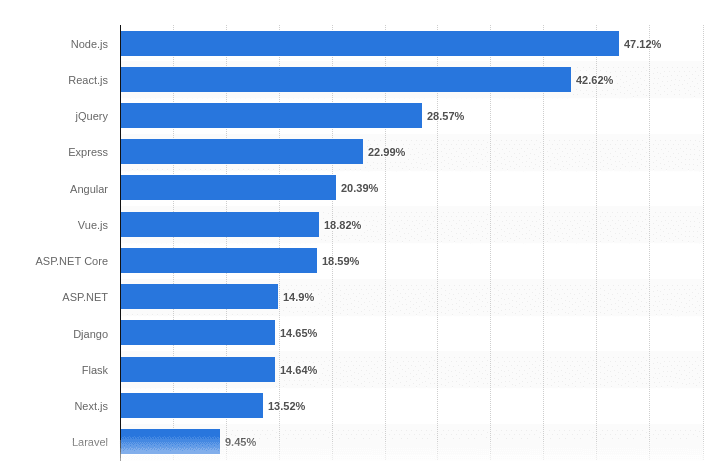
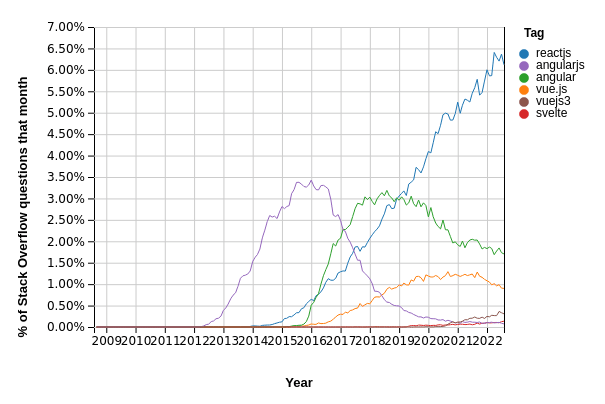
Let’s say you are a new developer or you just heard about programming world and you want to join the community, you made a research and all you found is almost in JavaScript one of them is React.js and that’s alright because React.js is the one of most popular library in JavaScript base on stackoverflow insights, 6% of all question in stackoverflow is about React which make him in top of all front-end tools.
What is React
react.js is one of the most famous UI library for JavaScript, it classified as a Front-End tool to build UI interfaces easily . It’s build as an open-source by Facebook community. The library first appeared in May 2013, to become the most used in web development. In March 2015, the React library become used to create mobile applications with the release of React Native.
Website built in React
For now React is the second most used web development framework globally, with 42.62% usage.

So let’s see the most popular website that use React.js :
- Netflix
- Salesforce
- Airbnb
- Dropbox (HelloSign)
Advantages of react
- It makes the development more easier and more easier to understand the code .
- It has a massive developer tools that could help you throw you’re journey.
- Easier to learn , simple to understand and it has a good documentation in the internet.
- It has the biggest community that could help you and answer you’re question.
- It is search engine friendly.
Disadvantages of React
- His updates are not friendly, some time react updates may broke codes written in previous version .
- His official documentation are not very clear .
- Doesn’t support routing which force you to use a library like react-router-dom to solve this problem.
Some cool features in React
React has cool features to end-up with a great UI for your application, which make sense that it the most used Front-End tool, let see some of those features:
- Virtual Dom
- Component-Based Architecture
- Hooks
- Jsx
- Data binding
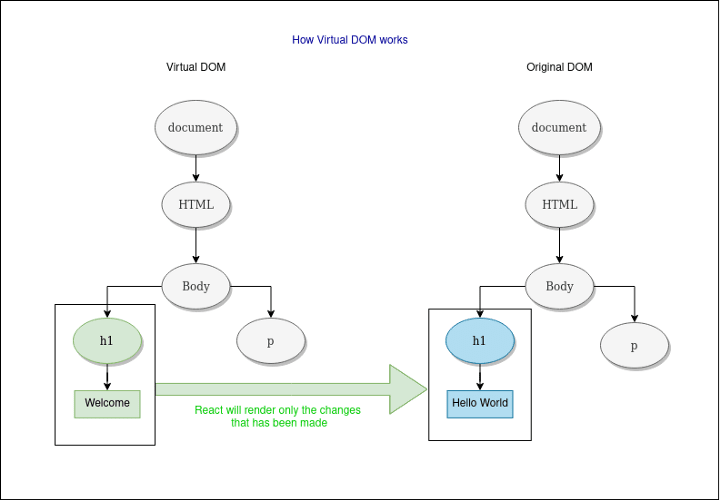
1. Virtual Dom
Virtual DOM is one of the amazing features in React.js.

