💡 In the world of JavaScript, the event loop plays a crucial role in managing the execution of asynchronous code. It ensures that our programs remain responsive and efficient, allowing tasks to be executed in a timely manner. So, let's dive in and unravel the JavaScript event loop!
What is the event loop?
The event loop is a mechanism that handles the order of execution in JavaScript. It maintains a constant loop, continuously checking for pending tasks and executing them when appropriate. These tasks can include events, callbacks, and timers. Understanding the event loop is essential for writing efficient and responsive JavaScript code.
The Call Stack:
To comprehend the event loop, we must first understand the call stack. The call stack is a data structure that keeps track of function calls in our code. Whenever a function is invoked, it is pushed onto the call stack, and when it completes, it is popped off the stack. This stack-like behavior ensures that functions execute in a last-in, first-out (LIFO) order.
JavaScript is single-threaded, meaning it can only execute one task at a time. However, it can handle asynchronous operations efficiently by utilizing callback functions, promises, and event listeners. These asynchronous tasks are processed in the background, allowing the main thread to continue with other operations. The event loop plays a crucial role in managing this concurrency.
Why do we need macrotask and microtask queue?
The presence of macrotask and microtask queues in the JavaScript event loop is essential for managing asynchronous operations and maintaining the responsiveness of applications. Macrotask queues allow time-consuming tasks like timers and I/O operations to be scheduled and executed efficiently, preventing them from blocking other code execution. On the other hand, microtask queues prioritize important tasks such as promise callbacks, ensuring they are processed before the next macrotask. This division of tasks allows JavaScript to handle time-sensitive operations and maintain a smooth user experience by efficiently managing and executing tasks in the most optimal order.
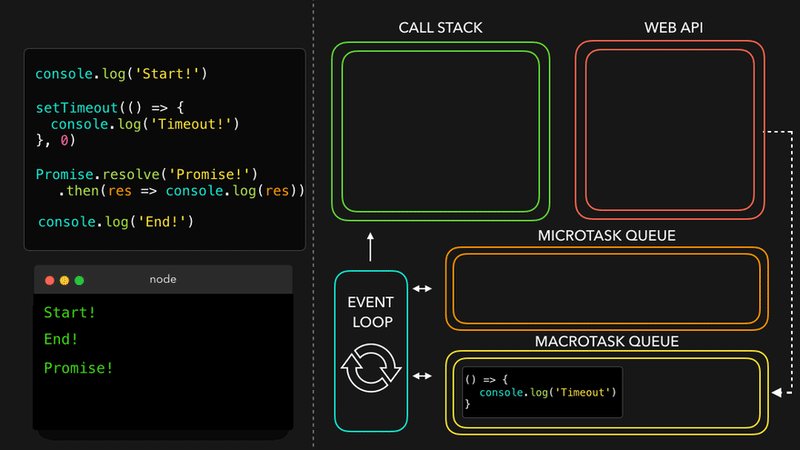
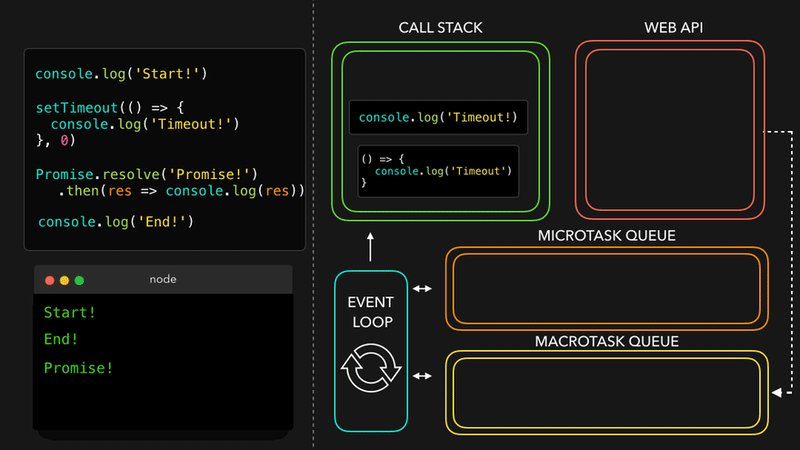
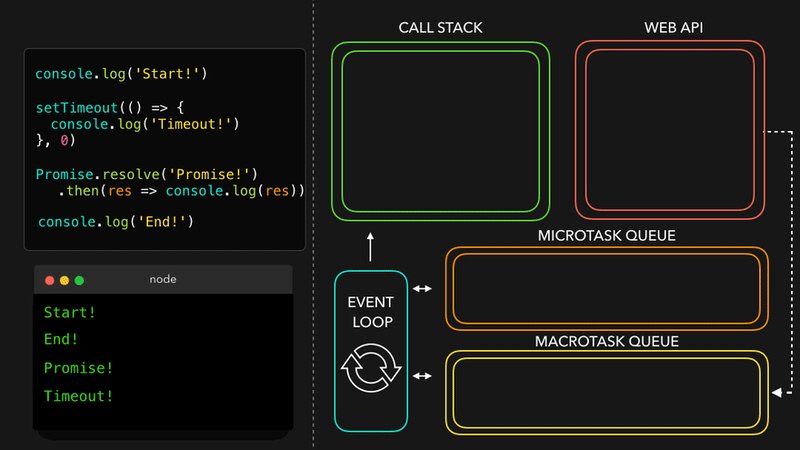
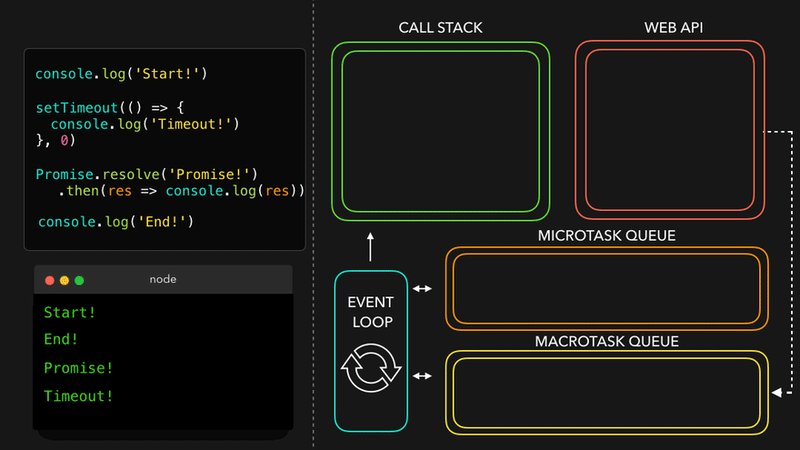
How event loop works?
The event loop monitors the call stack by checking its status after each task is executed. When a task completes and the call stack becomes empty, the event loop checks the event queue (macrotask and microtask queue) for pending tasks. If there are tasks in the event queue, they are enqueued onto the call stack for execution. This process ensures that tasks from the event queue are processed in a timely manner. Microtasks are executed after the current task but before checking the event queue again, ensuring their prompt execution. By continuously monitoring the call stack, the event loop ensures that tasks are executed efficiently and that JavaScript applications remain responsive.
Conclusion:
Understanding the JavaScript event loop is essential for writing efficient and responsive code. By comprehending how the event loop manages the execution of asynchronous tasks, we can harness its power to build performant web applications. Remember, the event loop continuously checks the call stack and event queue, ensuring that tasks are executed in the most optimal order. With this knowledge in hand, you are now equipped to leverage the event loop to its full potential in your JavaScript projects.



Top comments (0)