In this article, we learn how to develop a simple currency convertor using Svelte. To start with let's create a project in Svelte
npx degit sveltejs/template CurrencyConv
cd CurrencyConv
yarn install
yarn dev
The app will run at http://localhost:8080
In the index.html under the public folder, add the Tailwind css.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width,initial-scale=1'>
<title>Svelte app</title>
<link rel='icon' type='image/png' href='/favicon.png'>
<link rel='stylesheet' href='/global.css'>
<link rel='stylesheet' href='/build/bundle.css'>
<script defer src='/build/bundle.js'></script>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
</body>
</html>
NOTE:- Adding Tailwind via CDN is not a bad idea but not recommended. If you want to integrate Tailwind properly then follow this article.
Next is to add a Component CurrencyConverter.svelte
In this we'll use https://currencyconverterapi.com/ API to convert the currency. Please register and get a Free API key in order to proceed.
<script>
let amount = 0.00;
let convertFrom = 'INR';
let finalAmount = '';
let convertTo = '';
let currencyList = [
{name : "USD", desc:"US Dollar"},
{name:"EUR", desc:"Euro"},
{name:"INR", desc:"Indian Rupee"}
];
async function convertCurrency() {
finalAmount = 0.00
}
</script>
<div class="mt-4 rounded shadow border bg-red-50">
<div id="currency-converter" class="px-4 py-4">
<h1 class="font-bold text-3xl font-sans justify-center mb-10">
Currency Converter
</h1> <br />
<span class="mt-10">Enter Amount:</span>
<input class="px-2 py-2 focus:ring-indigo-500 focus:border-indigo-500 rounded sm:text-sm border-gray-300" type="number" name="currencyAmount" placeholder="Enter Amount" bind:value="{amount}" />
<br /> <br/>
<span>Convert From:</span>
<select class="px-4 py-3 rounded-full" bind:value={convertFrom} >
{#each currencyList as cl }
<option value="{cl.name}">
{cl.desc}
</option>
{/each}
</select>
<span class="ml-10 mr-10">Convert To:</span>
<select class="px-4 py-3 rounded-full" bind:value={convertTo} on:change="{convertCurrency}">
{#each currencyList as cl }
<option value="{cl.name}">
{cl.desc}
</option>
{/each}
</select><br/><br/>
<span> {amount} {convertFrom} equals {finalAmount} {convertTo}</span>
</div>
</div>
We create input parameters and bind the values. And on the second select we bind an onChange function convertCurrency. Whenever we change the values of second select, it'll call a function.
Now we need to convertCurrency() function.
let curKey = convertTo + '_' + convertFrom;
let url = "https://free.currconv.com/api/v7/convert?q=" + curKey + "&compact=ultra&apiKey=f3ff612a1eaaf011f3c6"
await fetch(url).then( response => {
return response.json()
})
.then( data => {
let rate = data[curKey]
finalAmount = rate * amount
})
Here is the complete content of CurrencyConverter.svelte component.
<script>
let amount = 0.00;
let convertFrom = 'INR';
let finalAmount = '';
let convertTo = '';
let yourApi = 'YOUR_API_KEY';
let currencyList = [
{name : "USD", desc:"US Dollar"},
{name:"EUR", desc:"Euro"},
{name:"INR", desc:"Indian Rupee"}
];
async function convertCurrency() {
finalAmount = 0.00
let curKey = convertFrom + '_' + convertTo;
let url = "https://free.currconv.com/api/v7/convert?q=" + curKey + "&compact=ultra&apiKey=yourApi
await fetch(url).then( response => {
return response.json()
})
.then( data => {
let rate = data[curKey]
finalAmount = rate * amount
})
}
</script>
<div class="mt-4 rounded shadow border bg-red-50">
<div id="currency-converter" class="px-4 py-4">
<h1 class="font-bold text-3xl font-sans justify-center mb-10">
Currency Converter
</h1> <br />
<span class="mt-10">Enter Amount:</span>
<input class="px-2 py-2 focus:ring-indigo-500 focus:border-indigo-500 rounded sm:text-sm border-gray-300" type="number" name="currencyAmount" placeholder="Enter Amount" bind:value="{amount}" />
<br /> <br/>
<span>Convert From:</span>
<select class="px-4 py-3 rounded-full" bind:value={convertFrom} >
{#each currencyList as cl }
<option value="{cl.name}">
{cl.desc}
</option>
{/each}
</select>
<span class="ml-10 mr-10">Convert To:</span>
<select class="px-4 py-3 rounded-full" bind:value={convertTo} on:change="{convertCurrency}">
{#each currencyList as cl }
<option value="{cl.name}">
{cl.desc}
</option>
{/each}
</select><br/><br/>
<span> {amount} {convertFrom} equals {finalAmount} {convertTo}</span>
</div>
</div>
And now open the App.svelte and replace the contents with
<script>
import CurrencyConverter from "./CurrencyConverter.svelte";
</script>
<main>
<CurrencyConverter />
</main>
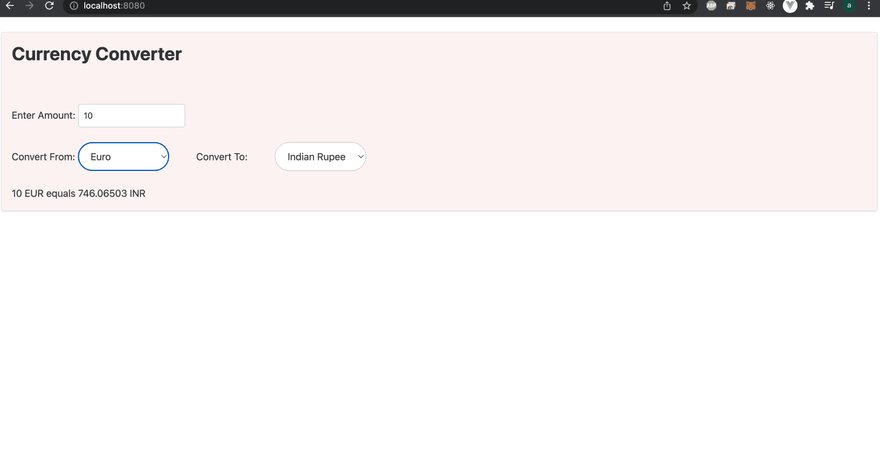
Now you are ready with your currency converter. Though its not perfect but not a bad starting point.




Top comments (0)