Ever wondered how video calls worked? Ever wanted to create your own chat room? Ever wished to include a video stream to your project and didn’t know where to start? Then you are at the right place.
I will explain a short method to do all of the above easily. Moreover all of this can be done by any beginner without things going way over your head! Yeah, you've got it right. Whether you are a beginner or a pro developer , this here is the perfect solution for you!
Think of it this way, if you have a perfect working solution for your problem in front of you, would you try to create another solution that you are not even sure of? Nope! Just like that, we do have lots of solutions that are pre-built and ready to use available to us. It's all about having to find which one matches perfectly for our use. Technically speaking, nowadays lots and lots of API’s can be integrated into our projects in numerous ways to increase our productivity and ease our work.,and luckily most of tbem are free to use for a certain period.
So what do we have here? Imagine we need to create a video chat room for a project, and we are not wiling to want to start from scratch. There are a plenty of API’s available out there you could use. Which one should you use? Tough question right? Obviously, you wouldn't have the patience to try each one of them and get the results. This is where I introduce you to one of the easiest and powerful API by Agora.io
For starters, I'll give you a brief on Agora.io and why I chose Agora.io
What is Agora.io?
Agora.io provides building blocks for you to add real-time voice and video communications through a simple and powerful SDK. You can integrate the Agora SDK to enable real-time communications in your application quickly.
Agora’s Software-Defined Real-time Network (SD-RTN™) is a real-time transmission network built by Agora and is the only network infrastructure specifically designed for real-time communications in the world. All voice and video services provided by the Agora SDK are deployed and transmitted through the Agora SD-RTN™.
Agora deploys about 200 data centers worldwide that use intelligent dynamic routing algorithms to achieve millisecond latency and ensure high availability of Agora’s service.
In a single line, we can say that Agora is the single solution for all your Real-Time Communication Issues!
Why I opted agora?
There are of course plenty of features and reasons I opted agora. But here l I'll just point out a few that I liked the most.
- The first 10,000 minutes free each month.
- The Developer Center provides documentation for developers to integrate and use Agora SDKs, and for SDK and sample code downloads.
- Easy to Implement.
- 24x7 reliable.
- Highly customizable. Pick and choose the calling or interactive broadcast features you need.
- Includes all the development tools and cloud infrastructure needed for mobile, web, and desktop applications.
- Easy to adopt SDKs, APIs and code samples for every popular language and framework.
- Compatibility and Interoperability
- High-fidelity, 3D surround sound experience
- UDP (User Datagram Protocol) optimization
- Only RTC service provider in the world using self-developed audio and video codecs. This allows Agora to have unique advantages in audio and video qualities.
- Anti-packet-loss optimization
What agora.io provides?
- Voice SDK
- Video SDK
- Interactive Gaming SDK
- Real-Time Messaging SDK (Beta)
- Recording SDK
- Agora Cloud Recording SDK
- Community SDKs
- Agora MediaPlayer Kit
Want to learn more about the above? Then head on here .
And much much more! Let’s stop the talk and come to the point. Try out to create your Video-chat room and see for it yourself!
How to create your Video-Chat room with agora.io
Follow these steps :
Create your first project in agora.io
Step 1: Go to agora.io
Step 2: Click on Sign Up on the top right corner and create your account.
Now login to get access to your dashboard. Just like tbat you have successfully created an agora.io developer account.
Step 3: Now Click on the Create New Project button to create a new project with a name of your choice.
Now you can get a screen similar to above with your project name and APP-ID which we shall be using later.
So yay! Your first project in agora.io is created! Now what?
Downloads
- Click here to download the latest Agora.io SDK for Web.
- Click here to download Video-Chat room demo.
Now you have all the necessary files need to run the first trial!
Let’s begin
Step 1: Copy the AgoraRTCSDK-x.x.x..js file from the Agora-Web-SDK folder to the Videochat-web-agora/scripts folder.
Step 2: Open call.html page in an editor.
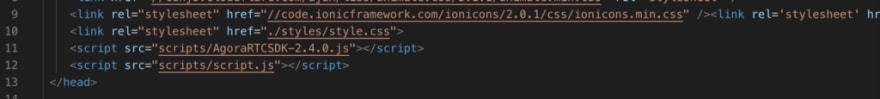
Step 3: Replace x.x.x in with the SDK version you have just downloaded as shown in the below screenshots.
Step 4: Open script.js file inside videochat-web-agora/scripts folder.
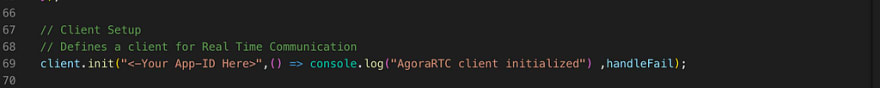
Step 5: Replace <-Your App-ID Here> with your App-ID which we got from agora.io dashboard earlier.

Hurray! that’s it! yeah you got a working Video-Chat room with agora.io
How it works
Step 1: Open the index.html file in any of your browsers.
Step 2: You will get a home page with a Join Button. Just click on that.
Step 3: You might be prompted to give video and microphone access. Click allow and wait 5–10 secs.
Step 4: You will see yourself on the top right corner of the screen!
Why can't you see anyone else? Because no one else is there! So just to check if it is working, open another tab with the same index page and click on login.
Step 4: Now you can see the feed from another tab in the middle.
Now you got it working , just host the whole files in your hosting provider and send off the link to your friends to get it on!
Note: If you gave the camera access and you are still unable to see your feed then wait for 1 minute or try refreshing the page or try another browser.
How to modify?
What’s the fun in anything if you cant modify it right! You can see a complete video tutorial from the scratch through this link or just go to this link for the scratch GitHub tutorial.
Now to modify this chatroom, it is as simple as modifying any website!
index.html page is just a simple landing page where you can add a login page if you need or anything you like.
call.html is where you place the calling. There you can tweak to adjust the footage places and add further actions if needed.
script.js is the place where the main action takes place. Tweak it carefully to add further features in your room.
All tweaks can be done easily with the comments that are inside each file that easily understandable. Just go through it and let me know if further clarifications are needed!
Not enough?
Want to do more? Then here is the link to the agora official documentations for all your queries.
Try out different sample apps or create your own.
Go through them and you can try to build whatever you need according to your use case. Also, there are more tutorials on the way. What do you think about using Agora.io in some AI/ML applications? Let’s try to dig into that next time!
Feel free to comment on your thoughts! Cheers!







Top comments (0)