Table of Contents
====================
-CSS and HTML
-What is Tailwind CSS?
-CSS vs. Tailwind CSS
-Applying it to your repertoire.
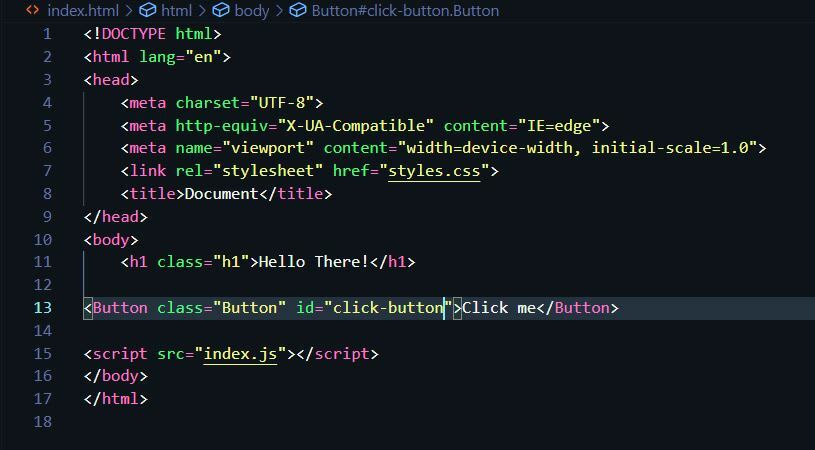
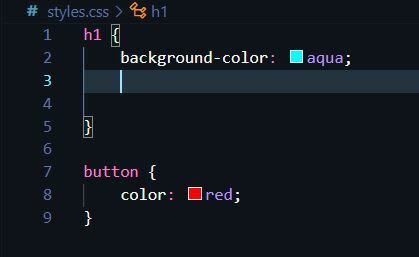
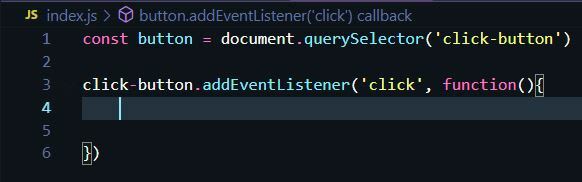
CSS and HTML
==============
In the world of Coding, Front-end programming is the most fundamental aspect of viewing a webpage or application. Front-end Development is composed primarily of three languages: HTML, CSS, and JavaScript. HTML, or Hypertext Markup Language, is the most basic of the three that is responsible for the semantical format of a page. CSS, or Cascading Style Sheet, adds structure and styling to the HTML format. JavaScript adds interactivity to a webpage between the user and the server. If the Front-end was a person, HTML, CSS, and JavaScript would be the skeleton, flesh, and brain respectively.
Hyper Text Markup Language (HTML)
Cascading Style Sheet (CSS)
JavaScript
What is Tailwind CSS
========================
https://tailwindcss.com/
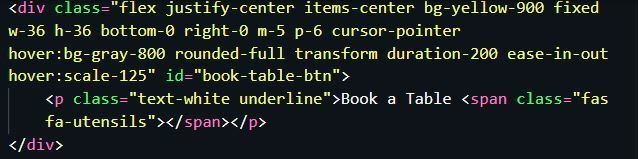
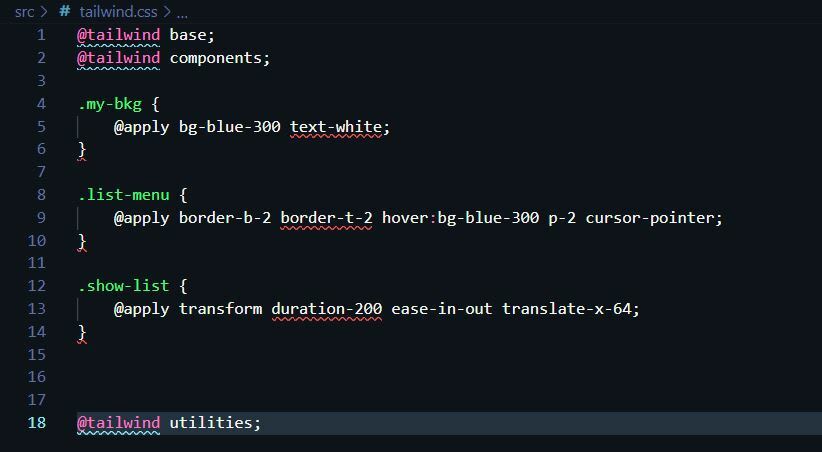
snippet of tailwind code from an old project of mine
Tailwind is a CSS framework that was first created in 2017 that has been consistently improving since its inception. This framework allows for you to directly insert CSS styling, such as color, padding, and image manipulation, into your HTML code without the headache of switching between stylesheets. You can use Tailwind with a link to a content delivery network (CDN) but it is recommended that you actually install tailwind in your project.
