In my previous blog post, I covered React fundamentals, such as defining components, how they’re used and benefits (i.e. reusability), as well as props. If you’re new to React or need a quick refresh, I encourage you to take two minutes to review the concepts.
My previous post also explained how props are passed from a Parent component to a Child component in React.
In this blog post, I’ll be writing about how props can be passed UP from a Child component to a Parent component. You might recall however, that in my previous post, I stated that props passing was unidirectional, and could only be passed from Parent to Child.
Strictly speaking, this is true. In the Parent to Child relationship, we pass the prop down directly from the Parent component to the Child component, and the Child component which inherits the prop(s) is able to access the prop object, including all its object attributes (should it have any).
Here’s an example of a simple prop passed from Parent → Child
Ex 1:
import Child from "./Child"
function Parent() {
let name = "Lucky"
return (
<div>
<h1> Welcome to the Parent Component, {name}! </h1>
<Child prop={name}/>
</div>
)
}
export default Parent;
function Child ( {prop} ) {
return (
<div>
This component is built for {prop}!
</div>
)
}
export default Child;
And we would expect to see this on the Application page:
Ex 2:
import Child from "./Child"
function Parent() {
let childObj = {
name: "Lucky",
color: "purple",
}
return (
<div>
<h1> Welcome to the Parent Component, {childObj.name}! </h1>
<Child prop={childObj}/>
</div>
)
}
export default Parent;
function Child ( {prop} ) {
return (
<div>
This component is built for {prop.name}!
<br></br>
The color is {prop.color}.
</div>
)
}
export default Child;
This is fairly intuitive. We know that React component best practice says that each component should have a discrete role or function, and we would want to share the props with a component that has a specific use for it. We therefore may need the ability to share props from a Child component to another component, including a Parent component.
You may ask, then, what situations might exist in which you would need to pass objects UP from a Child component to a Parent component? Some situations might include a Child component that makes an API call, and you want to send the returned object UP the component hierarchy or upon submission of a form that lives on a separate component to set or update State.
So how do you send up Props from a Child to Parent component? Quite easily. The Prop itself is carried as a function call. A two-for-one deal, if you will. And the syntax is still the same.
Let’s take for example an application where users can submit information on a form:
In our earlier example, the main welcome messagename showed, “Lucky”. The name now shows up as “Child”. Underneath, we have a form that allows the user to change the name that appears on the page.
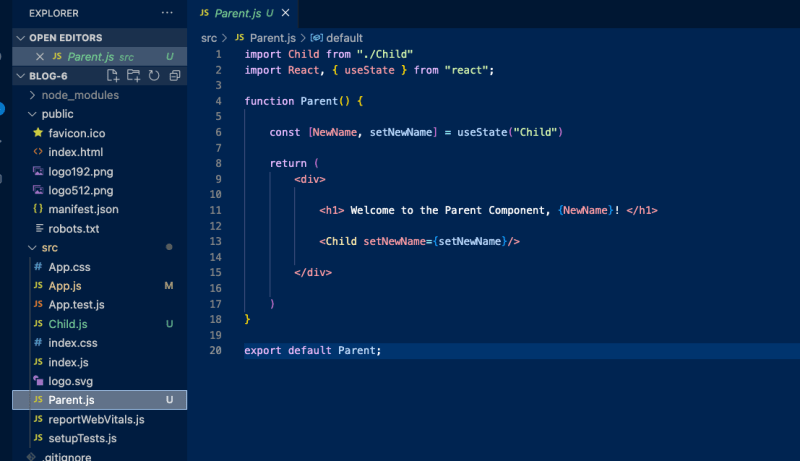
As it is set up here, the page we are seeing now is rendered from the Parent.js file
The Parent component includes the useState hook, and the displayed name is set into State within the Parent component. The function that manages the state for the displayed name is called setNewName, and exists on the Parent component. You can also see that we’re making the function available to the Child component using the same syntax that we would use to pass down props.
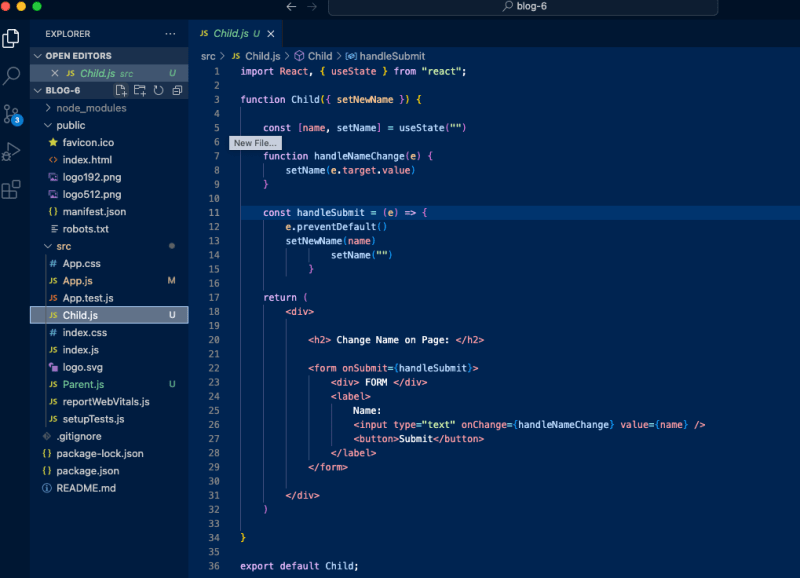
The Child component renders the form to change the displayed name. Child.js also uses the useState hook to manage the name typed into the form.
On the browser, this is what we would expect to see:
Here, we’ve typed in the name “Lucky”, in order to set the welcome greeting name back to “Lucky”.
Upon clicking “Submit”, our handleSubmit function calls the setNewName function, which React carries up from the Child component to the Parent component through the function Prop and sets the name State in the Parent function to Lucky.
You will note that we do not have to include the “name” element in the setNewName function; the element is carried with the function through the prop chain up to the Parent component.
Finally, we see the updated welcome name!









Top comments (0)