In this article, we’ll continue to review the best open source projects using various technologies. Last time we reviewed the best open source projects on React and Angular; this time we’ll focus on their gaining popularity rival – Vue.
Why you should pay attention to Vue
Vue is an open-source Javascript framework for building user interfaces. It is worth paying attention to as it is gaining great popularity without the support of giants like Google and Facebook.
Vue combines the best approaches of React and Angular and has a very cohesive, active, and large community that helps to cope with development problems. The same community is constantly coming up with new approaches to solving routine problems. As the contribution volume grows, the number of tools and libraries available becomes larger, too.
Benefits of using Vue
- The framework is very small. The size of this framework is 18–21KB;
- Vue supports the component-based approach to building web apps;
- Detailed Documentation. Developers always like to use the framework with detailed documentation because it is always easy for them to write their first application;
- Easy to understand. The user can easily add Vue.js to his web project because of its simple structure. It has a well-defined architecture for keeping your data. Life-cycle methods and custom methods separate;
- Simple integration. You can simply add Vue.js through CDN – there’s no need to setup node and npm to start using Vue.js. You can also use it as a great jQuery replacement;
- Great tooling. Vue.js has it. Vue CLI allows you to start new projects with things like Routing, State Store, Linting, Unit Testing, CSS Preprocessors, Typescript, PWA, etc – they’re all built-in. Additionally, Vue CLI also provides a UI for managing your projects.
Projects to use Vue in
So, Vue.js is a good choice in case you are interested in creating lightweight and easy-to-fix applications.
The learning curve is quite low, allowing to master the framework in a short period of time and move on to the application development. We recommend to use Vue in these cases:
- If you want to build a Single Page Application or Progressive Web App (you can use the brilliant nuxt.js framework);
- You want your team to learn new technology. Vue is a great choice for this task;
- Build fast MVP;
- You want to build a SEO Friendly app;
- You have a tight budget and want to test the idea quickly.
Popularity of Vue
Speaking about Vue.js popularity, there are over 57,000 questions on StackOverflow within #vue.js and about 15,000 npm packages available for Vue developers. Compared to other frameworks, Vue.js is still in third place but still has a very good community without Facebook and Google support.
Evaluation criteria for open-source projects
- Documentation. Any good project should have comprehensive documentation;
- How well the rules of committing are described. This is essential for open-source projects if they want to grow the number of contributors;
- How well the work with issues is organized. Work with issues should be well organized so that contributors know which ones to fix first;
- Does the project have a roadmap? The roadmap helps contributors choose the feature they will develop first;
- The number of stars on Github. To some extent, this criterion reflects the quality of the project;
- Maturity. Analyzing the project development and trying to decide what should be used as an instrument to gain the result, you need to be careful choosing the tools that have not yet matured or approved themselves;
- Bugs or vulnerabilities. There might not be a big knowledge base or community in case you need help.
In our selection, we divided projects according to their functional purpose:
- CMS and Generators;
- UI Components;
- Applications;
- Toolkits;
- Developer tools.
Vue open-source projects
We have compiled a list of the most notable tools and libraries you should know about, eventually use in your Vue.js projects and contribute to. Unlike many other articles listing only UI component libraries, we’ve included other libraries and plugins in the Vue ecosystem.
Our selection is based on their usefulness, effectiveness, documentation, ideas, and contribution guides.
CMS and Generators
Pagekit
Web-site: https://pagekit.com/
Github page: https://github.com/pagekit/pagekit
Demo: https://demo.pagekit.com/theme-one/
License: MIT
Github stars: 5.3k
Contribution guideline: Yes
Pagekit is an open-source CMS built with the help of the Vue.js and Symphony framework. The CMS is modular, so you can extend the functionality step by step. Pagekit is published under the MIT license, so it’s free to modify, share, and redistribute with no limitations.
The product has all the major and advanced features for the CMS:
- Customizable Analytics dashboard with the website performance;
- Site content editing page;
- Built-in blog;
- HTML and Markdown editor;
- File manager;
- User roles administration.
There are also things and features that will be especially useful for developers. The product was built with simple ORM, modular architecture, and package management. There is also a built-in debug toolbar that helps developers monitor performance, routing, database queries, and debug internal system events. Extensions can even add their own functionalities. Additionally, you can use CLI to perform system updates, install and uninstall extensions and themes, and clear the cache right from the terminal.
The product has a powerful contribution guideline and the team is welcoming people to fix bugs, translate or extend the functionality of CMS. The community is not so big, but very developed and keen to help newcomers: there is a 24/7 discord chat and forum.
As a result, this is a very strong product to contribute to, with very comprehensive documentation and transparent contribution guide. A great choice to start your path in the open-source world.
Vuepress
Web-site: https://vuepress.vuejs.org/
Github page: https://github.com/vuejs/vuepress
Demo: –
License: MIT
Github stars: 16.5k
VuePress is a Vue-powered static site generator created by Evan You, the author of Vue.js. A web-site created with the help of VuePress uses VueRouter, Vue, and webpack. Initially, the product was created as a tool for writing technical documentation, but now it’s a small, compact, and powerful headless CMS. In VuePress you write the content in Markdown, which is then transformed into pre-rendered static HTML files.
The project has a well-organized contribution guide with a transparent workflow. It also has good issue management. The community has more than 300 active contributors that can support you. This is a good choice for you to start contributing to the open-source projects.
Vue Storefront
Web-site: https://www.vuestorefront.io/
Github page: https://github.com/DivanteLtd/vue-storefront
Demo: https://demo.storefrontcloud.io/
License: MIT
Github stars: 6.5k
Contribution guideline: Yes

