The first thing you need to understand is that, Everything you see on a web page is made up of rectangles boxes.
on a website, you will see all the content is just a combination of boxes, Arranged on top to, on next to, bottom, or nested in each other.
Header, nav, footer everything made up with boxes. Usually, we called it HTML elements instead of rectangles boxes.
𝘉𝘰𝘹𝘦𝘴 - 𝘉𝘰𝘹𝘦𝘴 𝘳𝘦𝘤𝘵𝘢𝘯𝘨𝘶𝘭𝘢𝘳 𝘉𝘰𝘹𝘦𝘴 𝘌𝘷𝘦𝘳𝘺𝘸𝘩𝘦𝘳𝘦 😅
Take a look below 👇
Code added by me to see all the boxes 👇
* {
outline: 2px solid #ffb400 !important;
}
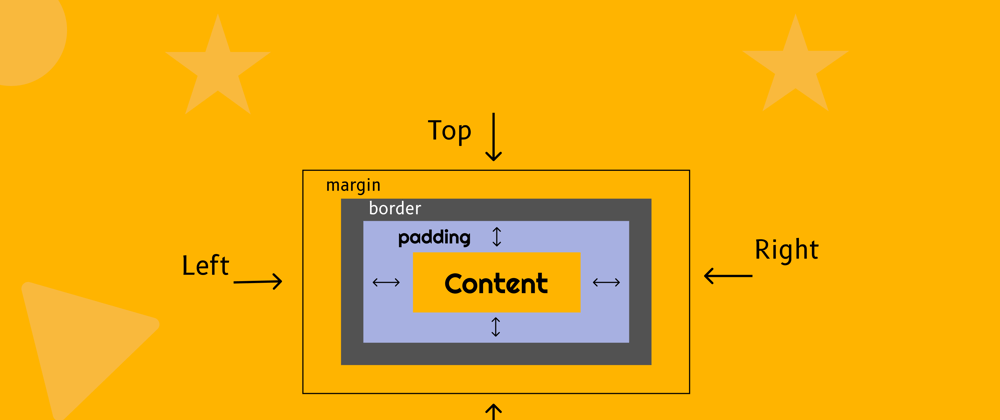
What is the Box model in CSS?
Whenever you create an HTML element it is wrapped around in a box, and we are able to modify it using CSS.
this box is built with several different layers such as margin, padding, border, and content.
and with the help of CSS, we can manipulate the size, position, and properties of these boxes.
It is used to develop the design and structure of a web page.
Layers of Box Model:-
- Content Area
- Padding
- Border
- margin
Let's talk about each Layer of Box model.
✔ Content Area:-
The content area contains the real content which is put inside HTML elements such as text, image, etc.
The width and height properties define the width and height of the content box.
Also, you can define the width and height of content with other properties such as,
max-width, min-width, max-height, and min-height set constraints and not a fixed size.
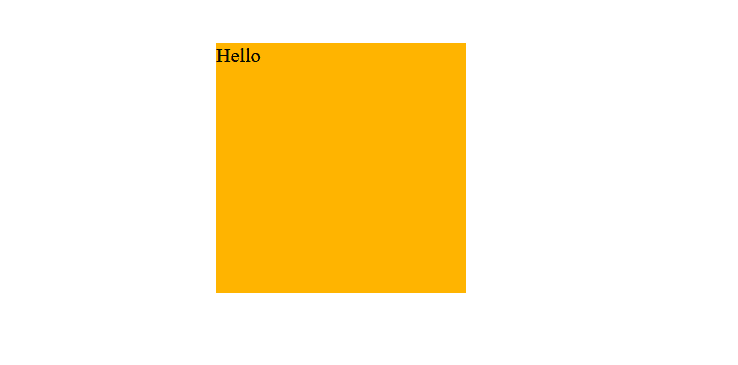
if we didn't define height and width then it will calculate based on content, But we have also the option to set fixed height and width with the given properties.
take a look below 👇
Output -
✔ Padding:-
Padding in CSS refers to the space between the border and the element content.
To set padding on top, right, bottom, and left. we have properties such as
- padding-top
- padding-right
- padding-bottom
- padding-left
The padding shorthand defines all four sides of an element in one declaration.
p {
padding:20px;
}
✔ Border:-
The border in CSS is between the margin and padding components of the box model.
