Overview
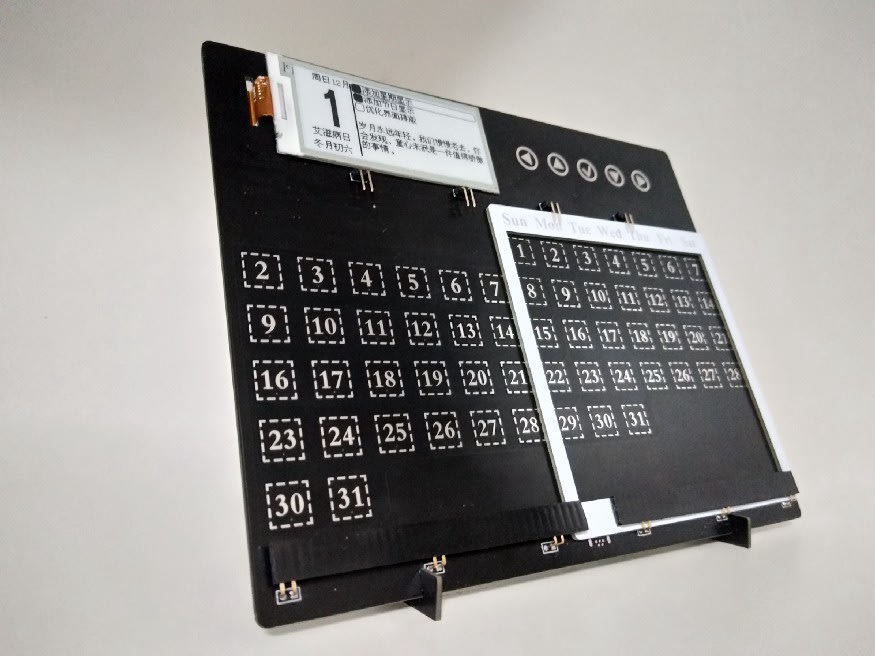
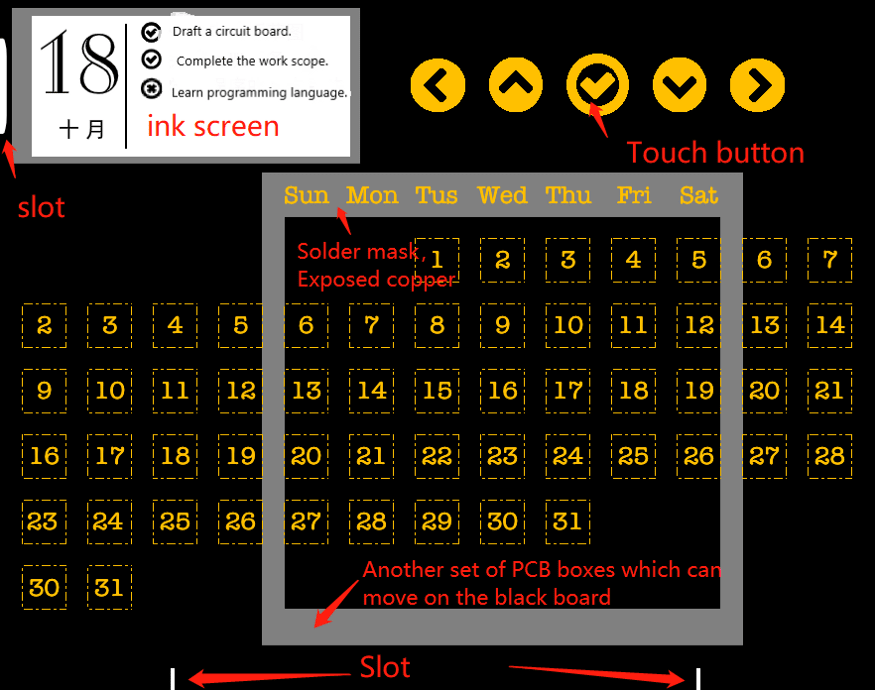
- Top left corner is an ink screen
- The top right corner has 5 touch buttons
- There are 57 dates in the middle, each with a touch button
- The grey box is another PCB board with an abbreviation of Monday to Sunday
- There are two empty slots below, and there are two slender PCBs that can be hooked up to form an angle so that the circuit board is stabilized on the desktop
- PCB uses a black-oil tin-spray process, no circuit would be shown on the front
- Chips and electronics are on the back
Ink Screen
Let’s see the information shown on the ink screen.
- The top left part is the date
- The top right part is the memo when tasks finished, you can make a mark
- The button part is the quotes randomly obtained from the web
Features
- Ink screen displays dates, weeks, festivals, and a few memos, each with a bar to mark the task completion status
- Press the top right “up” & “down” touch button can move to the corresponding to-do list section
- Click the confirm button, the task completion status that would be marked as complete, and double-click can mark as incomplete
- Press the top right “left” & “right” touch button, can view the memo of the previous day or the day after.
- Click the date under monthly calendar can see memos for different dates in the current month
- Internet access via WIFI
- The mobile phone or computer side can sync the relevant memos via the web page and can update and view the status at any time.