Vuestorefront is a PWA for eCommerce that can connect to almost any eCommerce backend: it uses headless architecture. This includes popular BigCommerce platforms, Magento, Shopware, etc. Some of the advantages of Vue Storefront include the mobile-first approach, Server-Side Rendering (good for SEO), and offline mode.
The product has a well-developed community: around 2000 developers in Slack and 180+ active contributors. That is especially valuable because the team has a clear roadmap, so you as a contributor can choose a task you can do. All in all, this is a very interesting product to support and spend time on.
Vuegg
Web-site: https://vuegg.now.sh/
Github page: https://github.com/vuegg/vuegg
Demo: https://vuegg.now.sh/
License: MIT
Github stars: 1.6k
Contribution guideline: Yes

Vuegg allows you to scaffold Vue.js projects by dragging-dropping components directly into the visual editor and moving-resizing them to your choice. The aim of this project is to merge designing and prototyping into one single process.
Notable Features:
- Mockup/prototype by dragging-dropping components and moving/resizing them;
- Support for standard Mouse and Keyboard combinations;
- Responsive preview (phone, tablet, web);
- A basic set of HTML5 elements;
- Material design components (vue-mdc-adapter);
- Vuejs sources generation (download .zip).
The project has a clear roadmap you can see directly in Github. As the project is fairly new and still work-in-progress, there is no contribution guide, but you have the freedom to open any issues and PR.
Gridsome
Web-site: https://gridsome.org/
Github page: https://github.com/gridsome/gridsome
Demo: –
License: MIT
Github stars: 6.2k
Contribution guideline: Yes

Gridsome has many similarities with VuePress but it takes a different and very powerful approach dealing with data sources. It allows you to connect and use many different kinds of data in your app, which are then unified in one GraphQL layer. Basically, Gridsome uses Vue for front-end functionality and GraphQL for data management.
The way this works can be summarized in the following three steps:
- You provide content in Markdown, JSON, YAML, or CVS data formats, or import it from a CMS like WordPress or Drupal;
- The content is turned into a GraphQL layer, which provides centralized data management;
- Then you use that data to build your app with Vue.
In terms of development, the documentation has a clear roadmap, a well-described changelog, and a contribution guide. It is a good choice to contribute.
UI Components
Vuetify
Web-site: https://vuetifyjs.com/en/
Github page: https://github.com/vuetifyjs/vuetify
Demo: –
License: MIT
Github stars: 25.6k
Contribution guideline: Yes

