Core Web Vitals are components of web analytics that belongs to Web Vitals. Their primary purpose is to improve the experience of website visitors. They apply to web pages displayed on desktop and mobile. The goal of CWV is to examine the page load length and accessibility before and after rendering. For website owners, high scores on these metrics influence the popularity of those sites by Google's algorithms. The friendlier a site is, the more willing users are to use it, which translates into a better ranking position on the search results page. In that case, you should learn about 5 tools to check and optimize Core Web Vitals.
How to measure Core Web Vitals metrics?
Core Web Vitals is a topic we introduced in a previous blog post. However, as a reminder. The metrics in question take into account:
- LCP - Largest Contentful Paint (time to render largest element on site)
- FID - First Input Delay (delay of the first action)
- CLS - Cumulative Layout Shift (page layout offset)
LCP assesses a page's loading performance, focusing on the loading time of the biggest, main element (eg. blogpost cover photo). However, FID is the period during which visitors can engage with the website. FID is a statistic that counts keystrokes, taps, and clicks as input events. Thus, both of these indicators can be measured statically.
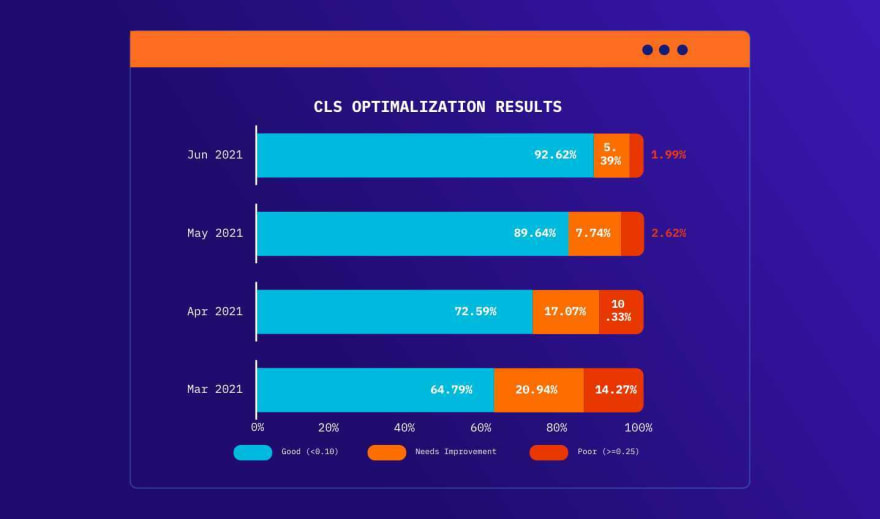
CLS is a statistic that assesses a website's visual stability. The amount of apparent shifts during page loading has an impact on the total score. Hence, it stands out from other indicators; its measurement is done dynamically because the current shift of the page is taken into account. So remember, when comparing the results of CLS measurement, to constantly compare them in the same fragment of the page during its actual use, and not during the static loading.
If you're curious about a specific example of optimizing the website of a popular natural cosmetics store, you can follow our work here.
Tools to check and optimize Core Web Vitals
Although Web Vitals are a relatively recent development in aspects related to user experience, many tools or plug-ins are now available to help generate analytics. Google's principal web developer tools currently support Core Web Vitals measurement, making it easier to detect and address user experience concerns.
Chrome UX Report (CrUX)
Chrome UX Report (CrUX) is a public collection of real-world data showing the user experience when visiting websites. All of the data collected in CrUX comes from users who have consented to download data in specific areas. By actually measuring site activity, it is possible to verify the actual Core Web Vitals indicator data.
Google Chrome User Experience Report data on BigQuery is a collection of details about the output for CWV and is available in monthly snapshots.
The CrUX API, on the other hand, thanks to its daily update, allows you to investigate the source or URL and segment that data by various factors.
The most recommended way to calculate how visitors perceive your site is to measure its performance in the field as users load and interact with the page. This type of measurement is commonly referred to as Real User Monitoring - or RUM for short. Even if you don't have RUM on your site, CrUX can provide a quick and easy way to evaluate Core Web Vitals.
A tool to visualize data, for example, based on reports like CrUX, is Data Studio. It allows you to create dashboards based on source files and thus capture trends in user behavior.