Architecture
The entire calendar project consists of three parts:
- Business process services
- Web client
- Device end
Since the business process services and the web client are about the server-side, so I won’t further go deep on this. This article will focus on the device end introduction.
Business Processing Services
The device transmits data through MQTT, enters into the business processing service, and processes and stores the corresponding data. This part uses Python and Mysql.
Main Features:
- Monitoring and receiving MQTT messages
- Topic’s resolution and forwarding
- Data storage
Web Client
Flask is used in this project, Flask is a micro web framework written in Python. Users can add modified memos by logging to the web page.
The current version has the features of:
- User login via device number
- Switch different dates to view memos
- Add a memo
- Modify memo
- Delete memo
Device End
WIFI chip W600 is used in this project combined with RT-Thread IoT OS, RT-Thread is an open-source embedded real-time operating system that has a wide range of software packages, and its compilation environment is very similar to the compilation environment under Linux.
The hardware of the device is using a PCB as the main panel, the front only has an ink screen as a display, using a removable calendar box to divide the screen so that you can intuitively see the date of each month. The back of the PCB is welded with the relevant components and with a battery, it is separated from the wire, which makes the calendar like a real paper desktop calendar.
Hardware Specification
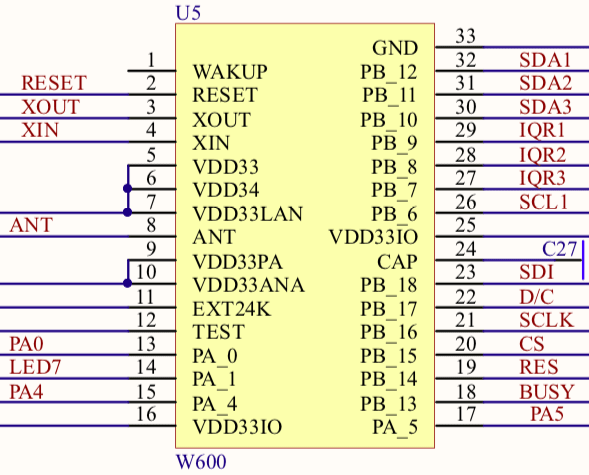
The GPIO available for the W600 chip has 17 pins and all being used in this project, as follows:

Architecture
This is the structure of my project folder, where the package section is slightly mentioned. I’ll share the used software packages in the next section.
desk_calendar/
├── Kconfig
├── README.md
├── SConscript
├── SConstruct
├── applications
│ ├── SConscript
│ ├── defines.h
│ ├── init.c
│ ├── keyboard.c
│ ├── logic.c
│ ├── main.c
│ ├── mqtt.c
│ ├── network.c
│ ├── qrcode_array.h
│ ├── screen.c
│ └── timer.c
├── makeimg.py
├── packages
│ ├── EasyFlash-v3.3.0
│ ├── SConscript
│ ├── airkissOpen-latest
│ ├── bs8116a-latest
│ │ ├── LICENSE
│ │ ├── README.md
│ │ ├── SConscript
│ │ ├── inc
│ │ ├── samples
│ │ └── src
│ ├── cJSON-v1.0.2
│ ├── fal-v0.3.0
│ ├── lunar_calendar-latest
│ │ ├── LICENSE
│ │ ├── README.md
│ │ ├── SConscript
│ │ ├── inc
│ │ ├── samples
│ │ └── src
│ ├── netutils-v1.1.0
│ ├── packages.dbsqlite
│ ├── pahomqtt-v1.1.0
│ ├── pkgs.json
│ ├── pkgs_error.json
│ └── u8g2-c-latest
├── ports
│ ├── SConscript
│ ├── easyflash
│ │ ├── SConscript
│ │ └── ef_fal_port.c
│ ├── fal
│ │ ├── SConscript
│ │ ├── fal_cfg.h
│ │ ├── fal_flash_port.c
│ │ └── fal_flash_sfud_port.c
│ └── wifi
│ ├── SConscript
│ ├── wifi_config.c
│ └── wifi_config.h
├── rtconfig.h
└── rtconfig.py
Software Package
There are a total of 9 packages have been used on this project, those packages were obtained from RT-Thread Github, it is open source and free of charge, check it out Here.
'EasyFlash-v3.3.0'
'airkissOpen-latest'
'bs8116a-e'
'cJSON-v1.0.2'
'fal-v0.3.0'
'lunar_calendar-'
'netutils-v1.1.0'
'pahomqt-v1.1.0'
'u8g2-c-latest'
Besides, I’ve also contributed a package, which is ‘bs8116a-last’:
‘bs8116a-last’ is an operating package for the Holtek touch chip.
Github Address
Thanks to RT-Thread Community Developer #illusionlee that has created this project. Find more information about this project on Github.
And for more information about RT-Thread, please visit www.rt-thread.io.
RT-Thread Contact Info:





Top comments (2)
Awesome! Awesome! Awesome!
Thank You~