You have created an awesome project. Everything works and it looks clean. Let's go and show this to the instructor. The instructor says something like "Wow, I like this. You're doing a great job and I like the progress you're making but...". Oh no they said "but". "But what?" you ask. "You are fetching data an awful lot of times". You now realize that you sure are fetching data a lot. Pretty much every event listener you intergraded is refetching data you could just store. Now the questions are:
- How do I store this data in a variable?,
- Is it in scope?,
- Am I asking this data to render before it is fetched?
Let's start with where I went wrong. Here is my website and the API used with the website.
https://zander618.github.io/GhibliRepo/
https://ghibliapi.herokuapp.com/
You will see that every movie lives in it's own little card and it gets fetched everytime it is called. Fetch one is called on "DOMContentLoaded".
Now you want to see more information. You click on more information and that same data is fetched again to display a single card. Now you go back to the full collection and LET'S FETCH THAT SAME DATA AGAIN (-‸ლ).
Unfortunately I coded this so every time you go back and forth between all movies and the single more informative image the page is fetching the same data after every event. Let's fix this.
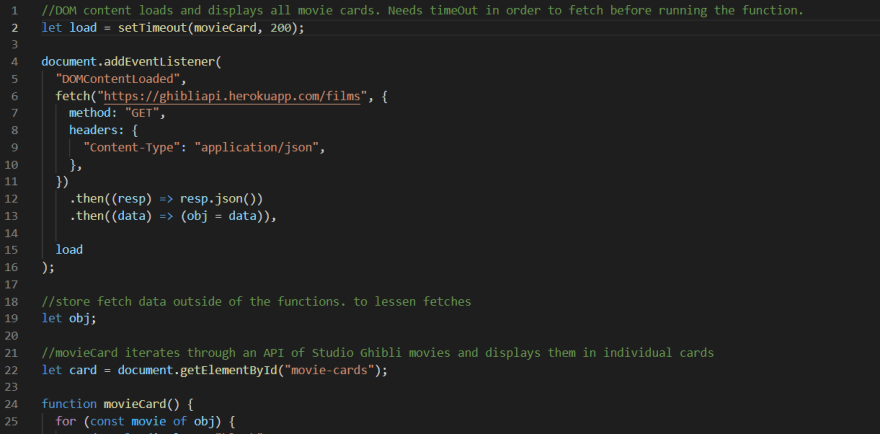
Step one make sure we are still fetching the data before we remove it from the functions. Let's place that fetch in the "DOMcontentLoaded" event listener and console.log it.
Great it's all there. What now? What now, is that we need to store that data somewhere. Let store it in a variable. Make sure it is a global variable. You don't want it in a function where you will lose access to the variable due to scope issues.
That should do it right. I told .then to take that data and store it in my newly declared "obj". I then called movieCard for it to get slapped on the DOM. I then changed my "for of"s to iterate through obj instead of data. Nailed it.
ERROR
What are you saying console? You can't access 'obj'. It's right there. I see it. You see it. So why is this happening? After some trouble shooting I realized I am asking the content to load before the data is fetched. We are dealing in milliseconds but computers are fast. You may be able to console.log hundreds if not thousands of lines before that fetch returns that promise. Alright we know what we need. Let's set that timeout.
Alright. We declared a new variable called load. Added a setTimeout() to that and it calls movieCard. It waits 200 milliseconds after "DOMContentLoaded" calls it. And success!
The page no longer calls fetch, fetch, fetch, fetch ....We just have a small blip as the page loads but we are no longer sending "GET" request to the API endlessly. I hope my short story is helpful to some. As I continue to learn maybe someone can learn from me.









Top comments (0)