TLDR : I build this project called gitify, by which you can interact with Git from browser extension. Check it out and give it a ⭐ if you like it.
🚀 Gitify
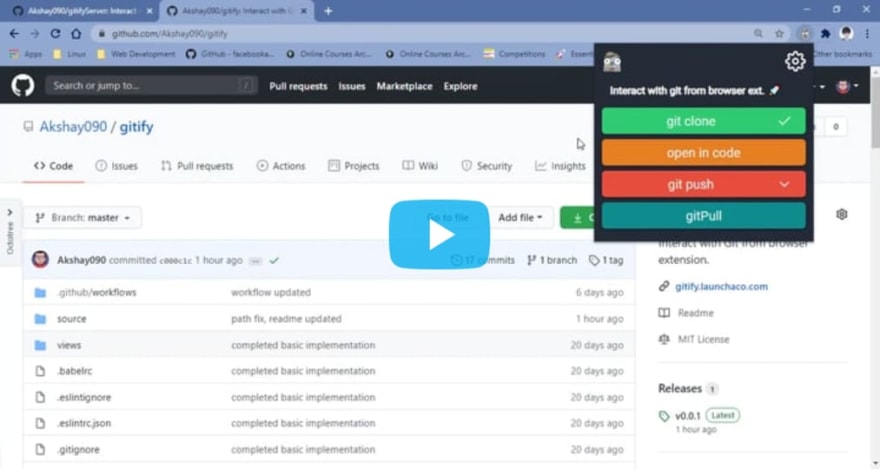
Interact with Git from browser extension.
🙋♂️ Made by @Akshay090
🌟 Features
- Gitify makes working with Git fast
⚡ and easy. - Execute basic git commands from browser extension.
🤔 How it works
- The browser extension interacts with a server running locally to execute git commands for you.
- The gitifyServer works only on windows currently.
Browser Support
📽 Demo
🚀 Get Started
-
Download extension for your browsere
- Download it from release page.
-
Load extension in browser
-
Chrome
- Go to the browser address bar and type
chrome://extensions - Check the
Developer Modebutton to enable it. - Click on the
Load Unpacked Extension…button. - Select directory chrome.
- Go to the browser address bar and type
-
Firefox
- Load the Add-on via
about:debuggingas temporary Add-on. - Choose the
manifest.jsonfile in the directory
- Load the Add-on via
-
Opera
- Load the extension via
opera:extensions - Check…
- Load the extension via
-
Few months back I had discussed this idea of a browser extension with my friends from which I could clone and open a GitHub repository in VsCode instantly, as I like to check out projects form GitHub and it would be cool to interact with Git from browser.
Then after procrastination for months I decided to work on this, coincidentally there was also an online hackathon that weekend by MLH. Trust me if it wasn't for the hackathon I doubt if I would have ever started this project. That feeling to make a MVP in limited time is truly something.
I started out by listing the basic features I needed to implement : Git Clone, Open in VsCode. Hmm.. why not add Git Push and Pull, this covers most of the Git commands I use.
A browser extension alone can't communicate with Git, I also had to implement a server, this would run on the user system.
Building Browser Extension
The GitHub UI has changed recently. So I decided to not to go with the approach of injecting buttons into page and keep everything in browser extension Popup.
I decided to go with this starter repo : web-extension-starter, this is a really good starter project for building cross browser extension. I starter working with the react-typescript setup in it.
I was fairly new to both TypeScript and React Hooks, working with them was a really good learning experience. TypeScript can be annoying but trust me it's really worth it.
The most helpful and annoying tool was eslint. If it wasn't for eslint my Hooks code would have looked completely different. In the begining I would frequently use
// eslint-disable-next-line react-hooks/exhaustive-deps
I took some time to understand React Hooks, read this article by Dan Abramov, tried to solve the bugs where the Effect would fire multiple times and finally managed to work without using the exhaustive-deps.
React Hooks are really easy to understand but difficult to master. They feel like black magic sometimes. I had to use this useEffectDebugger to figure out some bugs.
Building the Server
Recently I started learning Golang, totally on a whim as I saw it on Coursera. I made some notes on it too, you can find it here.
So as you have guessed, I decided to write the server in Golang, as Golang generates binary it would be easy to distribute and install.
I used this simple-go-server as a starter. Initially I used to perform the git operation using go-git which is A Git implementation in pure Go, but later on I switched to os/exec.
To make it easy to use for others I had to convert this server code to something which can run in background so that it won't be too annoying. I came accross this project : kardianos/service. I tried out the example code and it worked perfectly in my system, but apparently I didn't know how to convert my server code to a system service, as there were no proper blog post on how to use it, with windows in particular.While researching I made this gist of projects which use kardianos/service.
I decided to switch to other options, like system tray.
To implement the System tray I choose trayhost, as I found it comparatively faster than the alternative systray. Then I added an icon to the generated exe by refering this repo.
I used gopherize.me to generate the logo/icon, you should definitely check it out.
Releasing with GitHub actions.
I used anton-yurchenko/git-release to Publish a GitHub Release, it publishes assets and works along with a Changelog.md file making the relases descriptive.
The gitifyServer runs the GitHub action in a windows runner and the one in gitify repo runs in ubuntu runner.
This project was really fun to build, it currently works on windows only as I don't have either mac or linux to test on them. If you would like to add support it would be really appreciated.












Top comments (0)