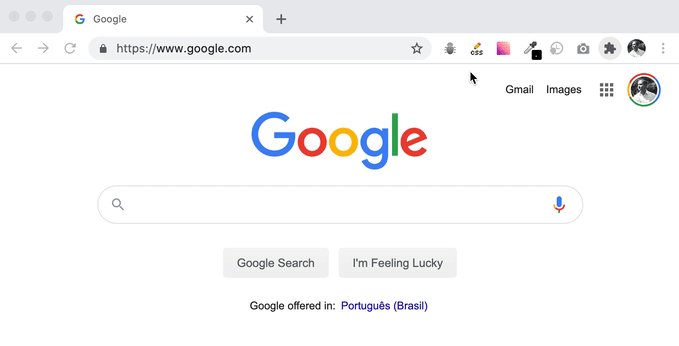
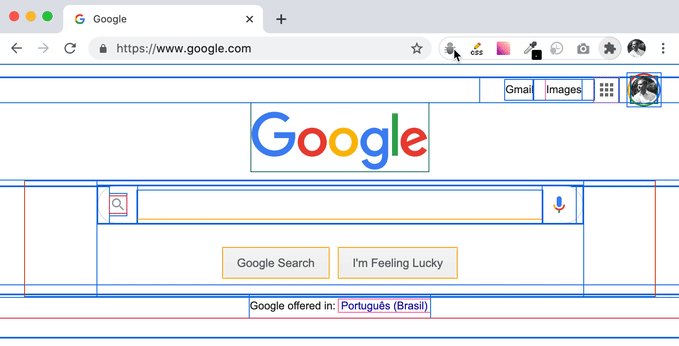
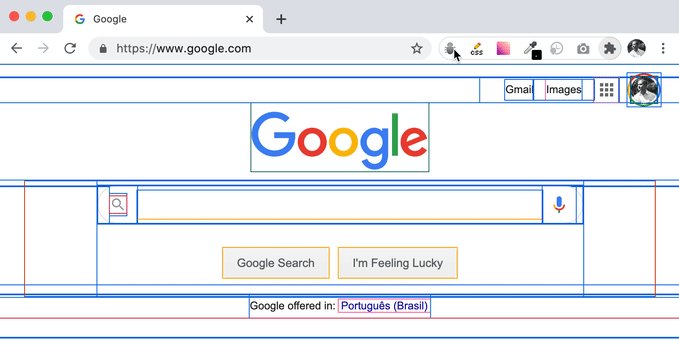
Pesticide is great for debugging invisible stuff in CSS. I'm talking margins, padding, and everything that fills some space but you can't quite know where it begins and ends.
The extension couldn't be simpler, really. It works by applying 1px borders to every element on the page, look.
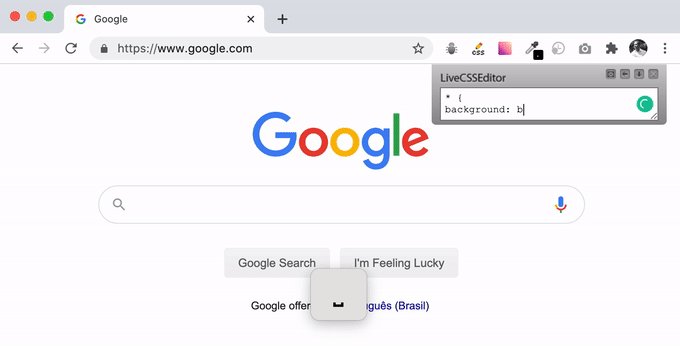
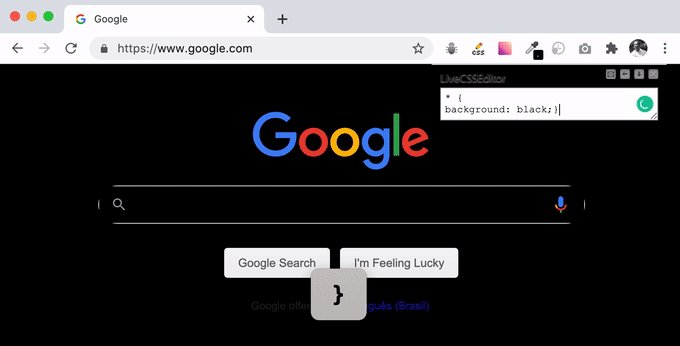
Live CSS Editor
Live CSS Editor, as the name suggests, allows you to add some CSS to every page through a neat little box. It is great for debugging and testing a small style real quick without opening DevTools.
