Do you use WordPress often then you must know about Gutenberg Editor? Most of you like WordPress’s classic editor and are still not familiar with the new editor. The new default block editor of WordPress is quite irritating to many users as it comes with quite complex functionalities. Therefore we gonna learn to disable Gutenberg editor in WordPress.
With WordPress 5.0, the Gutenberg editor became the core editor. Gutenberg is the default WordPress block editor. The Gutenberg block editor has replaced the classic editor. Although this tool does have some benefits, it doesn’t fit in the current situation. The editing system removes a lot of tools and features that you depend upon.
However, you can easily disable Gutenberg editor in your WordPress, using the proper method to disable Gutenberg to change to the classic WordPress editor. We will discuss how you can disable Gutenberg from WordPress:
Why do users want to disable Gutenberg Editor?
Gutenberg editor is a moderately new technique in the block and many users are still not used to the new editor. Many of the users are not adopted with the new version of WordPress, they find it challenging to use the new block editor, as they feel much comfortable working with the classic editor.
Moreover, it is pretty new so a lot of plugins are still not compatible with it. It creates problems with many plugins as the block editor is entirely new and imposes various issues. you can also check WordPress keyboard shortcuts if you want to learn about WordPress editor.
Here is the reason:
- Outdated plugins and themes, which are not going to be ready for the new editor.
- In case you are using a third-party plugin or theme that might not go compatible with Gutenberg Editor.
- you have become habitat with the classic editor and you don’t want to learn a new interface;
- you manage customer sites and do not want to force them to learn a new interface.
- If you are not so well off with the features of Gutenberg.
- Maybe you do not like the difficulties of Gutenberg.
- If you want to work with a current page builder plugin that is not yet getting support from Gutenberg.
If you simply prefer the classic editing tool then you definitely should use it. It doesn‘t take a lot of effort simply to switch back to the classic editor and continue with business as usual.
Methods to disable Gutenberg:
If you want to disable Gutenberg from your WordPress, then you have multiple methods to choose from. Here we will show you a few methods that you can apply to disable Gutenberg from your WordPress Website.
Method 1. Disable Gutenberg with the Classic Editor Plugin
First of all, you need to install the Classic Editor Plugin. The technique enables you to go back to the classic editor of WordPress.
You just start by installing the Classic Editor Plugin and then activate it.
- Login to your WordPress dashboard.
- Select plugins
- Add new
- Search for “ Classic Editor ”
- Click Install Now
- Click Activate
The plugin will handle as it disables the Gutenberg editor as soon as you activate it. The plugin comes with the option to keep both the Gutenberg and the Classic editor simultaneously.
Also, the plugin comes with the option to configure the settings correctly.
To access the setting. Go to the Settings >> Writing. The “Classic editor settings” are going to appear on your screen. Choose the classic editor.
After that, click the Save changes button. Now, this is going to show you the new link under the Posts menu for creating their recent posts along with the classic editor.
From here, you can access the edit of older articles with the classic editor.
Method 2. Disable Gutenberg Plugin to deactivate Gutenberg
In this method, we are going to use a plugin to disable Gutenberg with specific user roles and post types.
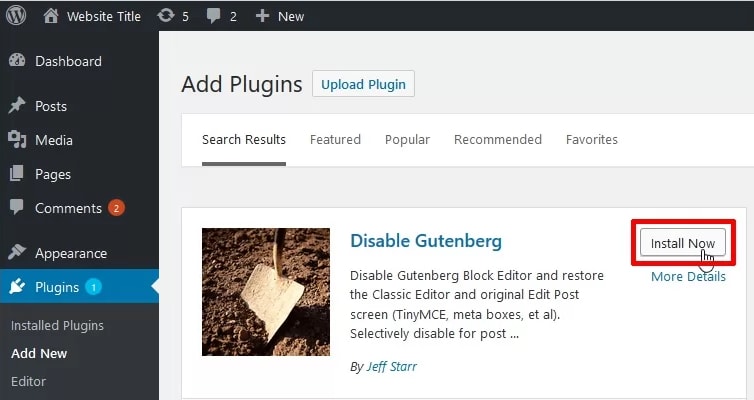
image
Step 1 : Install the Disable Gutenberg plugin and activate it.
