Hi, I'm Adriano Sastre Vieira, software developer.
Today we're gonna build a basic React app, that connects to an API and perform the basic CRUD operations: POST, GET, PUT, DELETE.
I assume you have Node / npm / React installed and configured on your machine.
Google Firebase Realtime Database
As this is a CRUD POC, in order to run this project successfully, we need to have an API that provides the CRUD operations. Google Firebase is real handy to help us with that.
In order to configure it, please login to https://firebase.google.com (create the GCP account if you don't have one) and go to Console at https://console.firebase.google.com/. After that, follow these simple steps:
1 - Create a Project
2 - Create a Realtime Database (don't forget to select "Init on test mode" so you have access to the APIs)
Et voilà, you have a realtime database URL that looks like "https://--default-rtdb.firebaseio.com/" and it is super powerful, in summary realtime database is a serverless no-sql database that already provides and API with all CRUD operations (POST, GET, PUT, PATCH, DELETE) on the fly!
About React - A brief summary
React, a "Javascript library for User Interfaces", is a very popular free and open source library, and it allows developers to organize the way we use modern javascript to make the glue between HTML and CSS.
It allow us to build "Single Page Applications", aka SPA, giving the web app a more fluid, "reactive" look and feel, similar to mobile native apps. In other words, no more request, loading, response during the user experience on the web.
Once the team learn React, we are more productive and produce less error-prone code, by not using a javascript imperative approach, but declarative approach instead (e.g. instead of document.querySelector(‘button’)… we add extra attributes onClick to a button pointing to a function (to react to that element).
It is also good to follow some conventions (directory and files naming for example) when programming with react, as we'll see with this project.
The basics of React are the Components - the “Building blocks”, that allows us to make reusable and more easy to maintain code. Components should be focused on 1 thing only!
Components files usually contains a javascript function, exported as default, and the convention is that the files and function name are the same and starts with Capital letter, and are stored under a "components" folder (subfolders can be created to organize the project).
The components functions have the props attribute, that helps enabling dynamic content. props.children is useful on wrapping components.
The components functions returns JSX code - similar to html code, but its attributes are from plain javascript and not html, e.g.: className instead of class. On JSX code we can use curly braces ({}) in order to embed single-line-expressions javascript into ‘html’ code.
When it comes to Styling, we can create a Component.module.css file and import it on the component with "import classes from ‘./Component.module.css’;" so we can use this file's CSS classes only on the current Component.
React also provides some hooks, for example the useState hook, very useful to make our pages more dynamic, for example while we're loading asynchronous data from an API. There are others useful hooks, like useEffect and useHistory.
In order to change "pages" in our SPA React application without using the traditional request-response way, we can use the react-router-dom lib in order to implement a Router for our app.
With a Router, even on a single page, we have the illusion that the page changes, but the app stays fast and reactive, comparing to a new request/response. Router pages are react components, but loaded by the Router, and the convention is to save them on a ‘/pages’ folder.
That's basically the things we used on this project.
Open project on Visual Studio Code
This project was implemented with React 17.0.2 and javascript, and is public available on github:
https://github.com/adrianosastre/react-crud-app
Please clone and open it on VS Code, and look at these important chunks of code:
1 - API Endpoint configuration:
Rename the ".env.example" file to ".env" and configure the REACT_APP_API_URL key to your created realtime database URL.
2 - This Project structure:
This React CRUD project was created with the "npx create-react-app" command, and cleaned so only files that matters for this article was maintained.
Currently, it contains the basics for using React, and you can navigate the project noticing the following:
a. The project organization (folders, names convention)
b. The use of Routing (react-router-dom)
c. The components (how to pass values to children and parents components; wrapper components...)
d. The use of JSX on the components
e. Basic CSS styling, flex layout
f. React states and other main hooks
g. Interacting to the realtime database API data by using the fetch javascript API.
Run!
Run you project with the "npm run start" command and enjoy!
