This post was originally published on June 1, 2020 on my blog.
Here's a cool solution to a problem I was having last week! The Problem:
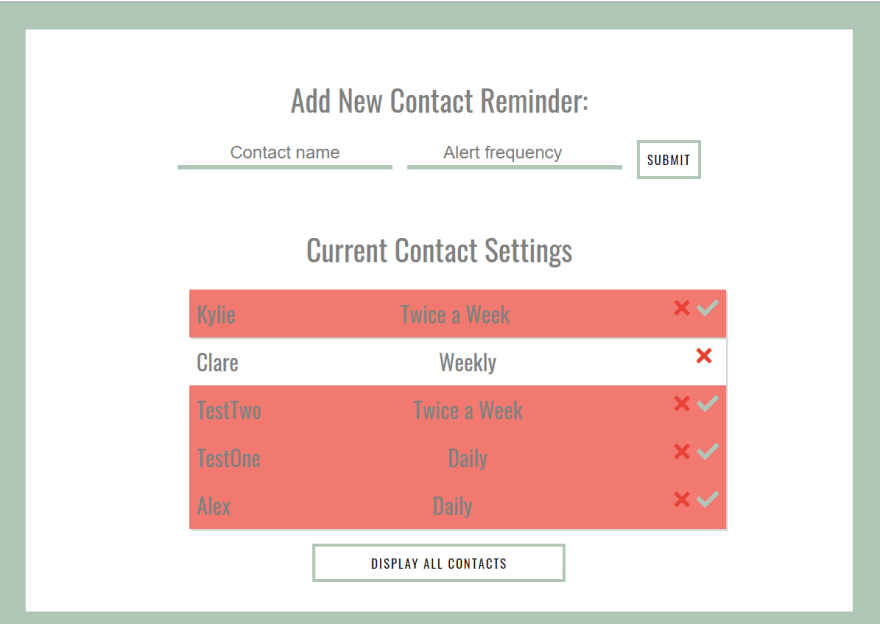
So, I have an unordered list in my Wellbean app that renders the contacts a user inputs into the UI. Once the contact is added, a timer is set on each list item and displays a red background once that timer has run out, depending on the frequency the user chooses when inputting it (i.e. 'Daily,' 'Weekly,' etc).
Now, I also wanted to add a green checkmark to the list item, right next to the red X, that the user could click on to reset the timer and revert the list item's appearance to its default white background.
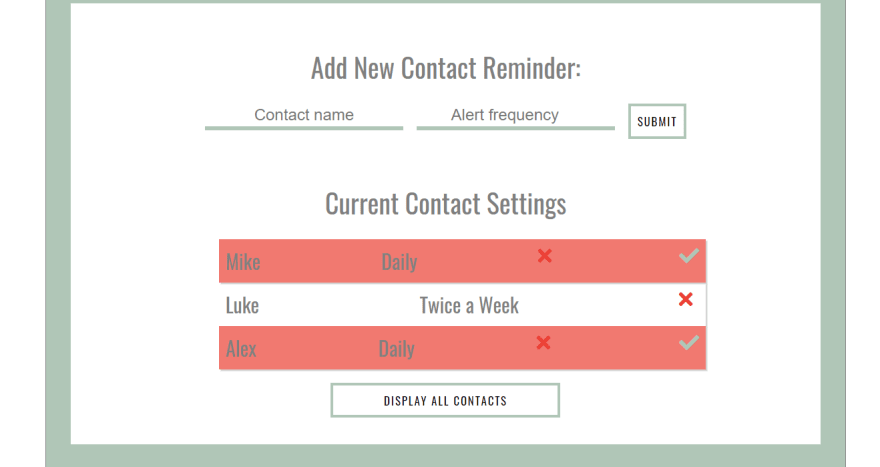
Since the list item's display is set to flex, and it's flex-direction CSS property is set to space-between - this means that all items will be spread out across the length of the list and spaced out between. So, when I tried to use the insertAdjacentHTML method on my unordered list, the inserted checkmark made the list item's elements (the name, frequency, the X, and the checkmark) super wonky and not at all aligned with the default appearance of each list item:
The solution:
After a bit of thinking on this and some trial and error, I realized that since all nested HTML elements are child elements of whatever they're nested beneath, I could isolate exactly where I wanted to place the green checkmark (i.e. right next to the red X), by using the childNodes property on the list item itself and then grabbing the exact spot where the red X shows up.
In other words, the default list item (with the white background, when the timer hasn't run out), contains three children:
- The name (childNodes[0])
- The frequency (childNodes[1])
- The red X (childNodes[2])
Since I wanted to place the green checkmark right next to the red X, I needed to use the insertAdjacentHTML property on that specific element (the red X).
So! Here's what I came up with:
document.getElementById(`${id}`)
.childNodes[2]
.insertAdjacentHTML('beforeend', '<i class="fas fa-check"></i>');
As you can see, by isolating the part of the list item that contains the red X (a div whose innerHTML is set as the red cross, you can insert your new HTML (the green checkmark) just inside of the div and next to the red X, instead of inserting it as adjacent HTML into the entire list item, causing its formatting to get a little crazy and all over the place.
And here's what that looks like now:
Hope this helps a bit if you're having trouble inserting adjacent HTML into an element with several child elements nested within! The childNodes[i] property will help you enormously.






Top comments (0)