It certainly wasn’t easy but I managed to go from a low paid junior dev to a well paid developer in 5 months and even had fun on the way. This is how I did it.
6 months ago I quit my job as a junior JavaScript developer and travelled around south east Asia for 5 months. Within a week of getting back to the UK, I had 3 job offers and had accepted an offer of almost double my previous salary.
The Aim
I was planning to travel around south east Asia for 3–6 months and I knew that I wanted get a better job when I returned. My junior JavaScript job had shown me three things:
- I loved to code, not only as a hobby but as a job.
- I enjoyed back end development work as it was removed from the css and visual design of front end development work.
- I didn’t like Angular that much.
With this knowledge, I set about creating a target for where I wanted to be by the time I finished travelling and what I needed to learn to get to that point.
My target was to be a Mid level Full stack developer.
The Recon
To become the mid level full stack developer I wanted to be. To find out where I needed to improve, I looked for jobs that I would want to apply for and saw what they were requiring in a candidate and what they said was desirable.
Through this I found a list of things that most of the jobs required:
- Strong understanding of JavaScript
- At least one framework (usually React or Angular)
- Ability to create a REST API (usually express)
- Knowledge of one or more database (usually MongoDB or SQL)
Formulating the Plan
With this information, I knew that I needed to up my game in a few key areas:
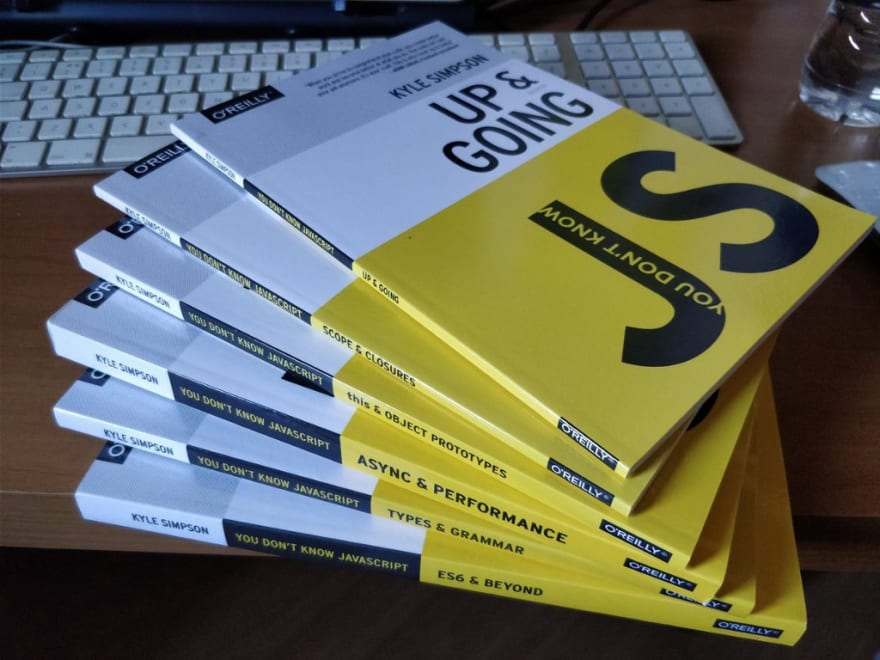
- I needed to finish reading You Don’t Know JS. This book series helped me really understand the basics of JavaScript, so I reasoned that it would be great for learning the more advanced stuff.
- I needed to become very good at one front end framework. I looked into Angular, Vue and React and decided on React. I’d done a bit of React before and liked it, I wasn’t a fan of Angular, and Vue wasn’t requested in many job adverts.
- Although I could just about create an express API from scratch, I wasn’t very confident and could only do the basics. I needed to up my game across the board with this, especially if I was wanting to have a job that prioritised back end work.
- I could either stick with relational databases (postgreSQL) or learn a new DB. I decided that I would go for learning MongoDB as it was massively popular and added NoSQL databases to my CV.
I wasn’t sure how long I’d be travelling for so decided to plan my learning out like this:
- Learn React (and Redux) whilst reading You Don’t Know JavaScript.
- Get much better at express and learn MongoDB.
- Make something with the skills I’d learnt.
- Learn other things.
I did this for a very good reason. If I ended my travels after 3 months and had completed 1 but was still part way through 2, then I would still be able to apply for mid level developer jobs, they’d just be limited to mainly front end jobs.