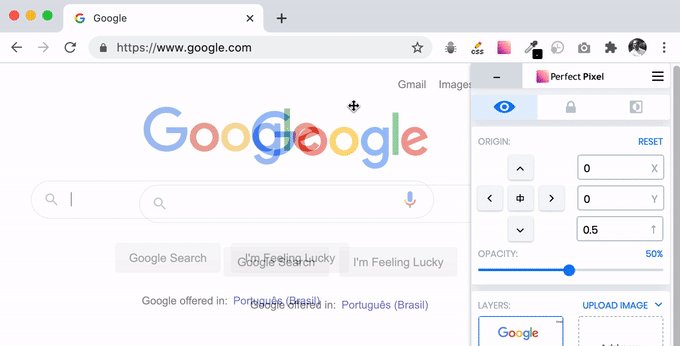
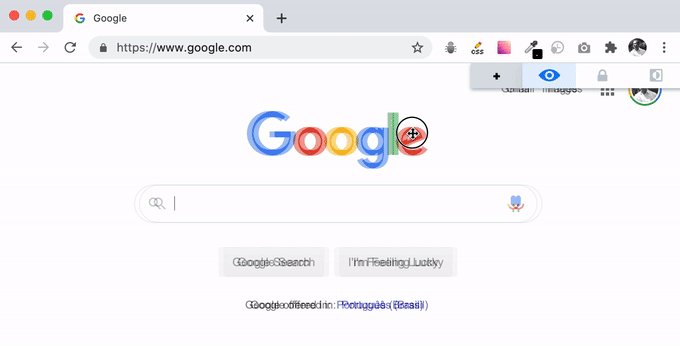
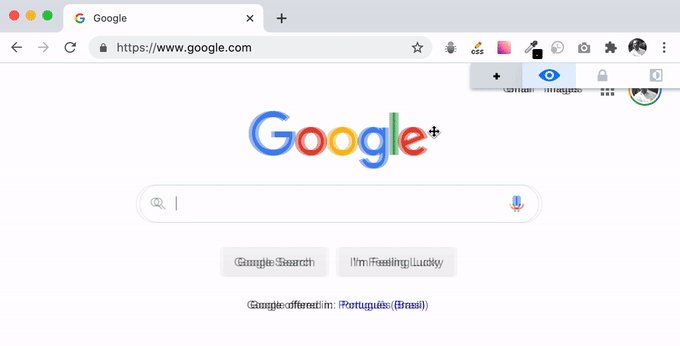
PerfectPixel
PerfectPixel is particularly practical when you need to perfectly place pixels on your page.
But seriously, though. There is no better tool for when your implementation needs to look ridiculously close to the layout.
Just paste a semi-transparent .jpg over your screen and tweak your CSS until it matches.
ColorZilla
Sometimes you just need to pick a color.
ColorZilla is the best color picker for your color picking needs.
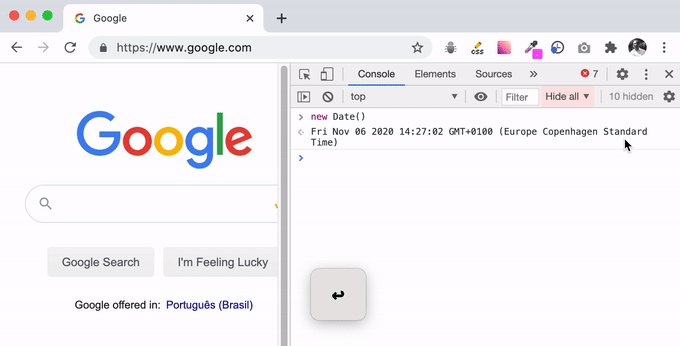
TimeShift
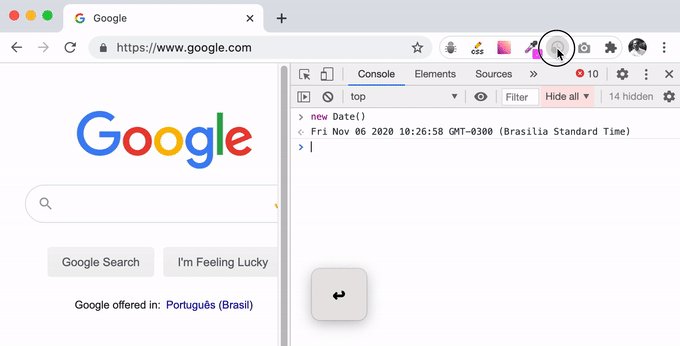
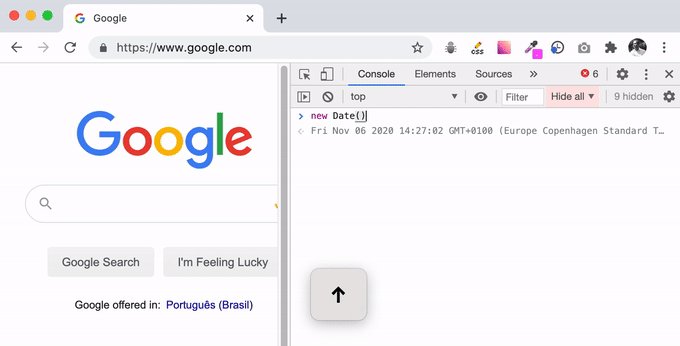
If your product needs to support multiple timezones you might know already that working with timezones is a one-way ticket to Frustration Town.
