- 訂閱patreon即可看到更多文章 https://www.patreon.com/wade3c
- Youtube頻道 https://www.youtube.com/c/增廣建文
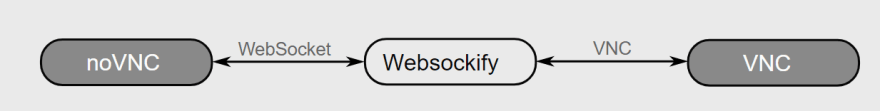
noVNC實際上也是透過Websockify連線到VNC sever
以前他們兩個是一起包在同一個GitHub repo下,後來分開維護了
但是安裝noVNC時還是會自動去裝Websockify
Insatll
如果要自行手動安裝的話
apt-get install websockify
Usage
以前websockify和noVNC還沒分家時的用法
websockify -D \
--web /usr/share/novnc/ \
6080 \
localhost:5900
現在新版的noVNC會自己去call websockify
novnc --listen 6080 --vnc localhost:5901
Nginx Proxy
加上reverse proxy可以讓我們直接call網址/ ip,而不用去指定6080 port
nginx.conf
user www-data;
daemon off;
events {
}
http {
server {
listen 80 default_server;
location / {
root /www/data;
try_files $uri $uri/ /index.html;
}
location /novnc/ {
proxy_pass http://127.0.0.1:6080/;
}
location /novnc/websockify {
proxy_pass http://127.0.0.1:6080/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $host;
}
}
}



Top comments (0)