If I did back end learning first, after 3 months I still wouldn’t be very confident with any front end framework and that would probably be a sticking point for every mid level job. I could try to apply for a back end only developer role but they all seemed to want much more experience than I had.
Learn React and Redux, and read You Don’t Know JS
I’d done a little bit of React before, using Youtube videos and normal web tutorials but this time I wanted to make sure that I was learning it properly. This led me to getting the React JS and Redux: Mastering Web App course from Udemy.
This course was brilliant, the little bit of experience I had with React helped a lot but I had no experience with Redux. By the end of this course, I felt like I could have built a pretty complex website and was confident with both the syntax and formats of React and the data control of Redux.
This course took my about 2 weeks to complete, but I was working on it for an hour or 2 once or twice a week. I was on holiday in Asia so this wasn’t my main priority.
As well as working on the course when I had my laptop, I read my way through the last few books in the You Don’t Know JS series. I stored the online github version on my phone and read it whilst I was resting between climbs.
Having got some real world experience, I understood a lot more than the last time I tried to read these books. Things like Promises are really hard to understand if you’ve never used them.
Get much better at express and learn MongoDB
Now I felt comfortable creating front ends it was time to work on my back end skills.
Again I decided to do a Udemy course. I found that because they’re complete packages, it progresses nicely and tends to cover the whole process. Of course you can learn all of the same stuff for free on Youtube or other online tutorials but they never seem to cover a whole topic quite as well.
The next question was which course to do. There are free ones and paid ones, short ones and long ones.
I decided to invest in myself and buy a course ($10 is a tiny investment for such a lot of information) and I managed to narrow it down to about 3 courses. They varied in length between 7 hours and 25.5 hours.
I was tempted by the 7 hour course, I could get it done in a week or two whilst still enjoying my holiday. The 25 hour course would obviously take much longer but seemed to cover more topics. By this point in the trip, I’d decided that I was going to be travelling for as long as by bank balance allowed so I went with the 25 hour course.
Node with React: Fullstack Web Development
I’ve actually done a full review of this course here and it’s a great course.
Having done the React and Redux course before, the React stuff was being repeated. So you don’t waste time, you can just skip videos you already know or put the video on 2x speed and “skim watch” for a refresher or to check for any bits of useful advice.
The back end stuff is where this course excels. It covers a huge range of topics including: oAuth, email handling, payments, API key handling, MongoDB, mongoose and advanced deployment.
The reason that this course is so long is that it covers so many topics in such great detail. This is good and bad, but I ended up watching most of the videos at 1.5x speed and pausing it when I needed to.
This course obviously took longer than the first, and I managed to finish it in about 1.5 months.
I started Writing
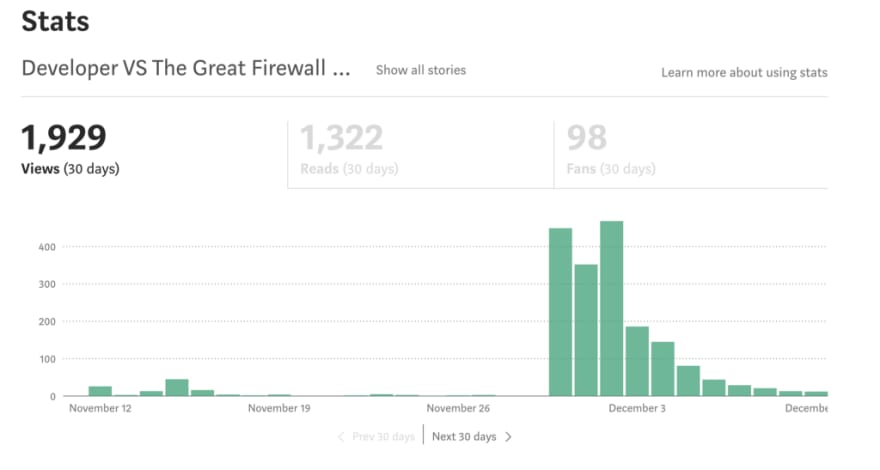
At some point, whilst staying in China, I decided to write an article about how awful trying to do development was in China. It got accepted into the Free Code Camp publication, and now has 1.6K reads and 791 claps. I was amazed that people read what I wrote and liked it.

I decided that I was going to try to write more articles about what I was doing and cool things I find. This also ended up giving me a great talking point when it came to interviews.