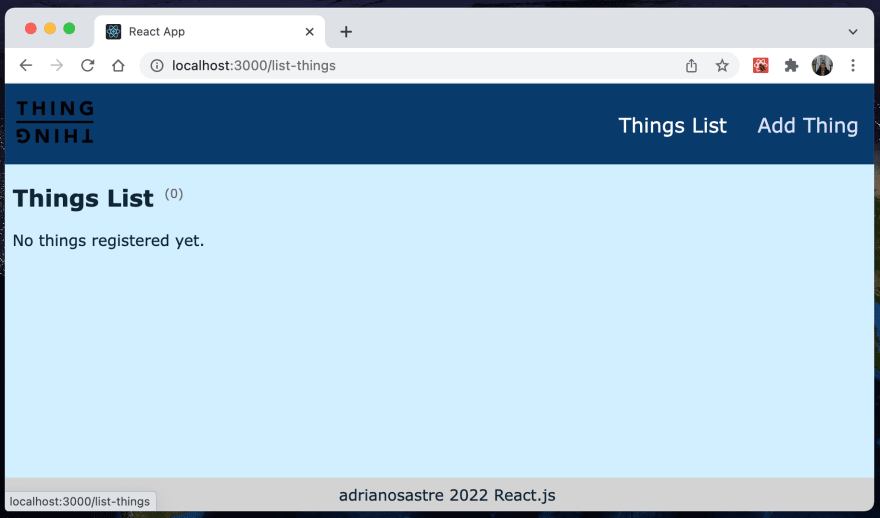
The project CRUD are "Things", so the first time the "Things List" is clicked you see an empty list (that makes sense because your realtime database is empty):
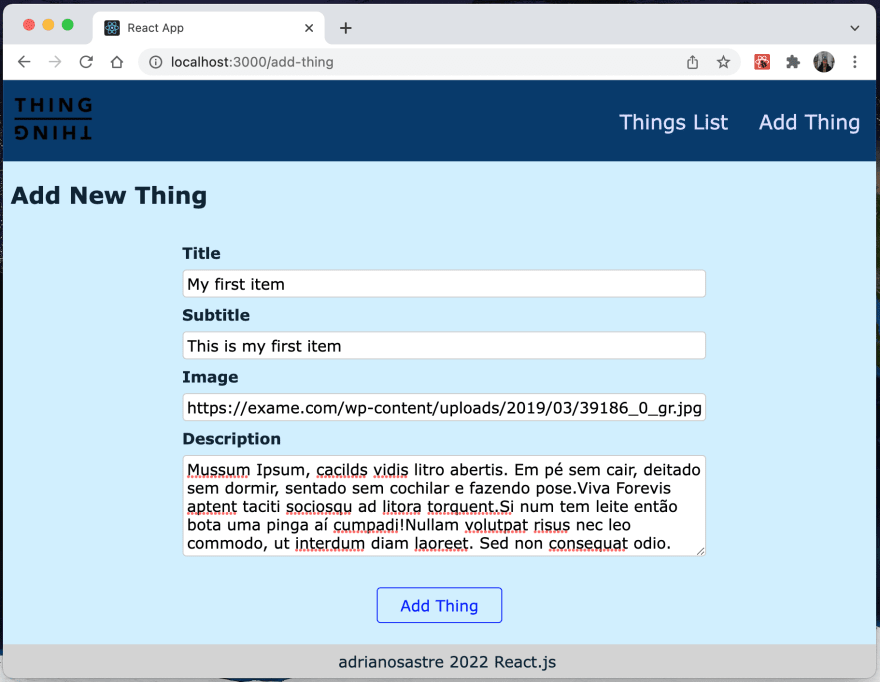
Click on the "Add Thing" link, fill in the form and click on the "Add Thing" button:
Once the "think" item is created, the app goes to the things list page:
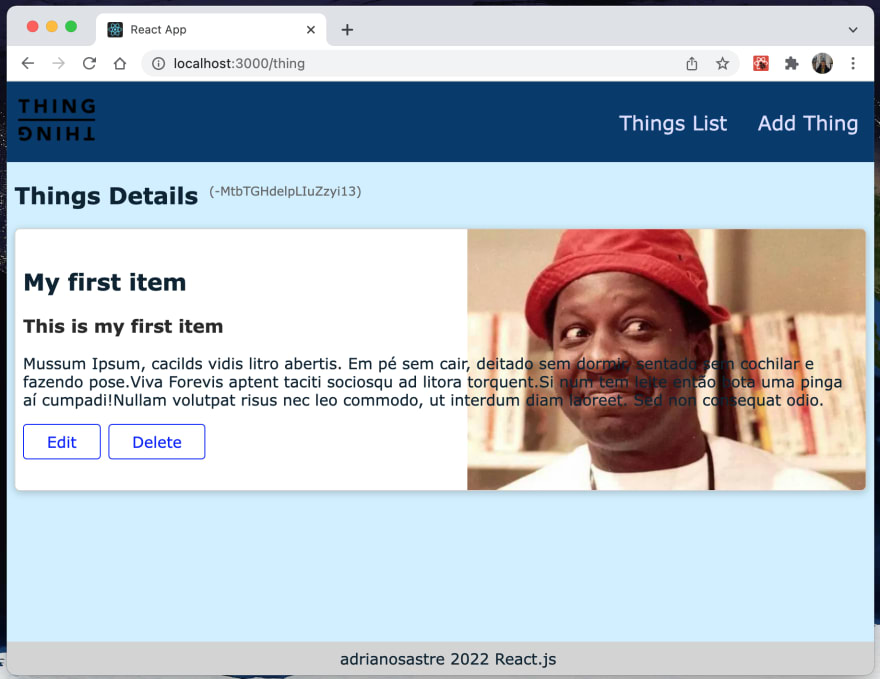
Click on the card to view its details:
From the details page you can edit or delete the thing item.
That's it!
Thanks, I hope this was helpful, and I'm available for any comments or questions here or via adrianosastre@gmail.com






Top comments (0)