This extension won't solve your problems but it makes the timezone debugging experience slightly less sad by allowing you to fake your browser's current timezone.
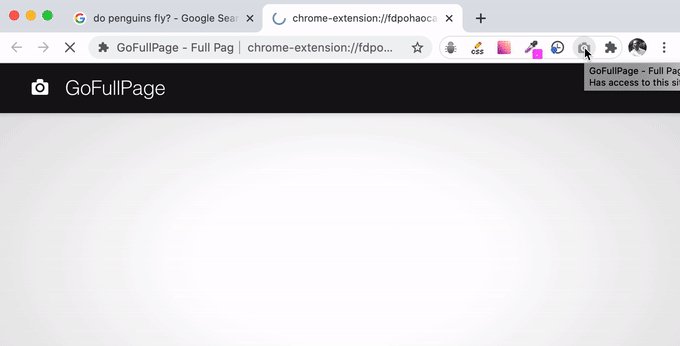
GoFullPage
You need to share your progress and you need to share it quickly.
But Chrome, for some unknown reason, doesn't offer you a native way to screenshot the whole page.
This extension fixes that problem.
Thanks for reading! Hope any of these extensions make your work slightly easier.
This week got my super anxious and unproductive so I rushed this article last minute to keep my streak. I need to practice what I preach, after all.
I also might have drank way too much coffee this morning.
Anyway! Follow me on Twitter, leave your suggestions in the comments. Have a good weekend! 😄
Photo by Toa Heftiba Unsplash



















Latest comments (13)
This list is awesome! Thanks a lot Vitor.
I always ask for quick feedback using a video, does anyone know any good screen recording plugin that does exactly that?
I recorded the examples with Kap, which is only available for Mac, unfortunately. It seems like ShareX is a nice alternative for Windows.
Your article is great for new developers who don't know well how to use developer tools many thanks.
Nicely currated, thanks for sharing
This is wonderful 😄
Thanks for the awesome tips ❤️
Thank you for sharing! I think it would be better to use little bookmarklet (gist) instead of Pesticide.
Good Extensions thanks for sharing!
Happy to help! 😄
If you don't want to have an extension to take a full size screen shot you can just go to Chrome Dev Tools press CTRL + SHIFT + P and search for "Capture full size screenshot" and Chrome will take a full size picture.
There are a number of things here you can do without extensions just by using the developer tools.
Timeshift => just go to the
sensorstab in the dev tools and select your desired location from thelocationdropdown. Need to debug a specific location? Just click themanagebutton next to the dropdown and add your own.Pesticide => Dead simple; just add a new style rule in the elements tab.
* { outline: 1px solid red; }. Doing it this way has the advantage of not being tied to any browser. It'll work in anything, even ancient versions of IE.I hate install new apps or extensions, so instead of Pesticide I use bookmarklet: github.com/davidbrai/js-red-border...
Great suggestions!
You can go even further, skip ColorZilla and use DevTools default color picker.
But then you'd need to open DevTools all the time...
Some of those extensions simply make already existing browser features easier to reach, which makes my work a bit easier 🙂