I'm excited to announce that the React Router module of my React JS program is now available in your classroom. 🥳
👉 For those who have not enrolled yet, you can still benefit from the 76% limited-time discount. It is expiring soon, though.
So, in this module, you'll learn to use the popular React Router library to route users to different views in your single-page application, build navigation links, use URL parameters to build dynamic pages, code-split your app using React.lazy, and more.
If you don't have time to read this post, here's a quick summary of what this module has to offer in a few numbers:
- 12 topics from basic routing to route-based code-splitting
- 13 quizzes to test your knowledge
- 2 projects to build your portfolio
- 1 cheatsheet
Now, let's dive into the details.
So, what's included?
This module has one large section to teach you everything you should know to enable client-side routing in your React application and organize it into different views, using the very famous React Router library.
It is composed of the following concepts:
1. Introduction - What is Routing and Server-side vs. Client-side Routing
In this lesson, you'll learn about the concept of routing in a web application, understand server-side routing, its pros, and cons, and learn about the differences between server-side and client-side routing.
2. Create Basic Routes With BrowserRouter
Next, you'll learn how to enable routing in your app using the <BrowserRouter /> component from React Router, and create the routes and render the different views of your app using the <Route /> component.
3. Use The Link Component To Navigate Between Routes
Then, you'll learn how to use the <Link /> component from React Router to allow your users to navigate around your application in a declarative and accessible way.
4. Style A Link That Is Active With NavLink
In this lesson, you'll learn to build navigation links using <NavLink />, which is a special version of the <Link /> component that gets an active state when the current URL matches its location.
5. Use URL Parameters With React Router
URL parameters are a fundamental concept of building web applications. In this lesson, you'll learn how to effectively leverage URL parameters in your React app using the useParams hook to create dynamic pages.
6. Use Regular Expressions With Routes
The path property of the <Route /> component can accept a string, an array of strings, or even regular expressions. So, in this lesson, you'll break down this prop and see how to create powerful rules to define the paths of your routes using regex.
7. Parse Query Strings In React Router
Next, you'll learn how to retrieve and parse the query strings from the current URL using the useLocation hook from React Router and the browser's built-in URLSearchParams API to use them in your React components.
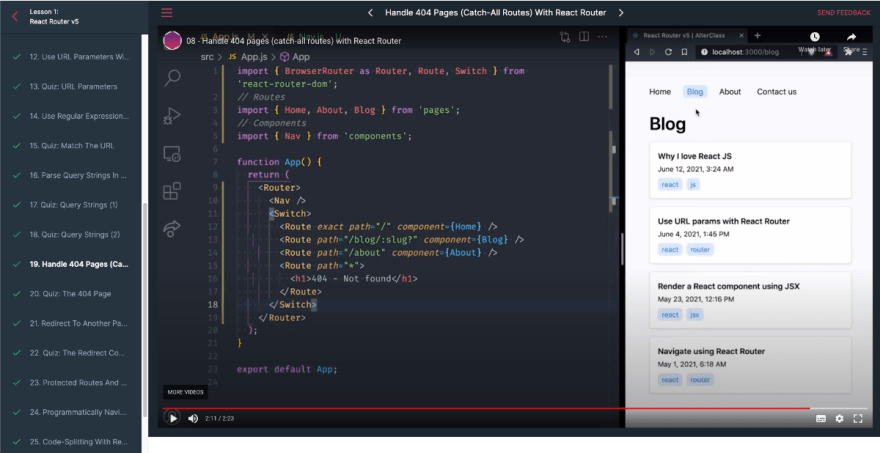
8. Handle 404 Pages (Catch-All Routes) With React Router
In this lesson, you'll learn how to implement a catch-all route for handling 404 pages in a React app with React Router.
9. Redirect To Another Page With React Router
In this lesson, you'll learn how to use the <Redirect /> component from React Router to create a redirect rule from one route to another.
10. Protected Routes And Authentication With React Router
You'll often need to protect some pages of your application and display them only if the user is authenticated. So, in this lesson, you'll learn how to create a custom and reusable <ProtectedRoute /> component to protect your routes using React Router.