Google Search Console
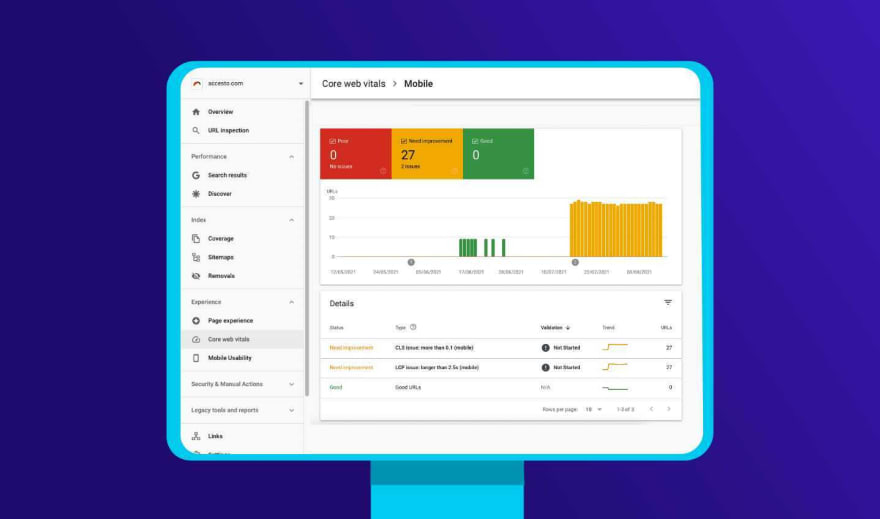
Based on actual data from CrUX, Search Console's Core Web Vitals report may help you discover groupings of pages on your site that want improvement. The performance of URLs is divided into three categories: metric type, status, and URL group (groups of similar web pages).
LCP, FID, and CLS are three Web Vitals indicators used in the report. A URL is removed from the account if it does not contain the required reporting data for these metrics.
PageSpeed Insights
With PageSpeed Insights, it is possible to get both lab and field site performance. The PSI tool provides data on what site visitors' experience is like on both mobile and desktop devices. The PSI report contains information about meeting thresholds of adequate user experience, which is indicated by passing or failing Core Web Vitals assessment. The result of each analysis is a set of recommendations that should be implemented to improve the indicators (using Lighthouse).
Lighthouse
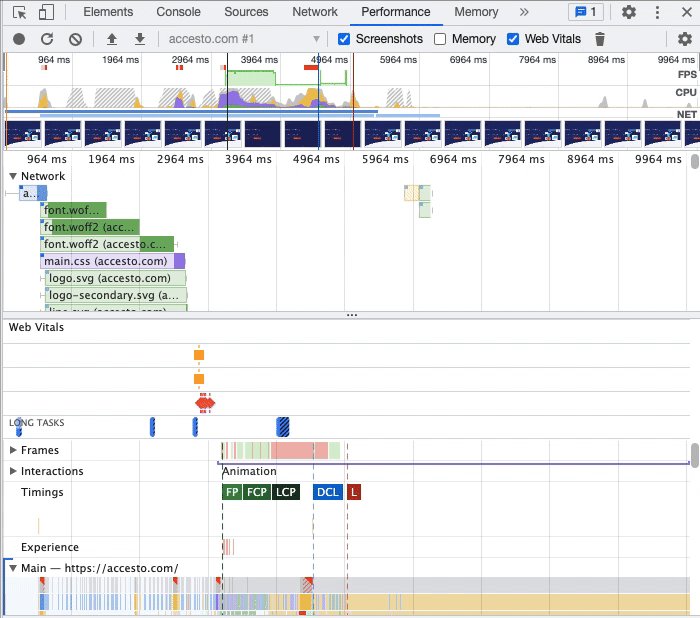
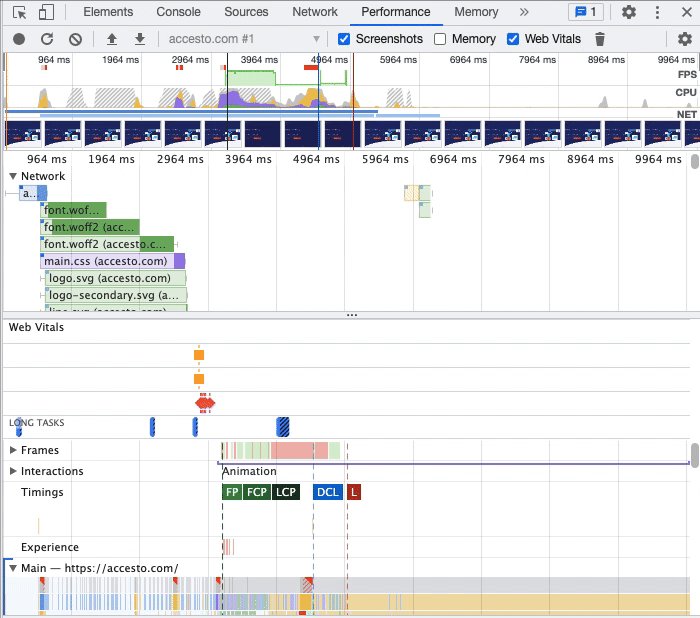
Lighthouse is an automatic website audit tool that assists developers in diagnosing issues and identifying ways to improve their sites' user experience. The tool provides lab data of the metrics. Two of them - LCP and CLS - are lab implementations of Core Web Vitals and allow you to draw diagnostic conclusions about the performance score calculation. The third metric in Lighthouse is TBT (total loading time), which correlates strongly with the FID field metric. Implementing the changes recommended in the Lighthouse report allows you to optimize and improve the user experience of your site visitors.
