Web application development is in a constant state of flux. While there are many front-end libraries and frameworks that focus on component-based architecture, Vue, Angular and React are, without a doubt, some of the most popular options. Of these, React is one of the most widely used client-side component/view libraries.
Using components is a great way to structure web applications because they make it easier to reuse code. However, as the number of components grows, managing the communication and data flow between them becomes complex.
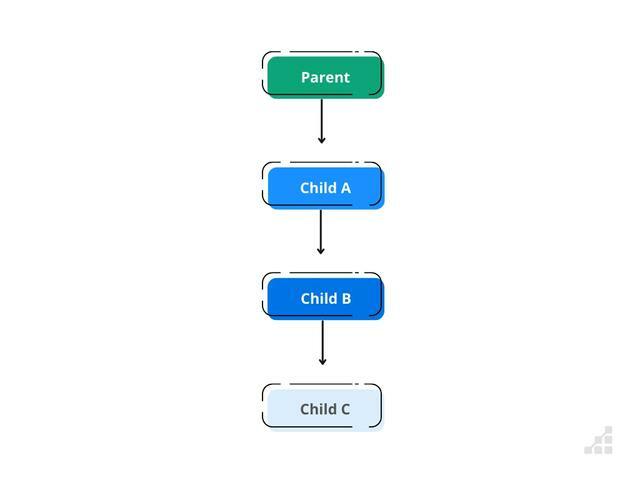
How Data Flows Through React Nested Components
Typically, the communication pattern of a JavaScript framework is to pass data from parent to child components.
Data flow can be complicated to manage, especially with a deeply nested tree of React components. That’s because data passes through every nesting level, including components that don’t need it. This pattern is called prop drilling and it can become a challenging architectural problem for developers to tackle.
There are two primary tools In the React ecosystem that offer solutions to this challenge: Redux and Context API. In this article, we’ll unpack both technologies to understand how they manage data flow and determine if there is a clear choice for using one over the other.
What Is Redux?
Redux is a library for managing and updating the application state using events called actions. It’s a centralized store that’s shared across the entire application and ensures that the state gets updated in a predictable fashion.
The patterns and tools provided by Redux make it easier to understand when and how the state in the application is updated and how its logic will behave when the update occurs. With this, Redux makes it easier to write predictable and testable code.
Also, Redux leverages React Context. In earlier versions of React, Context was still an experimental feature and intended to manage the global state, just like Redux state.
How Does Redux Work?
Redux is an implementation of Flux and consists of four key parts organized as a one-way data pipeline:
The View dispatches actions that describe what happened. Then, the Store receives these actions and determines what state change should occur. After the State updates, the View is rendered with the new state.
The Store is where the state is managed centrally. It’s responsible for maintaining the state and receiving actions from the View.
The Store handles the state updates with a function called Reducer (a function that receives a state and a dispatched action from the view to return a new state specified by the action). It’s important to note that reducer functions must be pure, meaning the State has to be treated as an immutable object and can’t be manipulated directly.
The View needs to re-render after the update because the State is being modified outside of React. The store implements the observer pattern with an array that uses a subscribe method to add a new listener and call each listener function whenever the state changes.
In the View, we can subscribe to our component when it mounts. The listening function that we pass to subscribe() will call this.force_update() and will trigger a re-render of the component. The view mentioned above is the one in Flux architecture, but when we put it in the React ecosystem the view is contained in the React component.
Benefits of using Redux
If you choose Redux for your project, some key benefits are:
- It increases the predictability of a state: Since reducers are pure functions, they always produce the same result when the same action or state is passed to them.
- It’s highly maintainable: The structure of any Redux application is relatively standardized since code organization follows strict guidelines with this library.
- It prevents re-renders: The state is treated as immutable. The new state is derived from the old one using a shallow copy. This reduces the probability of re-renders substantially, therefore having a positive impact on performance.
- It makes debugging easier: By logging actions and the state, Redux makes it easy to have insight into what happens during the lifetime of an application. It has excellent DevTools that allow us to time-travel actions, persist actions on page refresh, etc.
- It’s useful in server-side rendering: The usefulness and effectiveness of Redux in server-side rendering are also well-proven. Handling the initial render of an application is relatively easy with Redux.
- It’s easy to test: Redux relies on pure reducer functions. It’s easy to test pure functions since they always return the same output given the same input.
What Is Context API?
Context API is a different approach to tackling the data flow problem between React’s deeply nested components. Context has been around with React for quite a while, but it has changed significantly since its inception. Up to version 16.3, Context was a way to handle the state data outside the React component tree. It was an experimental feature not recommended for most use cases.
Initially, the problem with legacy context was that updates to values that were passed down with context could be “blocked” if a component skipped rendering through the shouldComponentUpdatelifecycle method. Since many components relied on shouldComponentUpdatefor performance optimizations, the legacy context was useless for passing down plain data.
The new version of Context API is a dependency injection mechanism that allows passing data through the component tree without having to pass props down manually at every level.
The most important thing here is that, unlike Redux, Context API is not a state management system. Instead, it’s a dependency injection mechanism where you manage a state in a React component. We get a state management system when using it with useContextand useReducerhooks.
How Does Context API Work?
Context API is quite simple. You only need to create a state context using the function createContextand it will return a provider and a consumer. The provider wraps the component tree where you expect the descendants to consume the state. The consumer is the wrapper for the location where the state data is used.
Benefits of using Context API
Here are some key benefits of choosing Context API for your project:
- It’s scalable. Context API can be used for any size of web application.
- It’s less complex than Redux. The workflow is much simpler than Redux. It doesn’t involve the additional parts or boilerplate that Redux requires.
- It has a lower implementation cost. In cases where we only use it to avoid prop drilling, we can put aside the implementation of reducers.
- There’s no need to pass data to the children at each level. The Consumer component can access all the data provided by the Provider Component at any level. This prevents prop drilling.
- It’s easy to maintain and very reusable. As no prop drilling takes place, if we remove a component from the tree or place it to another level, those components below will not be affected.
- Integration of React’s modules is seamless. Because it’s part of the core React library, we don’t need to install, import or maintain any additional libraries.
Context API vs Redux: When to Use One Over the Other
As Context API and Redux are ultimately used to build web applications, the three main goals are:
- A fast response time
- Easy to develop
- Easy to maintain
This post was created using parts of an article my colleague Andy Fernandez wrote. If you would like to learn how Context API and Redux compare, I would highly encourage you read the full article here: https://www.scalablepath.com/react/context-api-vs-redux









Top comments (0)