Today we are going to learn about blocking some URL with Chrome. There are many use cases to block a specific URL, one of them is that you need to test your application behavior when your images are not accessible anymore for any reason. Chrome has provided a built-in feature to do this, let's discover it.
The steps
1 - To access the DevTools, open a web page in Google Chrome and Right-click on any page and select Inspect.
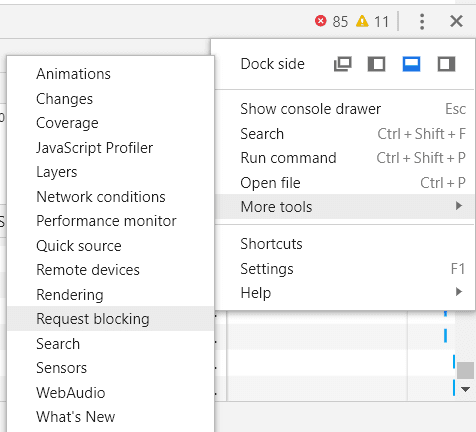
2 - Click on three-dots icon ( at the top right of the DevTools).
3 - Navigate to more tools option.
4 - Click on the Request blocking option.

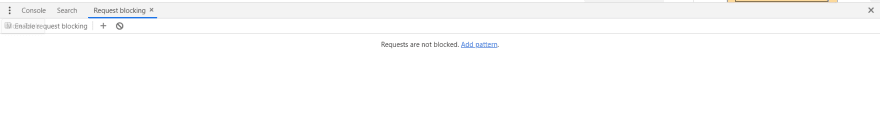
5- A new section is opened like the below image:
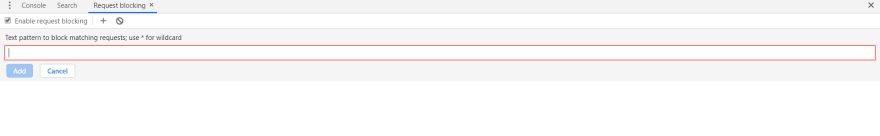
Click on Add pattern. This will show up a text field.
In the text field, you can write down any specific URL to block for example, https://www.websiteToBlock.com. Or you can use a pattern such as https://*.websiteToBlock.com/foo*, this will block any subdomain of websiteToBlock as long as the path starts with /foo and uses https schema. For more details about Match patterns, you can follow these references from Google Chrome and Mozilla.
Have a nice testing day.









Top comments (0)