This is the second part of the series named Building formiQR.
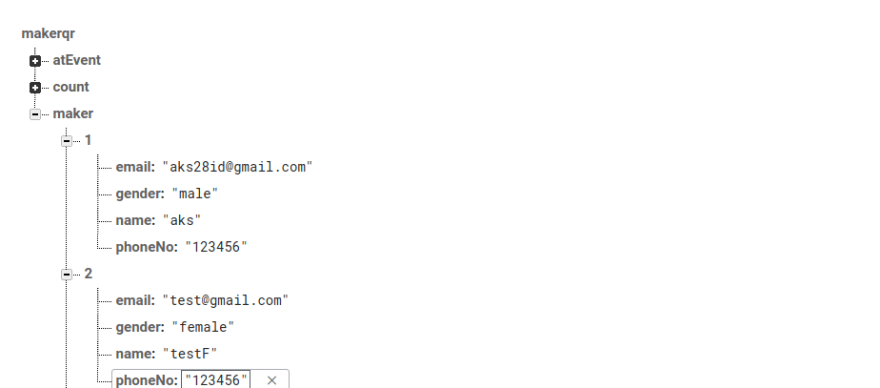
By following the previous article, you may have a similar structure of Realtime Database,as
Note: You would not be having the atEvent and count node, as we would be writing code for them in other sections of the blog series.
So looking at our maker node or let say registered users, we have their name and email id. Now we need to set a cloud function, which would be able to get the name and email, at on create trigger on the node and send personalized email to them.
A small brief about firebase cloud function, if you are new to it, Cloud Functions for Firebase lets you automatically run backend code in response to events triggered by Firebase features.
Here is a post to get started with firebase cloud functions, you can follow it upto step 4 and then we need to add the following code to the index.js
You can go through the code, its very straightforward to understand, and the important details are in the comment section.
Before we proceed further, we need to make an email template, which we would be using to send personalized emails to our event attendees.
To generate an awesome email template, you can use https://stripo.email this is by far the best website I found to make email templates. PS: I am not sponsored by stripo, it's just that they are really awesome.
After designing your email template, export it as HTML and add it under functions/templates/makerEmail.html
Don't forget to add tags, which we would be replacing dynamically, like ##UNIQUE_NAME or ##UNIQUE_QR.
This method of using data.replace(/##UNIQUE_NAME/g, "MyNameHere"); is the most easiest method I found to generate personalized emails.
Finally we can deploy this cloud function, for that run
firebase deploy --only functions:mailFxn
Now when ever a node is created, the cloud function would automatically send them the personalized emails. Wait, how to send email to the ones already present in firebase realtime database,before we added this cloud function.
For that delete the nodes for the one already present, before adding the cloud function and press the SYNC button in the google sheet which we added at the end of previous article. That would recreate the onCreate Trigger and the cloud function would do the work.
So finally its over, see you in the next post.



Top comments (0)