Nowadays, having an OTA (Online Travel Agent) website is very popular with companies and agencies, especially ones that supply the hotel booking service. Some of the most popular websites in this field are agoda.com and booking.com with professional hotel booking systems. If you want to build an OTA website just like them, follow our series "Create an OTA Website Like booking.com and agoda.com".
In this first article of the series, we'll create a single page for each hotel and create custom fields to enter the hotel information, and then display them on the website.
To do it, you need to install the following plugins:
- Meta Box plugin: This plugin provides a framework that helps you create custom fields. You can download this free plugin on wordpress.org.
- Meta Box Builder: This is a premium extension of Meta Box plugin. It helps you to create custom fields with an intuitive user interface (UI) right on the backend.
- MB Custom Post Type: This free extension of Meta Box helps you to create post types easily. Alternatively, you can use the free tool Post Type Generator if you don't want to install the plugin.
- Meta Box Group: It's a premium extension of Meta Box plugin to create field groups to group custom fields together. This helps you to display custom fields in a well-organized way and make it more convenient to input data.
After installing and activating all the above plugins, follow these steps:
Step 1: Create a New Post Type for the Hotel Page
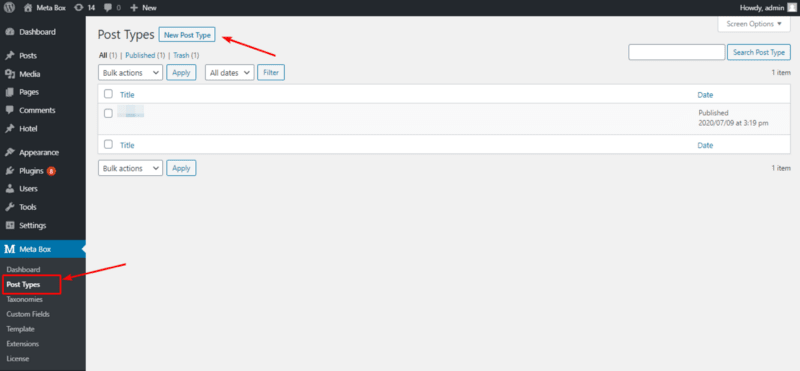
MB Custom Post Type can help you do it easily. First, on the Admin Dashboard, go to Meta Box > Custom Post Type, click New Post Type.
After that, enter the necessary information for the post type (I named this post type as Hotel) and click Publish. You can get more details about how to create custom post types here.
Step 2: Create Custom Fields for the Hotel Post Type
In this step, we need the Meta Box Builder extension to add custom fields for the newly created Hotel post type. Obviously, you can code manually to save money. But if you want to save your time from coding or you're not a coder, you can still use UI to create custom fields with the free Online Generator tool of Meta Box. Use it to generate code then add this code to the functions.php file.
In this article, I'll use Meta Box Builder. First, go to Meta Box > Custom Fields > Add New.
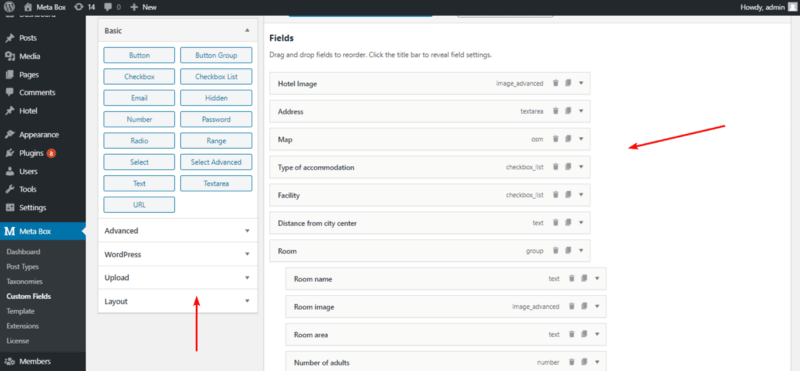
Next, just drag and drop the desired fields on the left column to the Fields section on the right. Here are the custom fields and sub-fields that I've created for the hotel introduction pages:
Specifically, I choose the following field types corresponding to each field:
Field labelField typeHotel ImageImage AdvancedAddressText AreaMapOpen Street MapType of accommodationCheck Box ListFacilityCheck Box ListDistance from city centerTextRoomGroupRoom nameTextRoom imageImage AdvancedRoom areaTextNumber of adultsNumberNumber of childrenNumberRoom priceNumberRoom facilityCheck Box ListCheck in dateDateCheck out dateDateOur last roomNumber
Note: You have to enter the label and ID for each field and remember them as well. We'll insert these IDs to the code in the upcoming steps.
In addition, pay more attention to some special fields below:
Check Box List Field: In the Choices box, enter each choice in a line with the following syntax:
ID-of-choice: Choice name
Address field: it's used to enter the hotels' address on the back end.
Map field: Fill in the Address field box with the field's ID of the Address field above to display the hotel location on a map on the front end.
