This is a cross-post so to say. This is just putting out a blog post of the video that has been done up by LevelUp Tutorials over here.
Objective of this post:
This is more like a productivity post. I am a big-time sucker for productivity-improving tools. Now, at present, I am running multiple development projects. There is Zapper.fi (aka DeFiZap), then I have my day job, and lastly various side projects most of them related to blockchain stuff, to keep improving my knowledge base and stuff.
So with that in place, I keep finding my help navigating through Github more often than not. In this post, I am listing down the amazing tools that were (for me) discovered by Scott Tolinski.
Note
You MUST note that each of these tools is chrome extensions which modify the manner in which you will be surfing GitHub.com.
Tool 1: GitHub Dark Theme
Now this one needs no explanation; the name suffices to say what it does. I love it, it just makes me so comfortable looking at the dark GitHub; somehow it adds to the 'feel home factor' (more on this feel below). It is available over here.
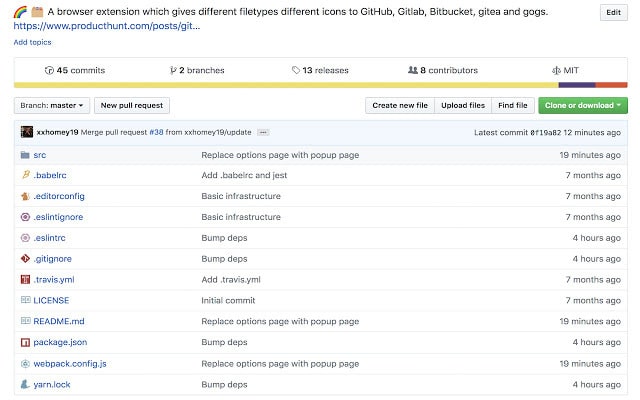
Tool 2: File Icon for GitHub and GitLab
Again another super simple cool tool that needs no explanation. Just look at the screenshot below (as they say, a picture says a 1000 words):
It just makes the browsing experience so easy!
This one is available over here
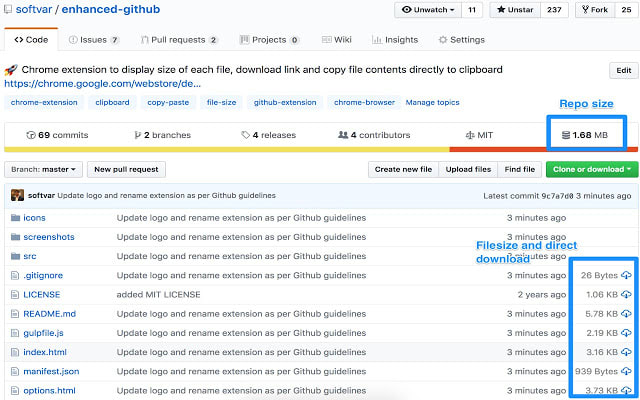
Tool 3: Enhanced GitHub
Did you ever come across a thought "Oh man, I wish, I could just download this one file from this repo, rather than clone the entire repo" or like "oh man, I need to copy the contents of this file, damn, click raw and then select all and then copy"; "damn, I need something to make this easier for me". Well, I think, I keep bumping into this request everyday and boom! Enhanced GitHub solves this!!
One more screenshot:
oh man, I cannot explain how much I love this tool!
This one is available over here
Tool 4: Octotree
As this tool defines itself, it converts Github to Github on steroids. Boy-o-boy, this tool is so cool. It practically converts my Github to like VSCode window. Here take a look:
Damn bruh! Is that not sick! I can browse through files like magic and have a mind map of what is happening where. This crazy cool tool is available here. Looking at GitHub as if it is VSCode makes me feel home, makes me feel I have so much control over the code.
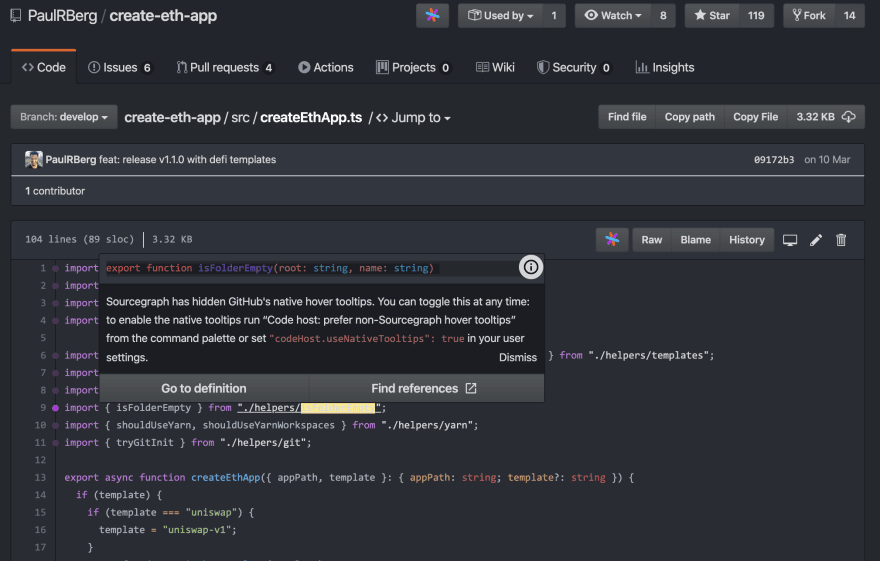
Tool 5: Sourcegraph
Last in my list, but in no fashion the least is Sourcegraph.
I am browsing through code and then there is a funny import or require, and I am like, ok, now what's written in that file; Sourcegraph just makes jumping to the relevant file so easy. Again, similar to my VSCode experience; something again that makes me feel home.
The last screenshot that I would like to share:
Crazy right! This marvelous magical tool is available over here.
I hope you like all of the above and use it. If you have any other cool tools to use, please comment out below. As I mentioned above, I am into productivity tools; would love to use anything that supports by laziness ;)
Cheers!
AD







Top comments (0)