Lighthouse is automatically installed in all versions of the Google Chrome browser as a part of Chrome DevTools (version 60 and above). You need to right-click and choose "explore" and then go to the "Audits" tab.
It is also possible to install a plug-in for Chrome. It works analogously. The main difference is that you launch it from the top right corner of the browser (it's a bit more convenient). The principle of operation is the same.
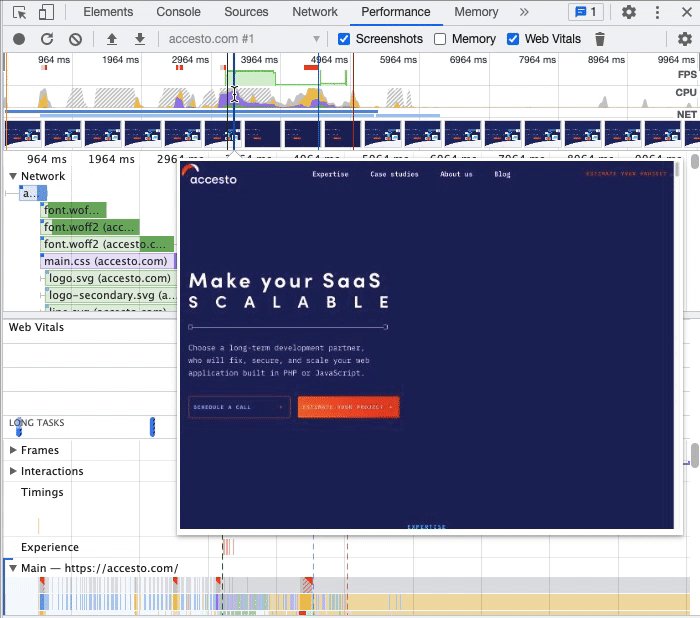
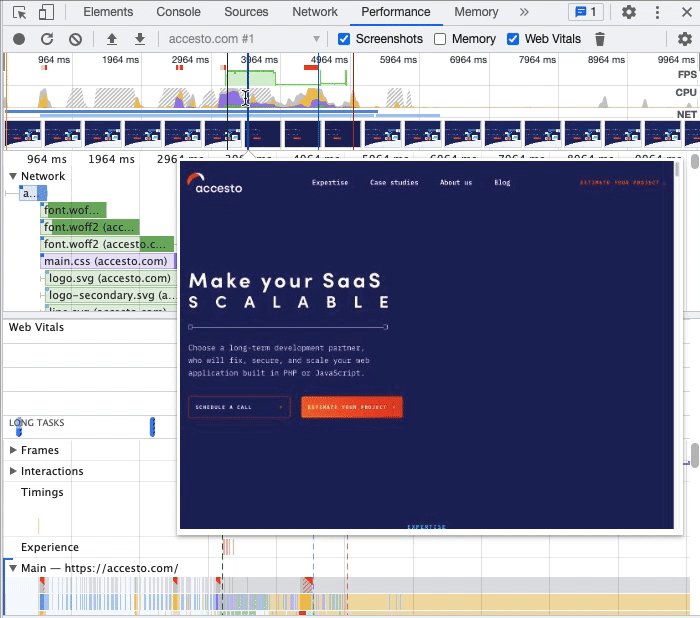
Lighthouse is worth using in conjunction with the "Performance" tab, where it is possible to track the total page load so that step by step, you can catch possible elements to optimize.