11. Programmatically Navigate Using React Router
Sometimes, you need to navigate the user to a new location without clicking on an actual link, but when he has performed a specific action in your app. That's when programmatic navigation is necessary. S, in this lesson, you'll learn how to navigate programmatically using React Router.
12. Code-Splitting With React, React.Lazy, And React Router
Finally, we'll look at what code-splitting is and how to do it, and how to implement it with React Router to split your app into separate bundles your users can progressively load when needed.
What will you build?
In this module, you'll not build only one but two projects. 🔥
As usual, I tried to design very nice projects you will proudly add to your portfolio and showcase to your friends and future employers.
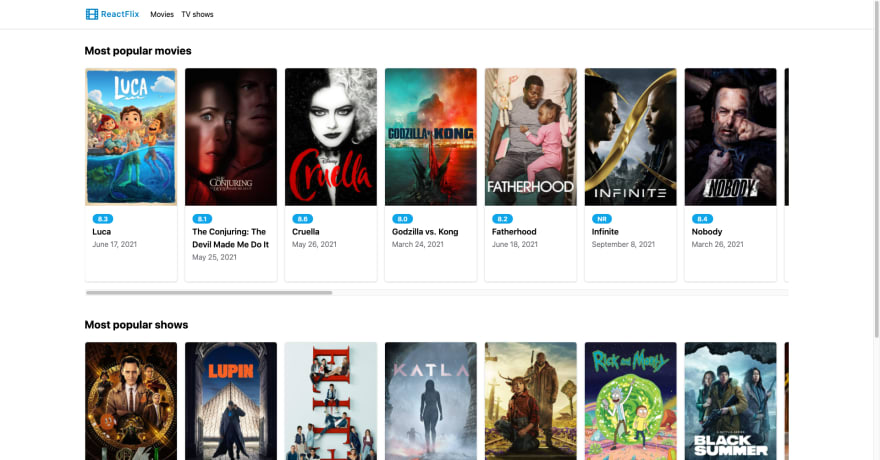
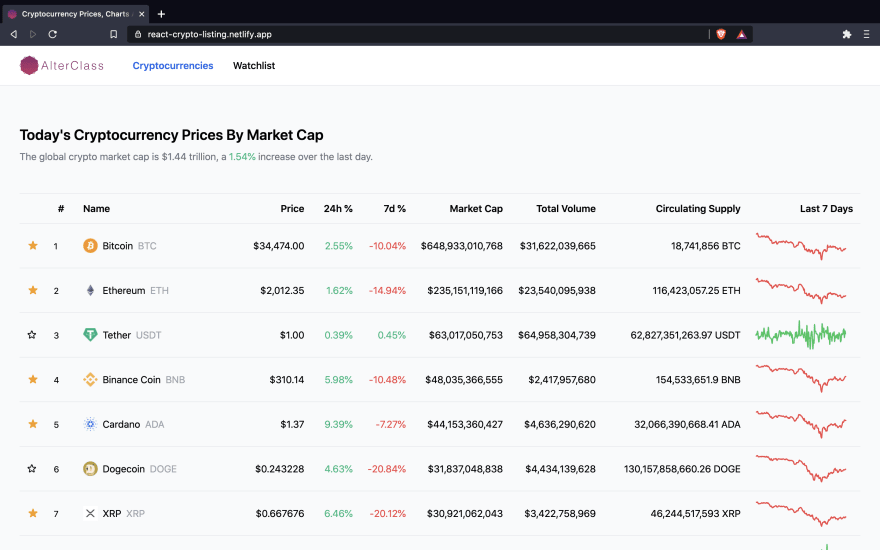
So, for each project, you will use everything you've learned in the React Router module to build the corresponding application (see the screenshots below) using the provided components and pages, enable routing, create all the different routes and links with React Router, and set up route-based code-splitting using React.lazy.
Routing is an important piece of any client-side application, and therefore it is a necessary skill to have in your tool-belt as a React developer. So I hope you'll enjoy working on those projects as much as we'd enjoyed building them for you.
Once again, thank you for being part of the AlterClass community, and I hope you'll enjoy learning about React Router with me. Feel free to ask any questions or send any feedback you have by email or from our Discord server.
And for those of you who haven't enrolled yet, hurry up and take advantage of the 76% discount.
Happy coding, and see you in the classroom. 😎






Top comments (0)