In part 2 of Semantic Release Automation series, we configured our Continues Integration part in our workflow using semantic release package along with Github Actions and GitHub Packages. Now lets go live and configure the deployment workflow using Github pages.
Table of contents
Prerequisites
- Basic knowledge of CI/CD workflow, you can refer to my 2 mins article about this topic.
- Create Github token, this will be used by Github pages action ( you can skip this part if you have already created it in the previous series).
Configure repository settings
- In your Github repository, Create a new branch from your main branch with name gh-pages.
- Navigate to settings option.
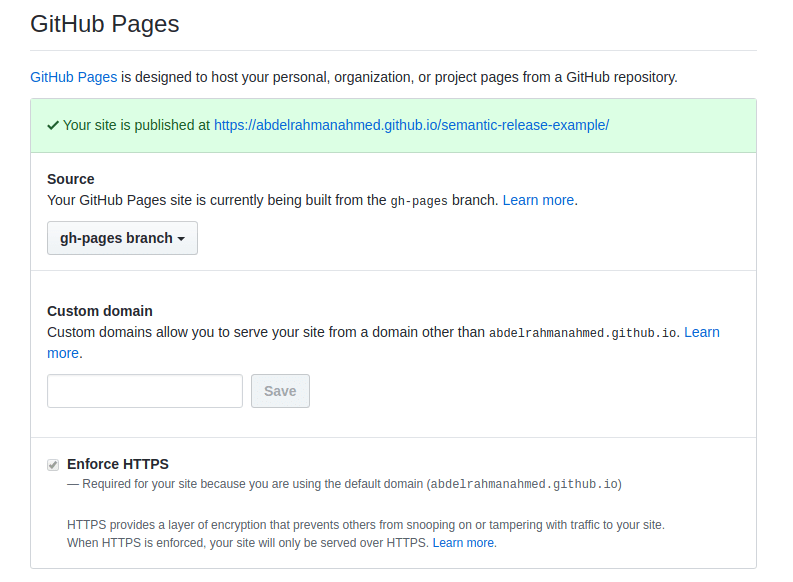
- Go to GitHub Page section.
- Make sure that your are selecting the source branch to gh-pages which you created before.
- Now copy your site URL and open your
package.jsonfile add homepage key with your site URL as a value.
Update Github Action
To simply things for us we are going to use a ready action to deploy to github pages. You can find a full example in the following gist below:
Now push a new commit and watch your pipeline in action, in a successful scenario you should find the build results in gh-pages and your code is deployed to your site URL.
Thanks for reading, waiting your feedback.
Cover Design Credit: Infographic vector created by studiogstock - www.freepik.com





Top comments (0)