The Intro
This week, I added some Static Analysis Tools to my Firelinker. The Tool added was a Code Formatter known as prettier , a Linter known as eslint and IDE support from vscode. I also added a pre hook that formats my code before an commit using Husky. This blog will descibe the process of acquiring the tools and using them.
The Code Formatter
Prettier is a very popular code formatter for web technologies (HTML,CSS,JS,GRAPHQ,etc.) and it has very good documentation on how to add it as a dependency for your project
https://prettier.io/docs/en/install.html
Prettier is very easy to implment and has great default setting. Overall, I found the process to add Prettier very easy and very much rewarding. I added a script in my package.json to run prettier on my whole project and it one of the best tools ever.
The Linter
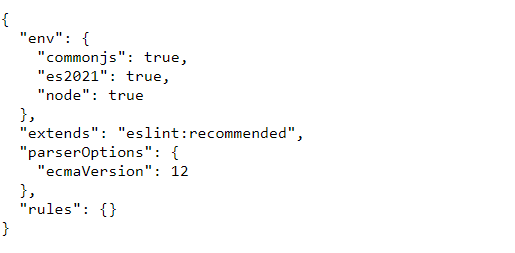
eslint is a linter for javascript code and it is very customizable with the settings. The linter helps keep my code clean and risk free. It as many standard you can choose from. I choose the following
 . I also added 2 scripts 1 to find linting errors and the other to attempt to fix said linting errors.I have to say when i ran that script I had many linting errors and inconsistency in my code. The linter helped me find and fix them. This tool is very helpful and I will use it for all my future node projects.
. I also added 2 scripts 1 to find linting errors and the other to attempt to fix said linting errors.I have to say when i ran that script I had many linting errors and inconsistency in my code. The linter helped me find and fix them. This tool is very helpful and I will use it for all my future node projects.
The IDE
The ide support I added was for vscode and the things I added was the default linter and formatter for the ide and small things like tab spacing , format on save and end of line. The support also recommend the needed extension on IDE start up with my project. This tool was an interesting addition some of the feature like format on save are great.
The Pre-Commit Hook
I added a pre-commit hook which calls a prettier script that formats my whole repo.
"husky": {
"hooks": {
"pre-commit": "pretty-quick --staged"
}
}
This is a simple but a great addition to the project this doesn't depend on any IDE or anything like that it does it automatically on commit. This is very needed for any project with multiple developers so its perfect for an open-source project.
The Reflection
Overall, the tool are a great addition to the project and automate a lot of the processes making the code the focus of everyones work. The pre-commit hooks really amazed me and I want to find more stuff I can automate pre-commit maybe I can lint and stop commits if they aren't linted properly but that for the next time or I might add an issue to see if anybody is up to adding it.


Top comments (0)