Hello fellow developers! Today I will show you how to create a server with Node.js. Although we will be using the Express framework to get things done easier and faster, I believe learning how to create a server with pure Node.js is important.
So, let the coding begin
const http = require("http");
const server = http.createServer((req, res) => {
console.log("Request is sent");
res.write("Home page")
});
server.listen(3000, () => console.log("Server started on port 3000"));
We get the http things with the require() method. I assigned it to a constant (const) because it makes code-readability better. The createServer() takes two parameters. One is for the request (req) and the other is for response (res). When the request is sent it will respond "Request is sent" and we will see "Home page" on the screen. We expect that result because we typed res.write(), the write() method writes things on the screen.
Please do this step by step. Run the code using node index.js (I say index.js but you need to write whatever file name you put) and hit enter on the terminal.
After that open Chrome and type localhost:3000 and hit enter. You should see something like this
As you notice, it will keep rolling forever. Now, go to your terminal and hit ctrl + c to stop it. To solve this issue, add res.end() to your code. It should look like this:
const http = require("http");
const server = http.createServer((req, res) => {
console.log("Request is sent");
res.write("Home page")
res.end()
});
server.listen(3000, () => console.log("Server started on port 3000"));
After that run node index.js, then type localhost:3000 and hit enter on Chrome. You should see this:

By the way, do not mind the React logo that you see next to my localhost:3000, it is happening because I was working on a React project before this. Alright, now hit ctrl + c on your terminal again, we have got more work to do.
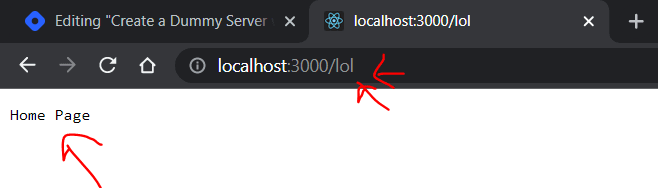
Take a look at the screenshot below

Did you notice? Even though I added /lol at the end of my URL, it still displays the home page. Now, imagine for a second that you have a website. When users write /about at the end of the URL of your website, they still see the homepage. It would be a problem. Here is how to solve it. I will get rid of the console.log("Request is sent") because it is bothering me, so if you do not see that do not be surprised.
Add this to your code:
let url = req.url; //everything is an object in JS, so req is an object and req.url gets us
//the url value
console.log(url); // log the value to console to see yourself
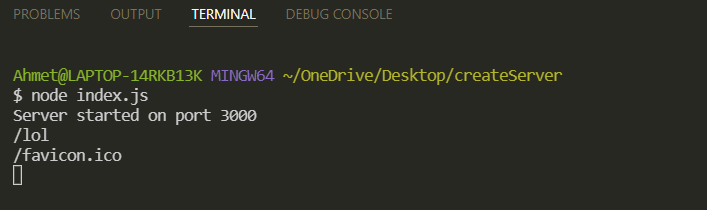
We get the url that the user enters by req.url. Run the code on your terminal, you will see this:

Yes, I added /lol, but where did /favicon.ico come from? It is default, so most probably you will see it too.
Since we catch the url we can now manage what the user sees on the screen when certain urls are entered. See the code first and then I will explain.
let url = req.url;
if (url === "/home-page" || url === "/") {
res.write("Home Page");
} else if (url === "/about") {
res.write("About Us");
} else if (url === "/contact") {
res.write("Contact Us");
} else {
res.write("404 the page you're looking for is not found");
}
res.end();
In short, if the url variable equals /home-page then write home page. If it is equal to /about write about. If it is equal to /contact then write contact. If it is not equal to any of them write "404 the page you're looking for is not found".
That is it for now. Take care and keep coding




Top comments (0)