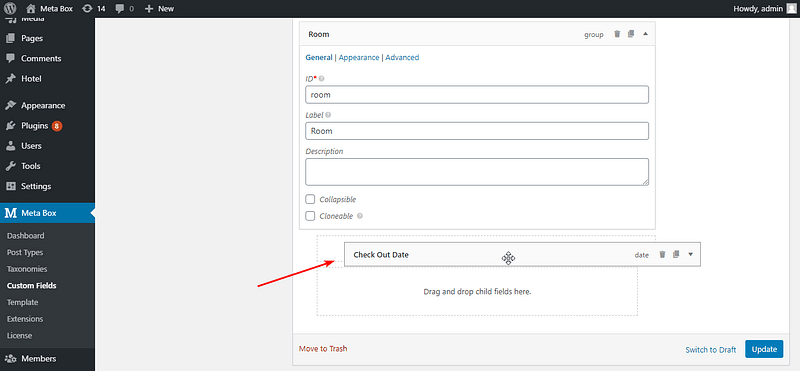
The Room group field is the group that includes all the information of hotel rooms such as Room name, Room image, Room area, Number of adults, Number of children, Room price, Room facility, Check-in date, ... Just drag and drop these fields to the Room field, and they will become the sub-fields of the Room field.
After creating fields, go to the Settings tab and choose the Post types as Hotel.
Step 3: Enter Information for Each Hotel
After creating post types in step 1, a new menu named Hotel shows up on the Admin Dashboard. Go to this menu to add hotels or enter the information for the hotels you want.
The custom fields that we created in step 2 are all displayed in each hotel. Now you just need to fill in the information for these fields:
Note: This is just the step to enter information from the administrator account on the backend. Normally, OTA websites have a page that allows hotel owners to add or edit information for their hotels right on the front end. To do it, in the next step, you can follow this article. After that, hotel owners can create accounts, log in, and submit their hotel information in available forms right on the front end.
Step 4: Display Hotel Information on the Front end
In this step, I'm using Justread theme. I'll create a child theme to edit it without touching the main theme (You can also download the free Justread theme here to try it).
First, I'll create a file named single-hotel.php to overwrite the single.php file with the following content:
<?php\
/**\
- The template for displaying all single hotel\ *\
- @link https://developer.wordpress.org/themes/basics/template-hierarchy/#single-post\ *\
- @package Justread\ */
get_header(); ?>\
<!-- #secondary -->
<div id="primary" class="content-area">
<div id="primary" class="content-area">
<main id="main" class="site-main">\
<?php\
while ( have_posts() ) : the_post();\
get_template_part( 'template-parts/content', 'single-hotel' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) :\
comments_template();\
endif;\
endwhile; // End of the loop.\
?>\
</main><!-- #main -->\
</div><!-- #primary -->\
<?php\
get_footer();
Explanation:
-
<?php dynamic_sidebar( 'sidebar-single-hotel' ); ?>: this code is used to create a separate sidebar for single hotel pages then move it to the left of the OTA website. -
get_template_part( 'template-parts/content', 'single-hotel' ): this code will use thecontent-single-hotel.phpfile instead of thecontent.phpfile to change the single hotel page's content.
Additionally, you can find the content of the content-single-hotel.php file here.
Next, you should style the displayed fields with CSS to make it more beautiful. The content of my style.css file for styling the single hotel page is here.
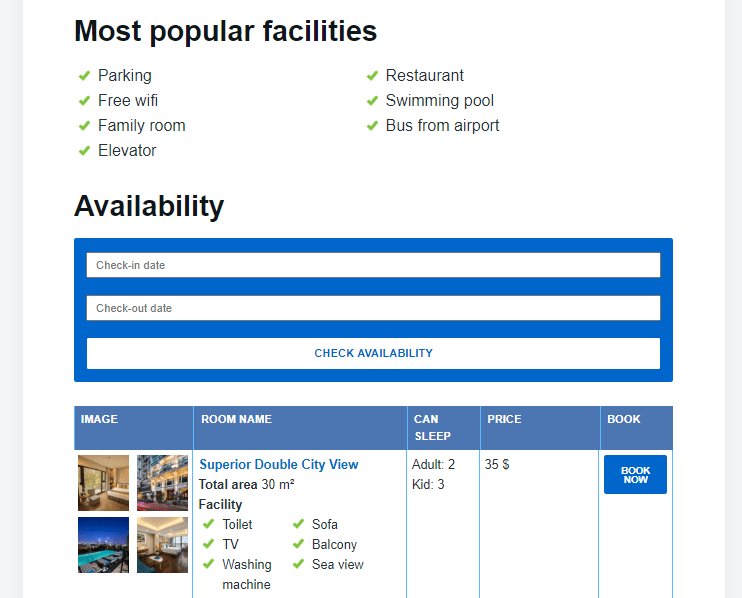
And here is the display of the information of the hotels on the single hotel page of my website:
It's all done! We've finished displaying information of hotels on each single hotel page.
Last Words
In the upcoming articles, we'll create filters to search for rooms to book on both the hotel archive pages and single hotel pages. So, don't forget to follow us! If you have any questions or ideas, feel free to share that with us in the comment section.
--- --- ---
The publication at Meta Box.
















Top comments (0)