After rendering the original DOM, React.js can recreate a virtual DOM that has the updated version of the UI. A virtual DOM is a reflection of an initial DOM in this way. it will compare the original DOM with the Virtual DOM to render only the changes instead of rendering all the page. Which make it faster.
2. Component-Based Architecture
React project could be split into small pieces, each pieces will contain his own logic, which mean each part of the project could be created in separate file, making debugging more accessible, and each component has its own set of properties and functions.

Here is some of main reasons of using components
- Re-usability: react component could be used more than once in all the project.
- Nested Components — A component can contain several other components.
- Passing properties — A component can also receive props. These are properties passed by its parent to specify values.
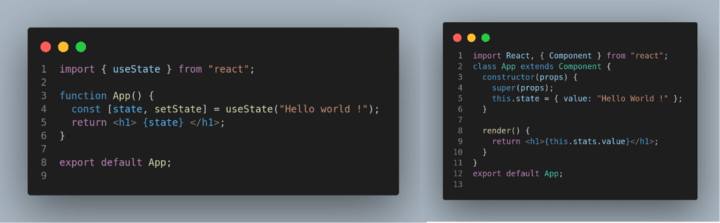
3. Hooks
Hooks introduce themself in the React 16.8 version. With hooks we don’t need to use classes component anymore. Hooks are the functions which “hook into” React state and lifecycle features from function components. It does not work inside classes.
When we use Hooks, inside your components you need some state to render a text, so in this case you need to use the useState hooks, it’s similar to this.state in react

Beside all this React Hooks has certain rules we need to follow in order to use them :
- Only call Hooks at the top level. Do not call Hooks inside loops, conditions, or nested functions. Hooks should always be used at the top level of the React functions. This rule ensures that Hooks are called in the same order each time a component render.
- Only call Hooks from React functions. You cannot call Hooks from regular JavaScript functions. Instead, you can call Hooks from React function components. Hooks can also be called from custom Hooks.
3. Jsx
JSX is a JavaScript syntactic extension, and it stands for JavaScript XML. Is quite bit of mix of JavaScript and HTML at the same base code, which exactly like a JavaScript function that return a HTML attribute Wich allow us to use JavaScript inside the HTML.
How to create a React project
You got so far so you are interested in React, so let me help how to create a react project. In order to do this, we need to have **npm **installed in our machine.
if you don’t have npm you could download node.js and it will download both npm and node.js.
to verify that you have npm installed press the following command in the terminal, if it show you the version of npm then it’s all setup.
npm -v
after downloading npm, and in order to create an empty project run this command in the terminal
npx create-react-app@latest my_app
Change my_app with the name of your project. Make sure that the name contains only simple letters otherwise, you might get an error. After running the command, it will take few times to finish, after that you will have a folder with the name you mention, and it has all the files needed.
Now go inside that folder and run the following command in terminal
npm start
Now you have your project running under http://localhost:3000, open your favorite browser and hit the link you should see something like below, if not make sure that you followed the steps above correctly.
Congratulations! you have created your first React app. You can open the project folder in your favorite IDE and start editing.
Conclusion
So, didn’t you find this amazing and fun to learn, so what do you wait for to start learning react?






Top comments (0)