- Go to plugins
- Add New
- Search “Disable Gutenberg”
- Click Install Now
- Click Activate
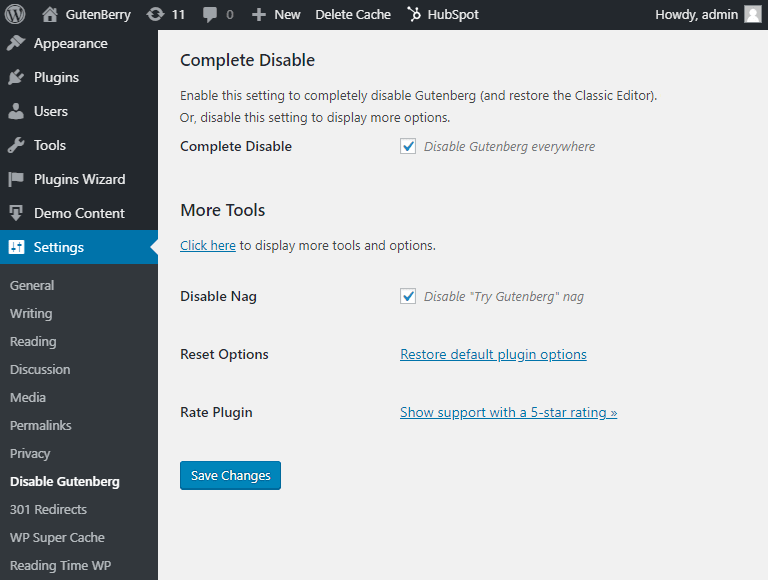
Step 2 : After activating this plugin go to the Settings option for the configuring.
Step 3 : The plugin Disable Gutenberg will have its section in your Settings dashboard. There you will find a lot of customization options. If you want to disable Gutenberg completely, just tick “Disable Everywhere“, which is already the default setting. But once you untick it, you get to see the real power of this plugin. It lets you customize exactly where you want Gutenberg to show. You can allow it per user roles
Method 3. Disable Gutenberg with Code
If you are a developer you can disable Gutenberg using some simple codes. To enable the coding to disable Gutenberg you need to add the “add_filter (‘use _ block_ editor_ for_post’, ‘_return_false’, 10);” to your functions.php file.
If you don’t know how to code and don’t want to take risks then you can simply switch to the Code Snippets plugin.
Step 1 : Start by installing the Code Snippets plugin and activate it. Click on ‘Snippets> Add New” from your WordPress dashboard.
image
Step 2: You need to give a name to your snipped and add the following code:
// disable for posts
add_filter (‘use _ block_ editor_ for_post’, ‘_return_false’, 10);
// disable for post types
add_filter(‘use_block_editor_for_post_type’,_return_false’,10);
//disable for Meta boxes
_block_editor_compatible-meta_box
Step 3: Check on the “Only run in administration area”.
Step 4: Now, you need to click on the “ Save Changes and Activate ” button.
After this, you can successfully run the classic editing from your WordPress Site instead of Gutenberg block editor.
Conclusion
In Conclusion, We have listed some methods to disable the Gutenberg editor in WordPress. Therefore all those methods work well. You can choose the method you prefer best. In addition, the old / Classic editor is quick and easy to use as we are familiar with MS-Word. Gutenberg is great but it might cause issues at an early stage. So make sure to disable Gutenberg editor and make post publishing easy as usual.
The post How to Disable Gutenberg editor in WordPress appeared first on WP Refers.











Top comments (2)
Don't disable Gutenberg instead learn it!
Yeah Ivan you're right but we had so many enquiries on this topic. So, we wrote an articles on this. Thank you !