Writing a blog is also a great way to log your progress and allows you to see how you’ve progressed.
Make something with the skills I’d learnt
Now I had all the tools I needed, I wanted to create something with them. I was 3.5 months into my travels and expected that I would be able to travel for another 1–3 months. This meant that I might need to start thinking about jobs soon if I wanted to start ASAP when I got back.
To apply for jobs I needed to update my CV and portfolio. This gave me a great chance to use what I’d learnt to build a new portfolio using Node and React.
This is exactly what I did. This is the result. As I said before, I’m not a designer, but it works well. I even used a wordpress API to host blog posts on the page.
I knew that the design was awful so I posted it in a web design review subredit. I got lots of good advice, most of which revolved around spending the next few months researching and learning the basics of web design.
One bit of advice I did take was to utilise the bootstraps that existed. This resulted in a completely new website, using none of the skills I’d used before, but it does look less garish.
Applying for Jobs
The next place I visited was a remote climbing area in Laos. This meant that there was minimal access to power and no wifi. This lead me to leave my laptop in Bangkok for the 2 weeks I was in Laos.
When I got to the campsite in Laos, I found out that they have 4G! I bought a local sim card (£2 for 1.5GB and then 89p for each extra GB) and had decent internet access. By this point I knew that I had 2 weeks in Laos, then about 4 weeks in China again before heading home. Time to get applying for job.
Progress
Over the course of the next 1.5 months I applied to well over 50 jobs, had email and LinkedIn conversations with about 25 people and managed to secure 5 job interviews for the week after I got back. Most of my interactions were by email but if someone wanted to call directly then I tried my best to accommodate that (I was 8 hours ahead).
I think that having an actual conversation is a great way to improve the relationship between you and the other person, increasing the chances that they’ll invite you to interview or recommend you for a job.
If you don’t feel comfortable having a call or Skype with people then you can stick to emails, but I think you’re missing out on improving your chances.
Build More Things
One of the interviews asked me to prototype what I would do for a company with an awful website and minimal customer service. This was cool as it pushed me into learning about prototyping. I wrote a series of articles on how I prototyped and fleshed out the website. You can see the website here read my articles here.
The last thing I did on this was to create a chat bot for returning orders. I had to learn about the workings of chat bots and it took me about a week to get a decent working version. This was a massive factor in me getting the job.
Interviews
Now that I had these 5 interviews lined up, I had to convert them to job offers.
Preparation
I’ve written articles about preparing for a JavaScript interview and mastering the interview process. I made sure I ticked every box.
I knew all the points I was wanting to emphasise, how to answer the questions about my weaknesses and what each company did.
The Interviews
I’ve always been good at interviews, being naturally introverted I’ve had to teach myself to act more extrovert and engage with the people interviewing me. If you find yourself acting shy and reserved in interviews, I recommend find a book on emotional intelligence and ways to act more confident.
I had tech tests at 3/4 of the interviews (having done the other two online) and my preparation paid off. There were small slip ups but I talked through my thinking and finished all of the tasks well.
The Offers and Negotiating
From my first 3 interviews, I had 2 offers. After the fourth interview I knew that they weren’t the company for me so let them know I wouldn’t be considering an offer from them. If you are ever in a similar situation, try not to lead them on if you know you’re not going to accept an offer from them.
Now I had offers from two companies who were very keen to hire me. It was time to negotiate. I’ve never been great at negotiating or asking for more but I read a few articles and went for it.
You might think to yourself: “well, I don’t want to set high expectations, and the offer is already generous, so I ought to just take it.”
No. Negotiate.Or maybe: “I don’t want to start off on the wrong foot and look greedy with my future employer.”
No. Negotiate.“But this company is small and — “
No. Shut up. Negotiate.
From Ten Rules of Negotiating a Job Offer. I recommend reading it if you’re applying for jobs.
I definitely didn’t do this perfectly (or even that well) but I did do a few things that strengthened my hand. I had two equal offers but I had a preference for one company. I wrote myself a little script and (after some breathing exercises to calm myself) I called the director of my favoured company.
Hi Dave. I’m calling to give you an update on where I’m at. Thank you for giving me an offer, I’m glad you thought that I would be a a great fit in the company too.
I’ve had another really strong offer and I’ll be making my decision this weekend, letting you know by Monday at 12pm.
There is one thing that could really strengthen the offer. I’m going to be relocating to wherever I take a job and some assistance with the relocation costs would be amazing.
