Introduction
Integrating GraphQL into your workflow is easy with wayscript. With our prebuilt module, all you need is the url of the server you're writing your query against & your own GraphQL code. Let's take a look at how we can easily query an API with information about countries and their calling codes.
Working with GraphQL
Our new GraphQL module let's you write graphQL queries directly in our editor. Let's take a look at how to set this up. We'll create a new script and place the graphQL module as the first step of our workflow.
To configure it, we'll need a few things. We'll need the URL in which we want to send our request to, the GraphQL query, and the headers we want to send with the request. In the below example we want normal JSON, from a server which provides country calling code data.
There are a few advanced options should you need them as well. We can set the number of retries we want to send should the query be unsuccessful the first attempt and if JSON is the preferred request method. The code we're using in this example looks like this:
query {
CallingCode {
name
countries { name }
}
}
Using the GraphQL Return
GraphQL will return the specified response, the default being displayed with a struct type object within WayScript. Here's the example response in this example:
We can access these values within wayscript in other modules. These wayscript variables are part of what makes it so fast to develop solutions using our platform.
Looping & Conditional Statements
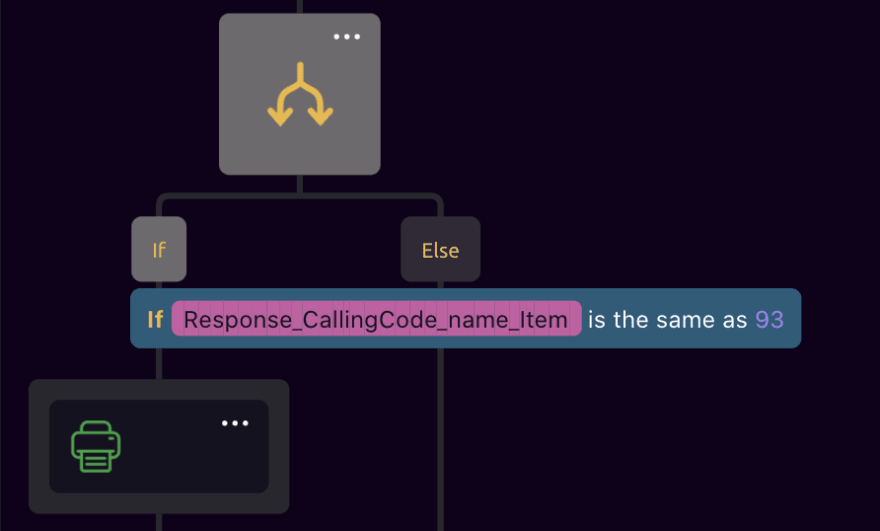
Let's say we wanted to loop through our response, looking for countries only with a certain calling code. This is easy to do using a loop and an if statement module:
The Loop we can set to loop oer each object within our dictionary type object. The if statement we can set to look for the certain desired calling code.
Questions, Feedback?
As always, if you have any questions, comments, feedback, or suggestions, please let us know on WayScript or through our discord. The script used in this tutorial can also be found here.







Top comments (0)