Usually, we see the border around buttons like this 👇
the border shorthand property takes three inputs:
- border size
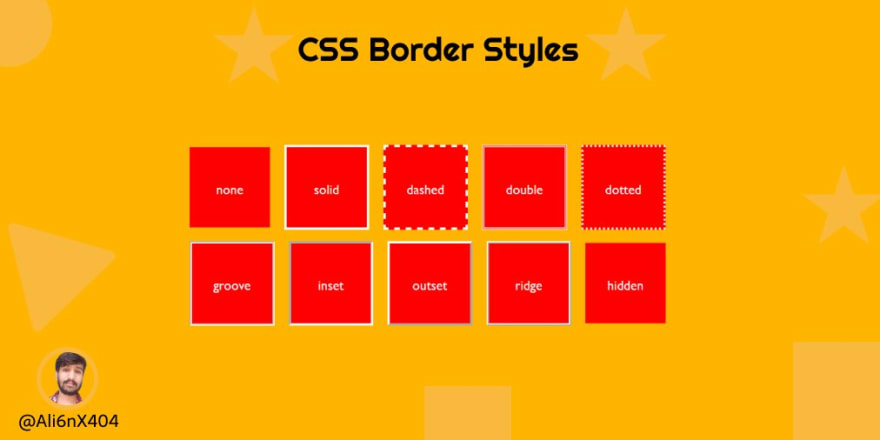
- border-style : solid/ dashed
- border-color
button {
border: 2px solid #ffb400;
}
List of border styles we can use 👇
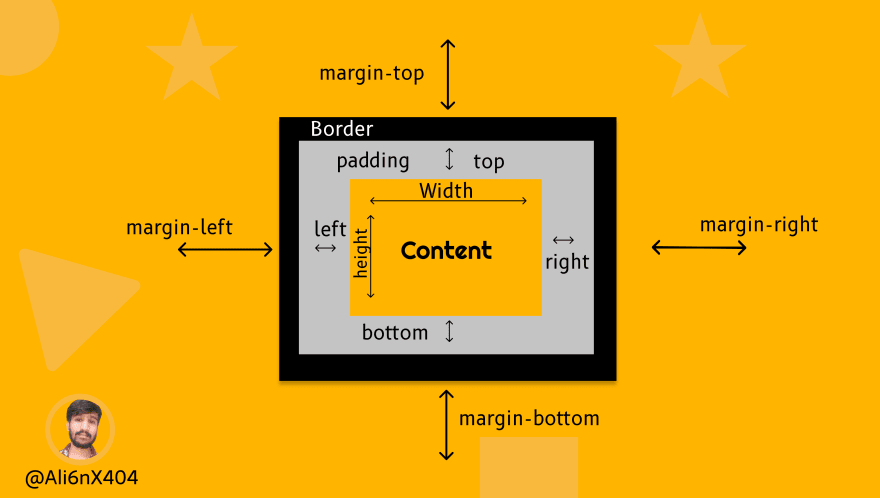
✔ margin:-
margin is nothing but space between the box and surrounding boxes.
To set the margin on the top, right, bottom, and left. we have properties such as
- margin-top
- margin-right
- margin-bottom
- margin-left
The margin shorthand defines all four sides of an element in one declaration.
div {
margin: 30px;
}
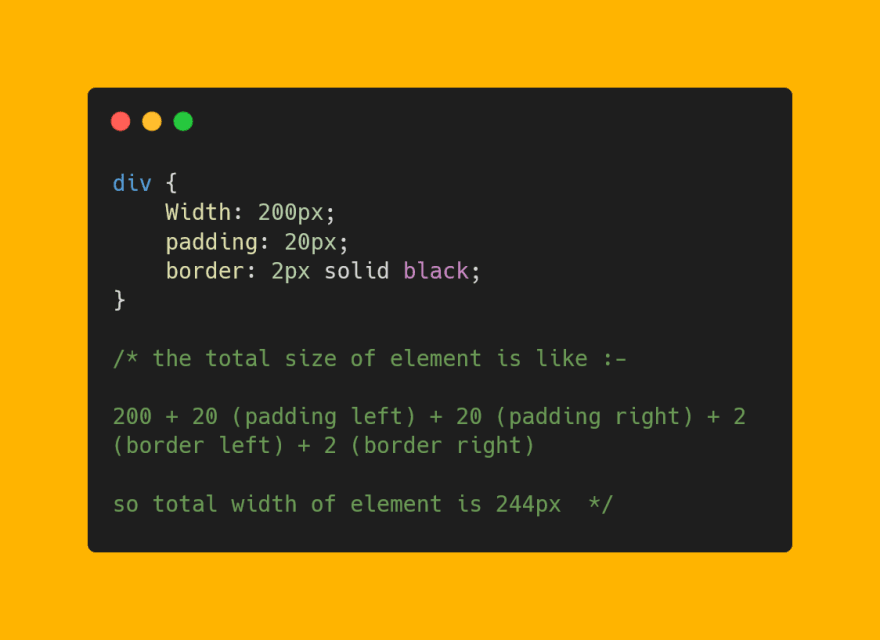
The size of the box is calculated like this:
𝐓𝐨𝐭𝐚𝐥 𝐖𝐢𝐝𝐭𝐡 = width + padding-left + padding-right + border-left + border-right.
