Brief introduction
Software testing is an action to assess the functionality of a software application and its quality with the intention of finding out whether or not the developed software meets the specified requirements and identifying defects to ensure that the product is free from defects to produce the quality product.
What is Mocha? It's just a coffee drink?
No, in this context Mocha is a feature-rich JavaScript test framework running on Node.js and in the browser, making asynchronous testing simple and fun.
Mocha tests run serially, allowing for flexible and accurate reporting, while mapping uncaught exceptions to the correct test cases, you can see more here.
So, How can I debug my tests in vscode?
The simplest thing in the world.
Vscode already comes with debug extension by default in latests versions, you just need to click in the "prevent bug" icon or a "bug with play" icon, after this click on cogwheel icon and select configure or fix launch.json.
Now you can see a file named launch.json opened, then you'll paste these lines on its file
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Mocha Tests",
"program": "${workspaceFolder}/node_modules/mocha/bin/_mocha",
"args": [
"--require",
"esm",
"--require",
"${workspaceFolder}/your-test-folder/your-setup.js",
"--reporter",
"dot",
"--slow",
"5000",
"--colors",
"${workspaceFolder}/your-test-folder/**/*.spec.js",
],
"internalConsoleOptions": "openOnSessionStart",
"skipFiles": [
"<node_internals>/**"
]
},
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/src/yourNodeIndex.js"
}
]
}
The first configuration is the abrakadabra ✨ for debugging mocha tests in vscode, the second is the most commom configuration for debugging node.js applications, if you aren't familiariazed with this see this video:
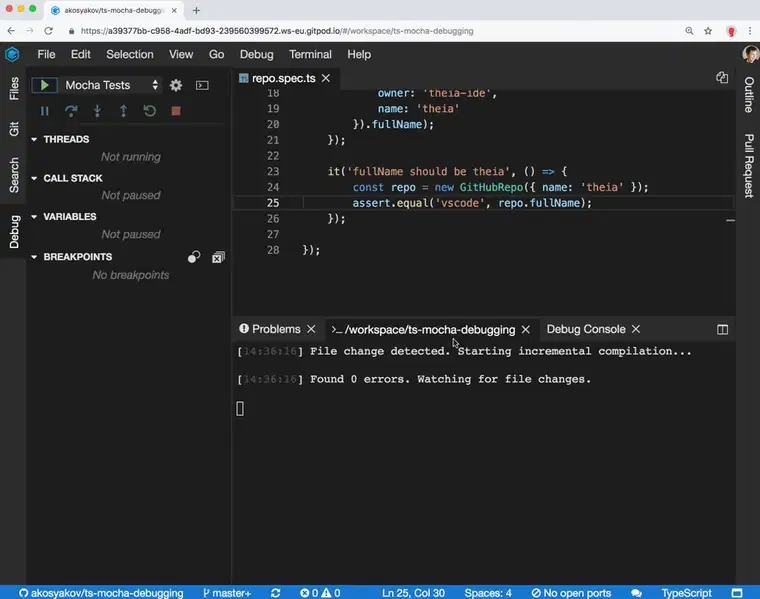
After the configuration you can see something like that on run section:
Without tests: 🤬
With tests: 🧘🏾♂️
🍻





Top comments (2)
Tons of missing information. Your
launch.jsonfile is only a template and you did not specify which lines requires changes for a specific project structure :/Also the video you've places in the article is not related to Mocha tests.
Thank you, good man, for
launch.jsontemplate for mocha!