Overview of My Submission
ReadtyMap is a tool that can search for a location by voice, as well as by typing and searching. Deepgram and Google Maps are the technologies being used here.
Sometimes people are just lazy when it comes to typing. People frequently use Google Maps to find the location in many everyday situations. Despite the fact that there are many similar apps available, it is still worthwhile to create a simple one.
Submission Category:
Wacky Wildcards
Link to Code on GitHub
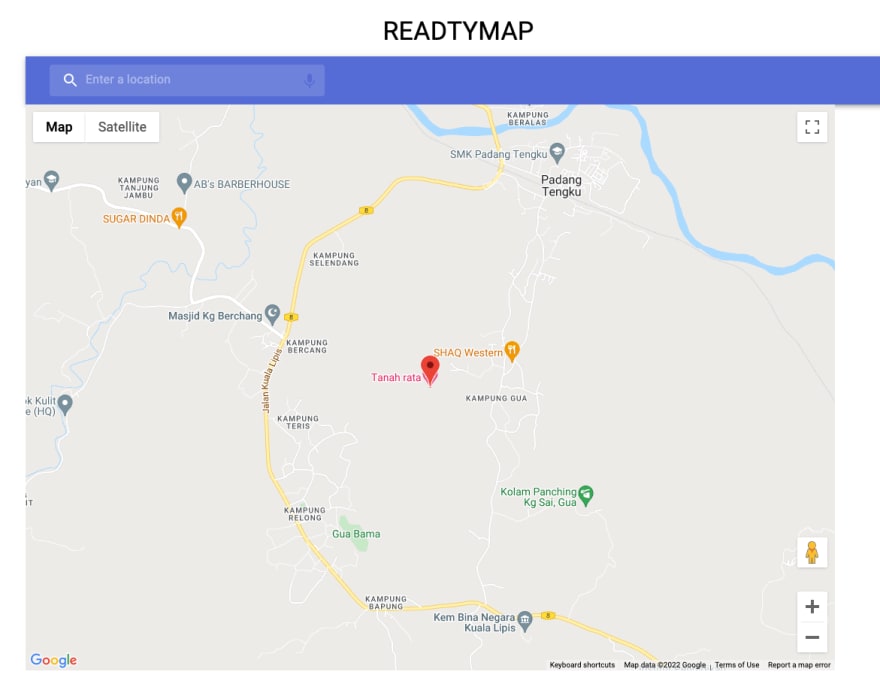
ReadtyMap
ReadtyMap is a tool that can search for a location by voice, as well as by typing and searching Deepgram and Google Maps are the technologies being used here
About The Project
Sometimes people are just lazy when it comes to typing. People frequently use Google Maps to find the location in many everyday situations. Despite the fact that there are many similar apps available, it is still worthwhile to create a simple one.
Build With
Getting Started
Use Voice
- Click on the microphone icon.
- Start speaking when page showing 'Listening'.
- Stop speaking when page shows 'Searching'.
- ReadtyMap will show the location.
Development
The majority of the time, development takes place in src/components/Map/, where the keys feature is used.
The deepgram.ts in pages/api/deepgram.ts is used for the speech to text feature, which is called by function in src/components/Map/Autocomplete.tsx.
…
Prerequisites
- Node - 16.2.0
- Yarn - 1.22.17
- Deepgram acount
- Google Maps API key
Installation
- git clone https://github.com/phonist/readtymap
- cd readtymap
- create .env file at root directory and assign value to these keys:
NEXT_PUBLIC_GOOGLE_API_KEY_MAPS=<your google maps api key>
NEXT_PUBLIC_DEEPGRAM_API_KEY=<your deepgram api key>
- yarn dev
- navigate to localhost:3000 and start your development
Getting Started
Use Voice
- Click on the microphone icon.
- Start speaking when page showing 'Listening'.
- Stop speaking when page shows 'Searching'.
- ReadtyMap will show the location.
Development
The majority of the time, development takes place in src/components/Map/, where the keys feature is used.
The deepgram.ts in pages/api/deepgram.ts is used for the speech to text feature, which is called by function in src/components/Map/Autocomplete.tsx.
Meanwhile, the Google Maps API is used for the map feature, which is called by function in src/components/Map/GoogleMap.tsx.
The project structure are depicts below.
pages/
|-- api/
|-- deepgram.ts
|-- index.tsx
|-- _app.tsx
|-- Map.tsx
redux/
|-- reducers/
|-- actions/
|-- thunks/
|-- types/
|-- interfaces/
|-- reducers.ts
|-- store.ts
src/
|-- components/
|-- Map/
|-- Autocomplete.tsx
|-- GoogleMap.tsx
|-- Pointer.tsx
|-- Listening.tsx
|-- Loading.tsx
|-- Searching.tsx
- Deepgram.ts is Deepgram's API interface.
- All UI components are stored in the
srcfolder. - All redux logic is stored in the
reduxfolder. - All typescript interfaces are kept in the folders
typesandtypes/interfaces.
Conclusion
The project is host on readtymap
The first thing that came to mind when I saw that Dev + Deepgram was hosting a hackathon was what I could do with the speech to text API.
Despite the fact that there are numerous similar apps, the first idea that comes to mind is to use voice to search for locations, creating a simple one is still worthwhile.
Developers who want to learn more about Deepgram's speech to text feature can use ReadtyMap as a starting point.
Thank you for providing this platform for us to explore additional software possibilities, Deepgram. :D







Top comments (1)
Thanks for trying things out, Adrian!