When working on a mobile app in Angular, we need to test and debug mobile events (such as pinching) that are not triggered from the desktop chrome or Android simulator.
- Run the application on the local network
ng serve --host 0.0.0.0
- Reach app from mobile phone use ip address and port number

- Activate developer options on phone - tap 7 times on Build Number (Settings > About Phone > Build Number)
- Enable USB Debugging (Settings > System > Developer Options > USB debugging)
- Connect phone to computer via usb and allow usb debugging
- Add to address line
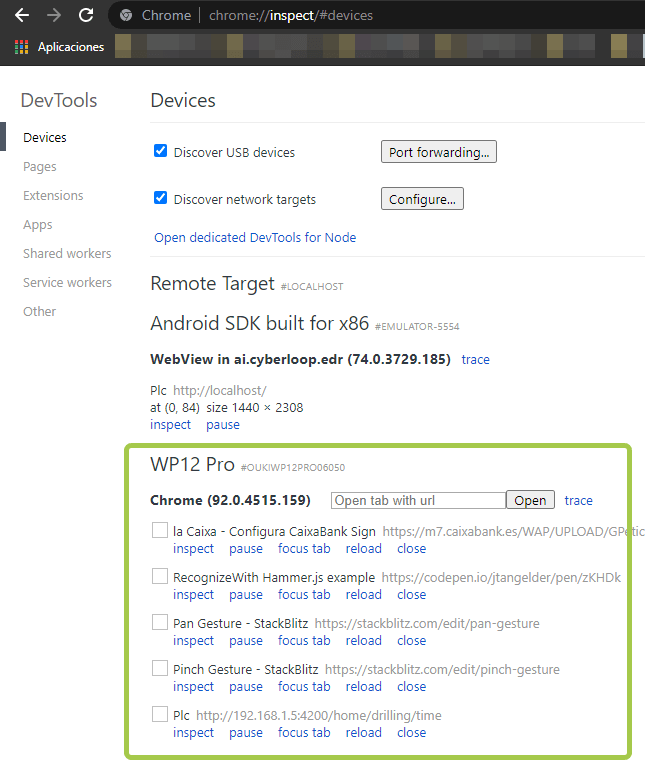
chrome://inspect#devices - Inspect app




Top comments (0)