Overview of My Submission
I have built an app which registers a user using appwrite users and logs in. Then there is a button "Fetch new memes". On clicking this, each time a new meme comes on the screen.
I have built this using ReactJS and user service of appwrite.
Here is the link. Please go through the README.
I have used the MIT LICENSE
Submission Category:
Web2 Wizards
The user generated content that I am using are the memes. It uses the api https://meme-api.herokuapp.com/gimme.
Link to Code
https://github.com/adityaaryam/DEV.to-Hackathon
Additional Resources / Info
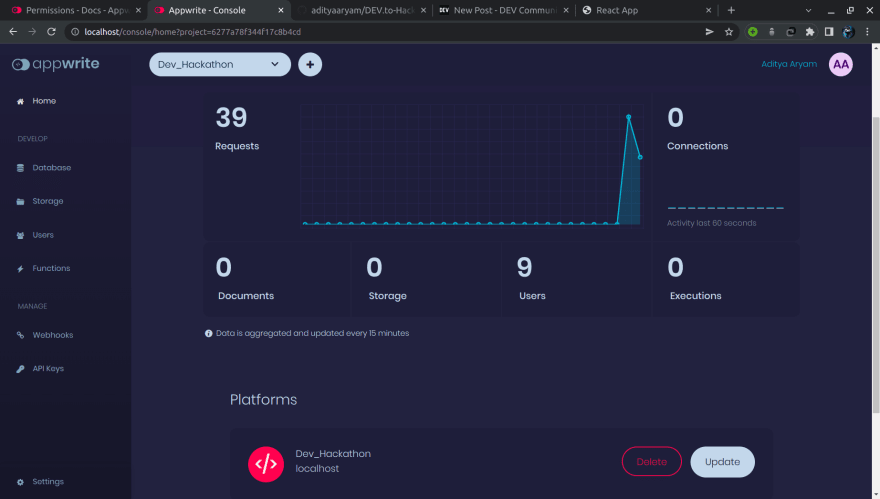
Appwrite console:









Top comments (0)