𝐓𝐨𝐭𝐚𝐥 𝐇𝐞𝐢𝐠𝐡𝐭 = height + padding-top + padding-bottom + border-top + border-bottom.
the way the default box model calculates the width and height of elements add so many problems because in total width and height padding and border also added.
🤜 To solve this issue another property was introduced known as box-sizing.
What is box-sizing?
The CSS box-sizing sets the way the total width and height of HTML elements should be calculated.
Values you can specify:-
- content-box
- border-box
✔ content-box -
By adding content-box nothing will change because it is the default behavior of the box-sizing property.
If you set Width, padding, and border like this 👇
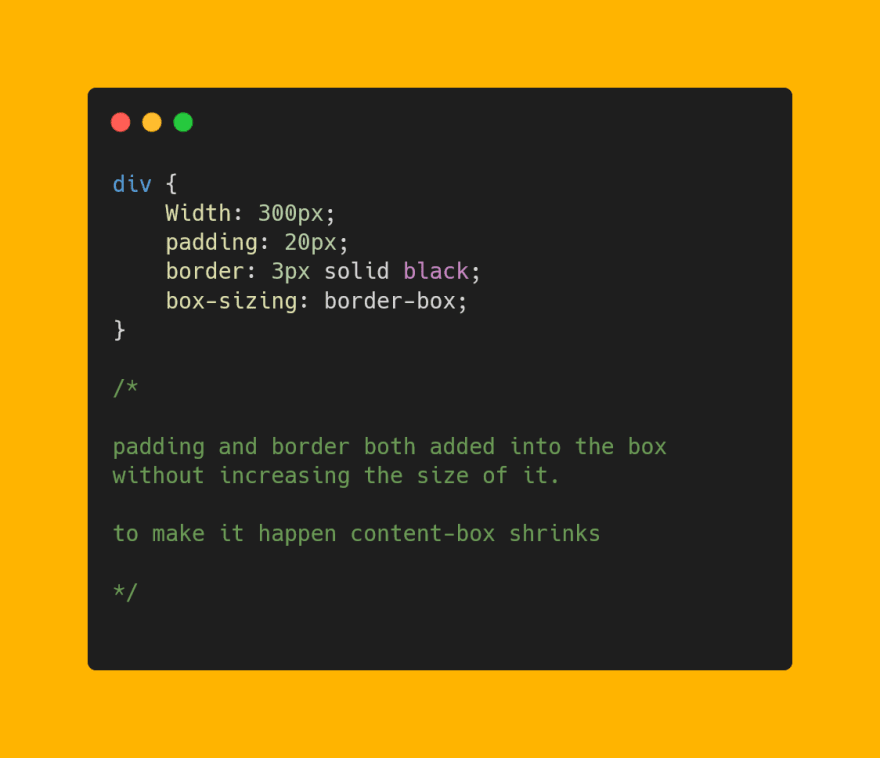
✔ border-box -
Border box is the best choice, it says the content box shrinks to add padding and border.
if you add 300px width to box and 20px padding and 3px border.
all of this together becomes 300 because the content box shrinks to add padding and border.
𝐓𝐢𝐩: border-box is the best choice for designing layouts and managing the sizes of HTML elements.
No need to set this property for each element individually.
box-sizing Reset Method
html {
box-sizing: border-box;
}
*, *::before, *::after {
box-sizing: inherit;
}
if you're not familiar with inheritance and global reset,
then take reference from this blog to understand the above code.
https://css-tricks.com/inheriting-box-sizing-probably-slightly-better-best-practice/
😍 We learned enough theory let's see it in an action.
notice the difference in the size of both elements in code and after inspecting the element.
codepen 👇
Key Points -
- always prefer border-box.
- Use the Browser tool to see the exact calculated size of an element.
- Use global reset for ease of work.
Conclusion -
ok, that's it, we covered all the most important parts of the box model.😍
Thanks for stopping and checking these resources, I'm sure it's going to help you at some point in time.
If you enjoyed reading then don't forget to share with other Devs too😇.
Let's connect with me on






















Top comments (3)
What happened to the URL?

The title is written with special caracters
yess 😅 i didn't notice about url