Hey everyone, I'm currently working on a project where I have a sidebar, but it's not working properly. I'm a beginner in HTML and CSS, and I need some guidance on what might be wrong.
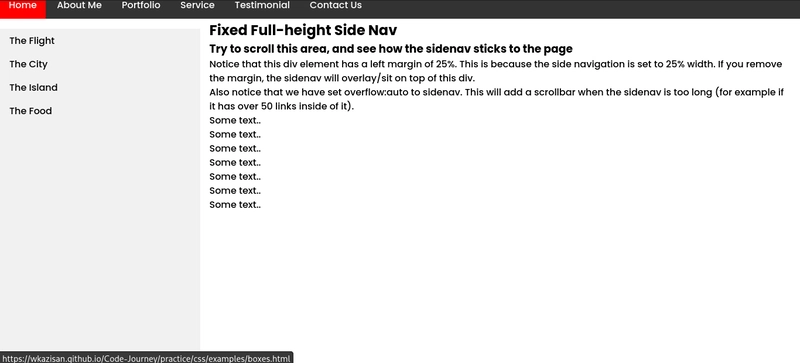
Live Preview:
📌 HTML: boxes.html
📌 CSS:
What I Need Help With:
The sidebar is not behaving as expected (e.g., layout issues, not sticking, overlapping, etc.).
I want to fix it using only HTML and CSS (no JavaScript).
Any improvements or best practices would also be appreciated!
Questions:
How can I make sure the sidebar stays in the correct position?
Are there any common mistakes I should check in my CSS?
Any beginner-friendly tips to improve the sidebar's design and functionality?
I’d really appreciate any advice or suggestions! Thanks in advance! 😊



Top comments (0)
Some comments may only be visible to logged-in visitors. Sign in to view all comments.