If you ever worked with React Native’s Expo, you know what a great mobile development experience feels like. But what about Mobile Web? Is there anything more annoying than trying to find your IP or creating an SSH tunnel with ngrok just to load a website on your phone?!

Expo developer tools lets you scan a QR and see device logs in one place.
Luckily, there are a few quick features we can use to make our development experience on mobile web just as fun as using Expo (thanks expo crew for pushing on DX front 😍).
While you can easily test on your desktop with locahost:3000 and have great tools like LambdaTest for side-by-side device testing, to get a true feel you need a physical device. There is something magical about touching your design for the first time and testing gestures becomes easier as well.

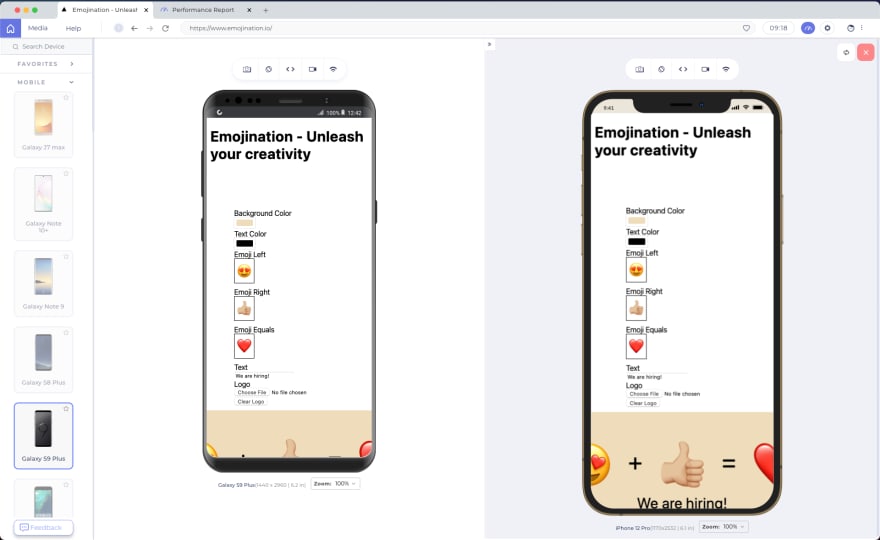
LT Browser testing side by side virtual devices
QR Codes to the rescue!
Chrome can help us with a new QR code feature. Follow these steps:
1. Find your local network IP address
$ ipconfig getifaddr en0
# 192.168.1.140
2. Start your server binding to the local ip
# Next.js / Node.js Express
yarn dev -H 192.168.1.140
# Rails
rails s -b 192.168.1.140
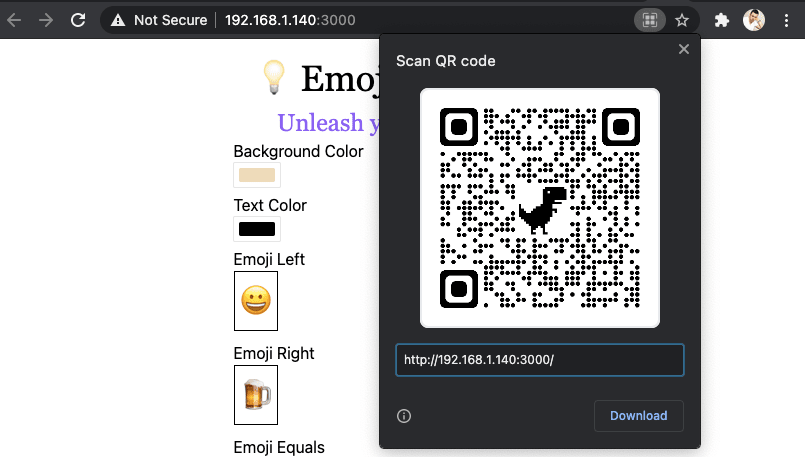
3. Open chrome and go to the above address adding your port (e.g. http://192.168.1.140:3000)
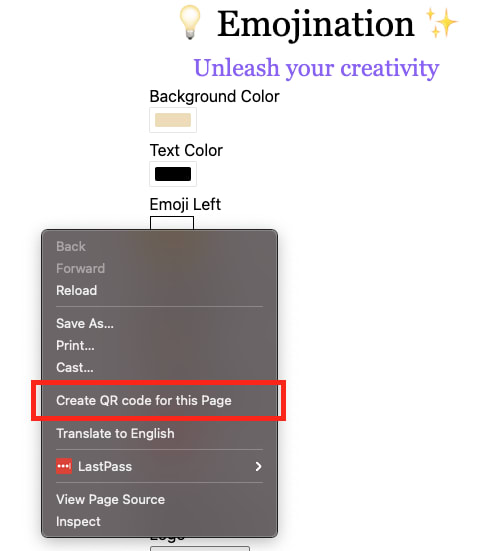
4. Right-click on the page and Create QR code for this Page
5. Scan with your phone or tablet. Enjoy!
Bonus points!
Instead of using chrome’s QR code generation, we can use the terminal. You guessed it, there is an NPM package for that!
1. Install the package
$ yarn global add qrcode-terminal
2. Generate QR Code
$ qrcode-terminal $(printf 'http://%s\n' $(ipconfig getifaddr en0 | tr -d '\n'; echo :3000 )) \
3. Scan with your phone / tablet. Enjoy!
(Yes, you can print QR codes in the terminal! It blew my mind too! 🤯 )
P.S.
Try creating an alias for your shell (ZSH/Bash/etc)
# ~/.zshrc
# …
alias ip-lan="ipconfig getifaddr en0"
alias qrcode-lan="qrcode-terminal $(printf 'http://%s\n' $(ip-lan | tr -d '\n'; echo :3000 ))" \

Example of using aliases to generate the IP and QR code
--
Originally published at yagudaev.com






Top comments (0)