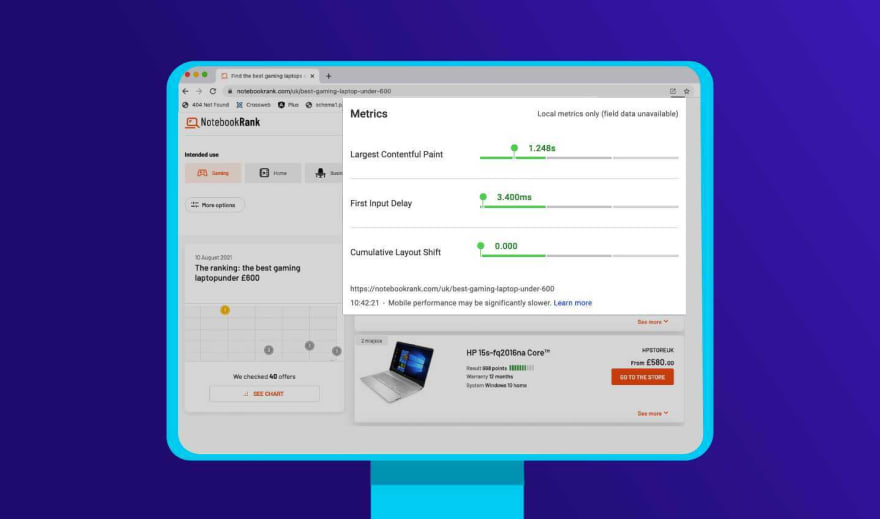
Chrome Web Vitals Extension
Web Vitals extension is dedicated to the Google Chrome desktop version. It works great in the early diagnostic stages when it is possible to catch basic errors. The extension is available to install from the GitHub repository.
As of September 2021, Google Analytics does not have web vitals tracking, but with the library's help from GitHub, you can send this data as events to Analytics.
Your favorite SEO tool
Using the tools mentioned above dedicated to Core Web Vitals should give you a complete picture of the state of your sites in terms of UX. However, SEO tools also play a significant measure. When it comes to rankings, it's always better to optimize your site from multiple angles rather than just one. So let's look at how popular SEO tools enable you to optimize for Core Web Vitals.
SEMrush
SEMrush is one of the most preferred cloud SEO tools by various companies. Thus, in order not to lower its popularity, it has been customized for Core Web Vitals.
After performing a general audit of a given site, it is necessary to select On Page & Tech SEO > Site Audit, choose the domain to be analyzed, and then select the type of user agent. Once you have the report, you will have a graphical representation of the current state of CWV.
It's worth reminding that SEMrush doesn't use Google's API and gets all the lab data from Lighthouse. Therefore it's impossible to get the FID report. While SEMrush works well for internal use, it is impossible to export the report. The only way to present the statistics to website owners, for example, is to take screenshots. SEMrush, in its statistics, shows only data for the Core Web Vitals page. Thus it is a tool that supports or offers a slice of statistics for Core Web Vitals.
Screaming Frog
Screaming Frog is a tool that allows you to audit your website for all aspects of SEO thoroughly. It is also possible to verify CWV coefficients. For this purpose, data is taken directly from Google; downloading Google's API key makes it possible to check up to 25,000 pages per day. The report of a given website in Screaming Frog contains a complete set of recommendations for better domain optimization.
The inability to create an aggregated site speed report is one of the drawbacks of this tool. However, if you need one, it is necessary to transfer the information to Excel and create a table manually. However, it is possible to download reports with Page Speed optimization options and submit them to developers to implement the recommended solutions.
WebSite Auditor
WebSite Auditor is an SEO measurement tool, mainly dedicated to desktop devices. If you have ever used it, you know that a large amount of information to process is an ideal environment to work in. WebSite Auditor reports on over 80-page speed metrics and uses Google's API to download the data, so there are no discrepancies in the statistics provided by the two tools, and the analysis is automatic.
WebSite Auditor allows you to verify all addresses linked to a single site in a single analysis. Hence there is no need to prove each URL as with PageSpeed Insight or SEMrush.
Unlike the previously mentioned SEO tools, WebSite Auditor allows you to create a bulk Core Web Vitals analysis report in CSV format. Thus, this tool will work great if the information you make needs to be frequently sent to clients or other teams.
Is it worth it to measure Core Web Vitals?
Measuring Chrome Web Vitals is a must if you want to rank properly in Google searches. However, don't forget that CWV is not the only metric that affects your domain data. Google also considers mobile-friendliness, HTTPS, secure browsing, and non-intrusive interstitials in its analysis. However, optimizing Core Web Vitals is beneficial, even if the ranking impact turns out to be lower than expected because it affects user experience. Also, visitors are more likely to navigate the site if you reduce various aspects that hinder them. And organic traffic is still one of the main factors considered in Google's analysis.









Top comments (0)