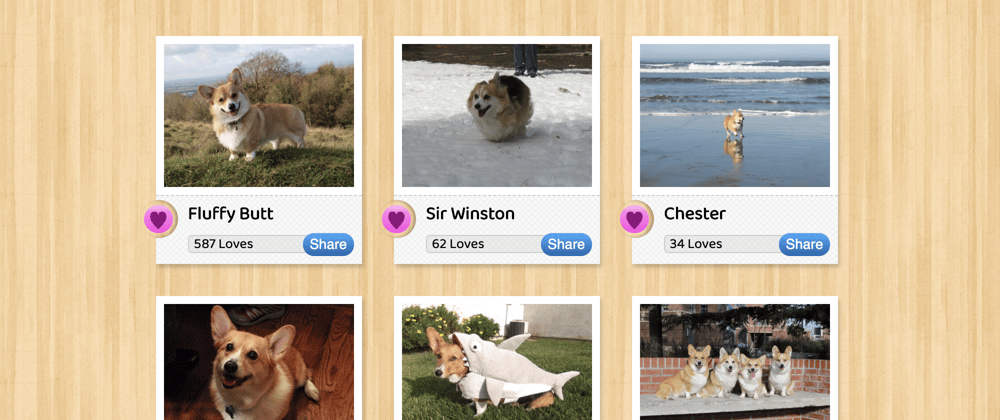
This project is a tribute to a time in web design (not so very long ago) that was ruled by gradients, patterns, and textures 💅🌈🎨
I wrote the initial version of this on JSFiddle in early 2012 with the comment "Yay pseudo elements!" 😂
This updated version is responsive and uses modern CSS techniques, features, and tools like:
- grid layout
- object-fit on the image
- Sass (technically around but not quite stable/well-known in 2012)
It also uses properly semantic and hierarchical HTML, and considers accessibility 🤘
The "retro" techniques used are:
- not-quite-realistic wood grain background texture
- text-shadow to "inset" the headline
- skeumorphic(ish) "Polaroid" design of the cards
- borderline-offensive gradients on the buttons 😅
Please enjoy!
If you're curious about the cut-out effect around the "love" button, it's accomplished by setting the same fixed position background image on the body and the ::after:
body,
.gallery-card__actions::after {
background: url(http://subtlepatterns.com/patterns/wood_pattern.png) top left repeat fixed;
}







Latest comments (3)
Wooow nice but use also that TypeScript please coz right now those Love thinks doesn't do anything
That is cool
Wow that's cool😊