Website owners and developers as well usually care about improving the website's loading speed. One of the most effective techniques to do that is removing the unused CSS and Javascript files. This execution is quite simple, so let's see how to do it.
Analyze and Find the Unused CSS / JavaScript Files
Before removing the unused CSS / JavaScript files, we should check and briefly analyze them. The most convenient and easy way to do it is using Coverage Tab in Chrome DevTools.
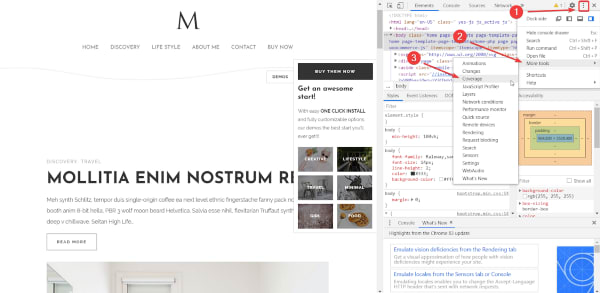
To open Chrome DevTools, press Ctrl + Shift + I or click the right mouse button and choose Inspect. Next, click settings icon > More tools > Coverage.
After that, click the Reload button (the circle arrow icon).
Chrome will check your website and export a report as follows:
Focus on the Usage Visualization section and the correlation rate between used and unused code: red color means the number of unused bytes and blue color means the number of used bytes.
You can click an URL to find out exactly what code isn't used. The unused code is marked with the red color.
Removing the Unused CSS / JS Files
In this article, I suggest 2 methods to remove the unused CSS or JS files. They are using a plugin and manual-removing.
Method 1: Use Plugin to Remove the Unused CSS / JS Files
I recommend you to use Asset CleanUp. This plugin has a free version on wordpress.org.
This plugin is very easy to use. After installing and activating it, go to Asset CleanUp > CSS / JS Manager to check pages and elements on your website by choosing the corresponding tabs.
In this example below, I choose the Homepage tab to check my website's homepage.
Click the Front Page or Sample Page button in the content area of the Homepage tab. Then, wait for the plugin for a few seconds to load information.
After that, you'll see a list of CSS and JS files that your homepage will load. The total number of these files is displayed in the Total enqueued files section. These files are classified by groups so it's very easy to see.
You can expand to see the detailed information of each file or group of files then choose Unload on this page to stop loading each file.
You've already finished removing unused CSS / JS files using the plugin. In case you are not interested in it, you may refer to the following method.
Method 2: Manually Remove the CSS / JS Files by Creating a New Plugin
We need to use the following functions:
-
wp_deregister_script($handle): Remove the registered scripts. Read more here. -
wp_dequeue_script($handle): Remove the scripts that you enqueued before. Read more here. -
wp_deregister_style($handle): Remove the registered stylesheet. Read more here. -
wp_dequeue_style($handle): Remove the stylesheet that you enqueued before. Read more here. -
__return_false() -
__return_empty_array()
Besides, you may need the conditional tags of WordPress to remove the unused CSS / JS files on a certain page or post. It will help you proactively control how to load the CSS / JS files.
Now, let's create a plugin to remove the unused CSS / JS files!
Go to the wp-content > plugins, create a new folder named remove-resources that includes a .php file named remove-resources.php with the following content:
<?php/* * Plugin Name: Remove Resources * Version: 1 * Description: remove unused CSS JS files * Author: elightup*/
To remove the unused CSS / JS files, we use the __return_false() or __return_empty_array() function. Also, you can use the wp_dequeue_script function to remove scripts.
For example, I'm removing styles and scripts of Jetpacks and BBPress by adding the below code into the remove-resources.php file:
// Remove styles of plugin
add_filter( 'jetpack_implode_frontend_css', '__return_false' );
add_filter( 'bbp_default_styles', '__return_empty_array' );
// Remove bbPress scripts on non-bbPress pages
add_filter( 'bbp_default_scripts', function ( $scripts )
{
return is_bbpress() ? $scripts : [ ];
} );
// Jetpack scripts
add_action( 'wp_enqueue_scripts', function ()
{
wp_dequeue_script( 'devicepx' );
}, 20 );
Finally, save the remove-resources.php file and activate the created plugin to make it work.
It's all done now!
Last Words
So by these 2 methods, you have one more way to improve your website loading speed. Do you find it helpful for you? If you have any questions, leave a comment. And don't forget to follow our upcoming articles to get more useful techniques for WordPress.
--- --- ---
The publication at Meta Box.











Top comments (0)