Installation of Tailwind to your project allows you to access to a custom CSS file, titled, ./src/tailwind.css, that allows you to establish a number of properties using a special name and using that name in your class instead of retyping styles incessantly. Beware though, when forging new custom CSS rules or editing ones already created you must execute the npx tailwindcss-cli@latest build ./src/tailwind.css -o ./dist/tailwind.css command in your terminal to make it become active.
some custom css rules in an old project of mine
CSS vs. Tailwind CSS
===================
Switching between HTML and different stylesheets can become tedious and tiresome, as well as writing rules for your styling can overlap one another and coding can get messy as the stylesheets become longer. While you can use the style element to write CSS rules in HTML, this is seen as amateurish, especially the more rules you add, making your HTML page inundated.
Tailwind allows for you to write CSS rules within elements with use of the class. This allows more versatility and customization in your code, as you are allowed to individually add styles to your elements rather than grouping together. You can also use a css stylesheet in tandem with Tailwind CSS but I recommend you either stick with one or the other to prevent overlapping code.
Adding it to Your Repertoire
================================
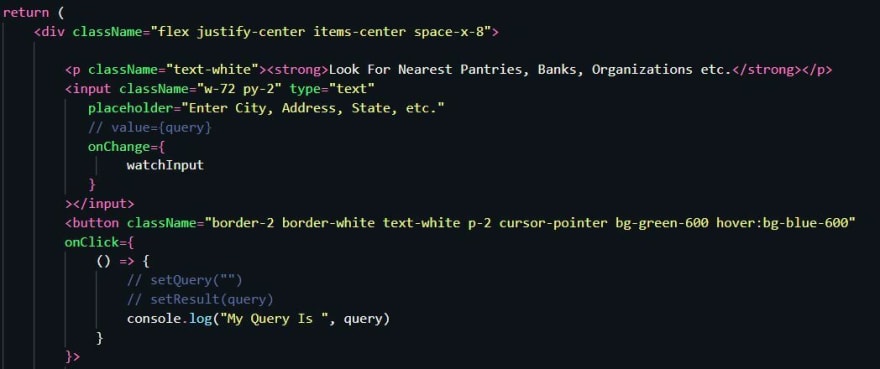
The advent of Tailwind CSS is a game changer, easy to install, use, and implement into your code. Once you grasp the understanding of Tailwind you would never want to go back to styles.css stylesheets ever again. I myself have actually gotten unfamiliar with the outdated stylesheets after having been acclimated to Tailwind for so long. Tailwind is also compatible with other frameworks such as React, Vue, and Svelte that allow you to further make your code even more streamlined by being able to write both CSS and HTML languages into JavaScript Files!
A snippet of code from a project I am working on in React. Tailwind being utilized
The Guide for Tailwind Installation is linked below
https://tailwindcss.com/docs/installation
What are you waiting for, give up on the stylesheets and become accustomed to Tailwind starting right now!









Top comments (0)