extensions required: live server that's all.
I am going to assume that you already have previous programming knowledge and that you have tried to use socket.io and for any reason it has not worked for you, so I will share you the code that I used to make my first socket and that it worked especially for the problem of cors.
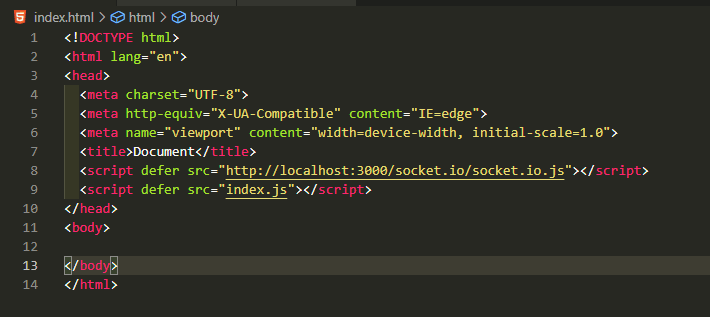
to our blank project create the following files

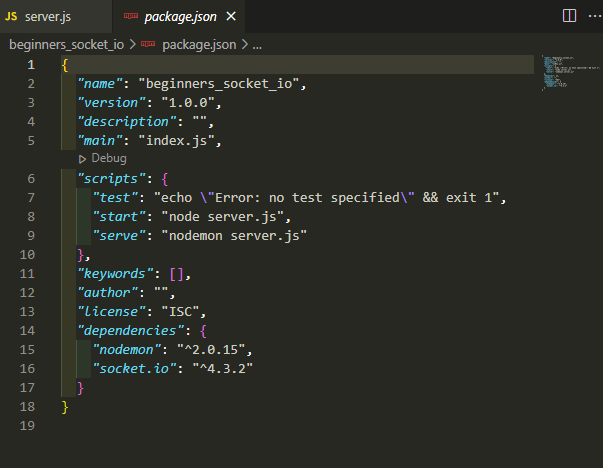
launch a new project with npm init -y command it creates a file package.json then run npm i nodemon socket.io and add line 9 on your package.json file that will use nodemon with server.js

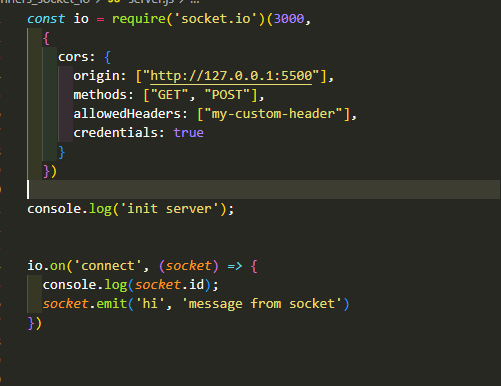
add the following code to server.js file, usually live server use 5500 port,line 4 is where you give permission to connect...

else it'll deny you access and will throw cors error
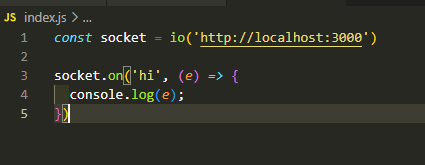
once you have all we seen run npm run serve and console will show init server, then on html file open live server open console and will show...

now that it works you have the basic to begin on websockets, finally you have to search more and better info to make upgrade your code
feel free to feedback
and there you go, my first basic beginners socket.io post




Top comments (0)