Sabemos que en Python podemos obtener el código de HTML de una página web con muchas herramientas como: urllib, requests, faster_than_requests entre otras, pero para renderizar el contenido de un website, necesitamos herramientas como selenium.
Selenium es un entorno de pruebas para websites, el cual nos permite automatizar muchas tareas relacionadas al uso de un navegador mediante código.
Para nuestro ejemplo, necesitaremos dos cosas:
-
Instalar selenium
pip install selenium -
Instalar chomedriver, el driver oficial para manipular Chrome.
Para ello debemos descargar el driver de la página oficial según nuestro sistema operativo, y agregar el directorio que lo contiene al PATH.
Nota: debemos descargar la versión adecuada según la versión de nuestro navegador.
El código
Ahora podemos escribir el código necesario. Noten que usaremos chrome en su versión headless, de este modo podemos interactuar con el navegador en entornos donde no necesitamos su interfaz gráfica.
from selenium import webdriver
url = 'https://www.djangoproject.com/'
options = webdriver.ChromeOptions()
options.add_argument('--window-size=1024,768')
options.add_argument('--headless')
options.add_argument('--disable-gpu')
browser = webdriver.Chrome(options=options)
browser.get(url)
browser.save_screenshot('django.png')
browser.close()
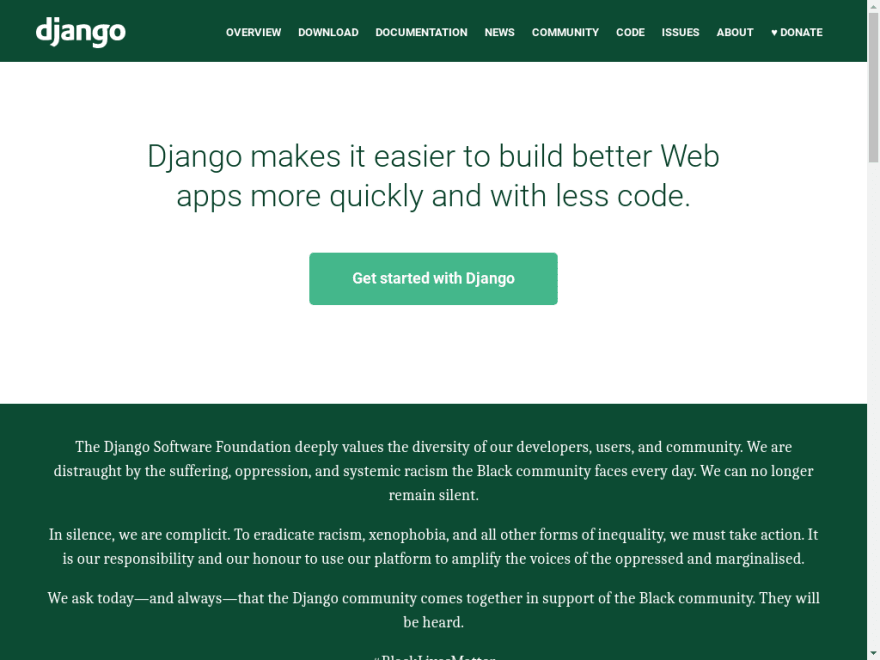
Lo que nos produce la siguiente salida:
Notamos el uso de algunos parámetros como:
- --windows-size: para ajustar el tamaño de la ventana a capturar
- --headless: para que chrome se ejecute sin necesidad de iniciar la interfaz gráfica
- --disabled-gpu: parámetro necesario si usamos Windows como sistema operativo.
Nota: podemos deshabilitar la visualización del scrollbar con la opción extra --hide-scrollbars
Tomando una captura de la página completa
En la captura anterior, se observa que solo fue tomada una sección de la página. ¿Cómo podemos capturar la pantalla completa del navegador?
Para ello podemos ejecutar un código javascript para conocer el tamaño de la página y tomar una nueva captura:
import time
from selenium import webdriver
url = 'https://www.djangoproject.com/'
options = webdriver.ChromeOptions()
options.add_argument('--window-size=1024,768')
options.add_argument('--headless')
options.add_argument("--hide-scrollbars")
options.add_argument('--disable-gpu')
browser = webdriver.Chrome(options=options)
browser.get(url)
time.sleep(2) # esperamos que cargue todo con un tiempo moderado
height = browser.execute_script(
"return Math.max( document.body.scrollHeight, document.body.offsetHeight, document.documentElement.clientHeight, document.documentElement.scrollHeight, document.documentElement.offsetHeight )")
print(height)
browser.close()
# realizamos la captura con el "alto" que hemos obtenido
options = webdriver.ChromeOptions()
options.add_argument('--no-sandbox')
options.add_argument(f'--window-size=1024,{height}')
options.add_argument('--headless')
options.add_argument("--hide-scrollbars")
options.add_argument('--disable-gpu')
options.add_argument('--ignore-certificate-errors')
browser = webdriver.Chrome(options=options)
browser.get(url)
browser.save_screenshot('django_fullpage.png')
Si, así de simple.
Observaciones finales
Como hemos visto, con selenium podemos automatizar el proceso de tomar capturas. Un usuario podría ingresar una url en nuestro sistema y mediante lo anterior, podríamos realizar una captura.
Claro, con selenium podemos automatizar muchas otras tareas como darle click a botones, testear formularios u otros, por lo que recomiendo darle una revisión para conocer todas las posibilidades.




Top comments (0)