In this article, I'm going to show you how to leverage Github Issues as a CMS, and integrate it into your Next.js blog 🚀
I recently migrated my open-source portfolio website from using Contentful API as a CMS (Content Management System) to GitHub Issues instead.
Here's the detailed PR I made in my portfolio repo to migrate Contentful API to use GitHub Issues if you're interested: abdulrcs/abdulrahman.id#17
Why?
I'm inspired by the blog from swyx.io that uses GitHub issues and comments, as mentioned here.
The friction of writing a GitHub issue is less daunting than using a fully-fledged CMS like Contentful because you have to log in to their page, navigate to the content section, host the images yourself, etc.
This will (hopefully) lead to more writings in the future 🤞
How to use the GitHub API
We can use a GitHub API wrapper using renatorib/github-blog to fetch our GitHub Issues.
Note: GitHub API is limited to 5000 requests/hour, so we need to statically render the blogs using
getStaticPropsandgetStaticPathsto make it scalable, more on that later.
First, generate the GitHub token here.
After that, create new labels in your issue named type:post, state:published, and state:draft.
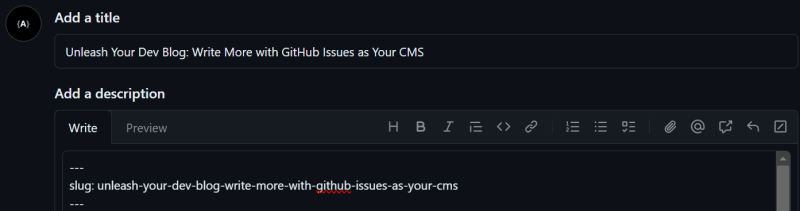
Then, we can create a GitHub issue for our blog post!
Don't forget to add a front matter in the issue to create a slug for our post URL like this:
---
slug: your-slug-title
---
Integrating github-blog to Next.js
Installing the Library
Install @rena.to/github-blog in your Next.js project.
yarn add @rena.to/github-blog
Fetching Lists of Posts
Here's an example of how to fetch a list of posts statically using getStaticProps:
export async function getStaticProps() {
const blog = new GithubBlog({
repo: 'your-github-username/your-repo',
token: process.env.GITHUB_TOKEN,
})
const posts = await blog.getPosts({
query: {
author: 'your-github-username',
type: 'post',
state: 'published',
},
pager: { limit: 10, offset: 0 },
})
return {
props: {
posts: posts.edges,
},
}
}
Fetching a Post using Slug
In the /blog/[slug] page, you can query the exact post by using the slug:
export async function getStaticProps({ params }) {
const blog = new GithubBlog({
repo: 'your-github-username/your-repo',
token: process.env.GITHUB_TOKEN,
})
const data = await blog.getPost({
query: {
author: 'your-github-username',
search: params.slug,
},
})
const metadata = data.post
const source = metadata.body
return {
props: {
metadata,
source,
},
revalidate: 30,
}
}
Generating Static Paths for our posts
We need to statically generate our post URL links by fetching all the posts, and mapping each unique slug inside getStaticPaths:
export async function getStaticPaths() {
const blog = new GithubBlog({
repo: 'your-github-username/your-repo',
token: process.env.GITHUB_TOKEN,
})
const data = await blog.getPosts({
query: {
author: 'your-github-username',
type: 'post',
state: 'published',
},
pager: { limit: 10, offset: 0 },
})
return {
paths: data.edges.map(({ post }) => ({
params: { slug: post.frontmatter.slug },
})),
fallback: false,
}
}
Adding Comments Feature
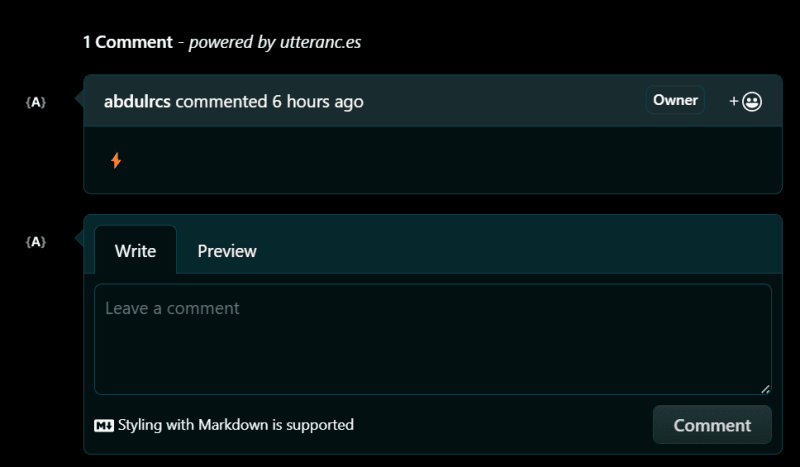
We can use utteranc.es, a lightweight comment widget built on GitHub Issues to integrate authed comments in our blog.
This is brilliant because in a Developer Blog of course there's a big chance that our audience has a GitHub profile 😆
Since we already integrated the GitHub Issues as our blog, we can add comments to our blog by adding this script to our page:
<script src="https://utteranc.es/client.js"
repo="[ENTER REPO HERE]"
issue-term="title"
theme="github-dark"
crossorigin="anonymous"
async>
</script>
That's it!
I hope that integrating GitHub issues as the source of your posts will empower you to write more consistently and publish faster 🥳








Top comments (0)