Challenge: 10, Frontend Mentor - Four card feature section solution
This is a solution to the Four card feature section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
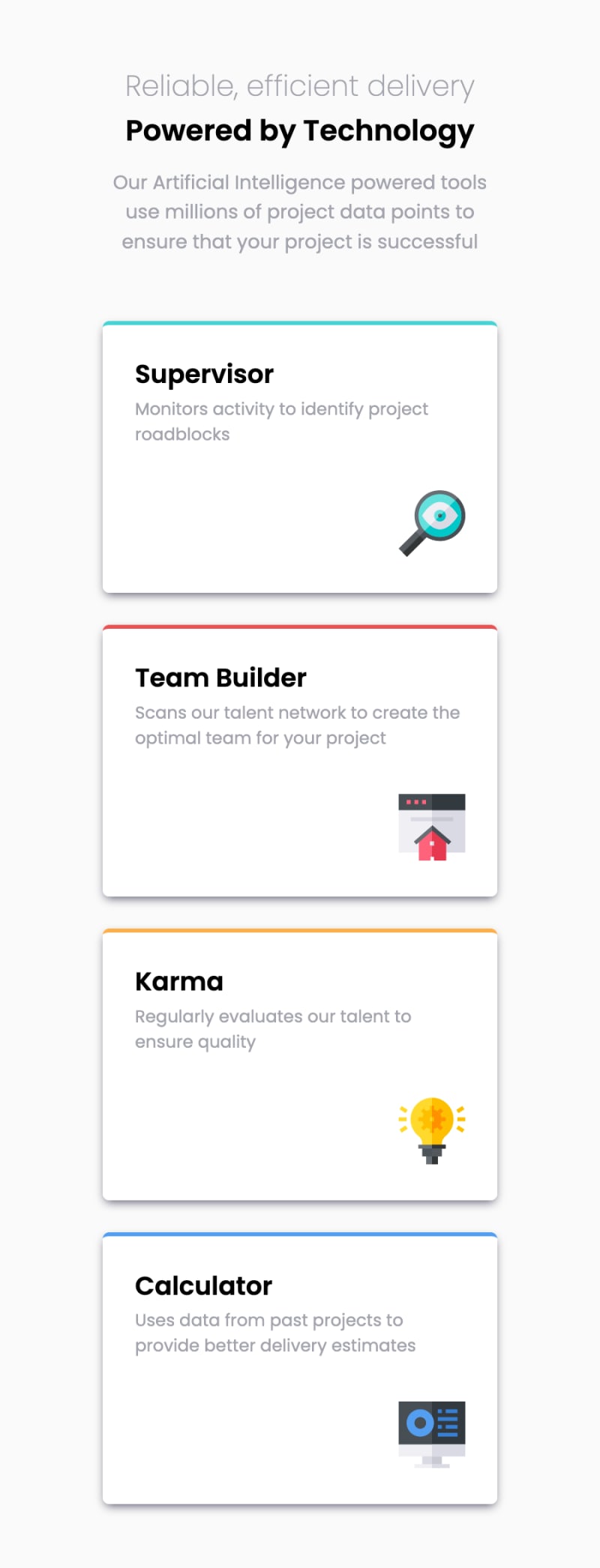
Screenshot
Links
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
What I learned
More experince with flexbox and grid.
Author
- Website - Abhishek Baliyan - Coming soon
- Frontend Mentor - @abhishek-baliyan-dev
- Twitter - @Abhi___baliyan
- Dev.to - @abhishekbaliyandev





Top comments (0)