It didn’t quite end up going exactly like that but it helped a lot. It thanked them for the offer, told them a deadline for making the decision and asked for an improvement in the offer without just asking for a higher wage.
Summary
I found out what I needed to get the jobs I wanted. I used this to create a plan and then used paid online courses to speed up the learning process.
I applied to loads of jobs and got 5 interviews. I negotiated the offers from the two companies I liked the best.
I’ve been working at MissionLabs for 2 weeks now and I’m loving it!













Top comments (18)
Great read! Thanks for sharing your experience.
Thanks for sharing your experience. One of the best articles I have ever read. Will follow you for more such articles. And congratulations for your new job.
I'm really glad you enjoyed it. I hope you get as much out of all my articles to come.
Thanks, I've started a few weeks ago and I'm loving it.
Great article! Nice to see how you laid out a plan and got the job. I am trying to do the same-making a plan to land a junior developer position. Any advice would be great!
Hi Harry,
I'm really glad you enjoyed my article and that you're keen on becoming a junior developer.
My main bit of advice would be that the best way to improve is to do lots of coding and to get support from more senior developers. The best way to do this is to start working as a junior developer.
This means you should be working to first learn just the things that you would need to get a junior dev job so you can start applying to jobs as soon as possible. If you can build a HTML website, styled with CSS and have some basic functionality using JavaScript then you should be thinking about applying for jobs.
Even if you feel under-qualified, the process often takes weeks-months so you'll have more time to improve before starting. If you don't get the job, you can always ask why and then use that feedback to shape your study so you nail the next interview.
In terms of planning to get your first job, heres a bit of an outline that I would use. FreeCodeCamp is an amazing, free resource that I can't recommend highly enough and they cover everything in this list but feel free to use other resources.
HTML and basic CSS - be able to build and style a static site, changing colours, borders, understanding margins and padding
Javascript - This is the most powerful tool you'll have as a web developer. You should be confident creating and calling functions, understand scopes and types of variables, use array functions like .map and .forEach, create for and while loops
Build a Portfolio page demoing all the stuff that you've built before. Make it interactive to show off your JavaScript skills too
Start applying for jobs - You'll probably get your first few jobs through recruiters so apply to a lot of jobs on a range of job boards/ sites. You WILL get rejected because of your lack of experience but if you can demonstrate your ability then you'll convince someone to take you on.
Advance your CSS and JavaScript - If you like the design side of development the you can advance and practice your CSS, learn to use animations and try copying some other websites. If you prefer the logical side of things, improve your JavaScript. Learn about more of the ES6+ methods and try to understand why something works ( You Don't Know JS book series is great for understanding JavaScript)
If you've not got a job yet, you can give yourself a big boost by learning a front end library. This will be a big chunk of learning to get to a good point but it will be a massive selling point. I would recommend React (and redux) but Angular and Vue are two other options.
This is just an outline of what I'd do but you should change it based on you and your progress. This doesn't include the softer skills such as how to interview or how to write a CV but these are also very big parts of getting a job and you should definitely spend some time on this side of the job process.
I didn't see how you did on the express api? probably just me missing it after i scanned for it a few times. how did you go about that process?
Express is pretty simple, I didn't learn very much new stuff but I got a lot of practice setting up new express servers for each of the projects I built that had a back end.
If you've never used Express before, the Node with React course covers what you need to know.
Most of the back end learning was about using new APIs and services, like Passport for oAuth, MailGun for emailing and Mongo and mongoose for databases.
Awesome, Thanks for the reply. I have to check my Udemy catalog. I might actually have that node course.
I enjoyed reading this. 👏
Hey interesting post.
Have a look in our new product, which automates the job search process!
loopcv.pro
Awesome content, thanks for sharing.
thanks for sharing your experience , that's really encourage me to make a similar plan
I really hope you make a similar plan, it helps you get where you want to be ASAP. It's too easy to get caught up in the newest tech or fanciest library and never learn what you need to get to the next level.
Let me know how it goes!
Gotta admit I truly love the way this article is redacted. You have mad writing skills.
Definitely going to follow you for more of this. Keep up the excellent work and kudos on your new job!
Thanks, I'm really glad you liked the article.
Great article Mr. Sam and congratulations for your new job.
I'm in the search for a new job and there are a lot of great tips in this reading, thank you!
I really love this kind of posts! Keeps me fueled. Thanks!