Vuetify offers a large set of crafted components (80+) based on the Material Design specification. Vuetify combines all the advantages of Vue.js and Material. The framework is compatible with RTL and Vue CLI-3. All Vuetify components are very well documented, clear examples are also there. It works with Vue’s Server-Side Rendering (SSR). Vuetify supports all modern web browsers – even IE11 and Safari 9+ (with polyfills). It also comes with ready-made project scaffolding, so that you can start building your Vue.js app with one single command.
It provides a set of components based on material design, such as:
- Buttons;
- Inputs;
- Cards;
- Carousels;
- Tables,
- Lists.
Vuetify has a vibrant community behind it, with over 500 contributors who have created many Vuetify plugins. It has all the major components to be a good open-source: broad documentation, contribution guide, issue management. But in our opinion, it is hard to contribute to, because the community is already large.
Buefy
Web-site: https://buefy.org/
Github page: https://github.com/buefy/buefy
Demo: https://buefy.org/expo/
License: MIT
Github stars: 7.6k
Contribution guideline: Yes

Buefy provides lightweight UI components for Vue.js based on Bulma. Buefy has two core principles: To keep things simple and to be lightweight. This explains why its only dependencies are Vue and Bulma. Although it has just over 40 components, it provides you with ready-to-use mobile-first and responsive UI components.
Features:
- Supports both Material Design Icons and FontAwesome;
- Very lightweight, no internal dependencies aside from Vue & Bulma;
- About 88KB min+gzip;
- Semantic code output.
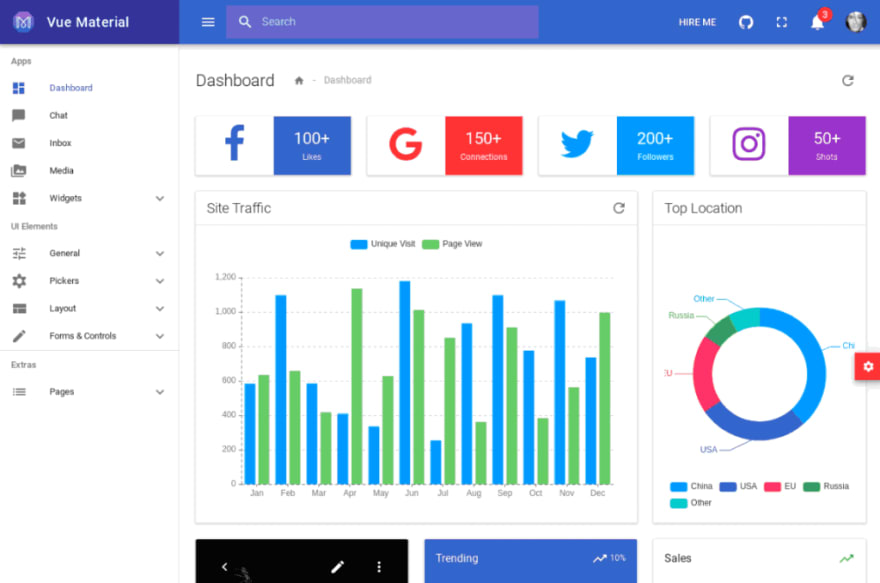
Vue Material
Web-site: https://vuematerial.io/
Github page: https://github.com/vuematerial/vue-material
Demo: –
License: MIT
Github stars: 8.8k
Contribution guideline: Yes

Vue Material is simple, lightweight, and built exactly according to the Google Material Design specs. Vue Material provides over 56 components to build different types of layouts. A great thing about it is that Material Design Framework has truly thorough documentation. The framework is very lightweight with a full array of components completely in line with Google Material Design guidelines. This design fits every screen and supports every modern browser.
The roadmap, contributing guide, good documentation, and changelog are all here. Good choice for developers who like UI projects.
Applications
Koel
Web-site: https://koel.dev/
Github page: https://github.com/koel/koel
Demo: https://demo.koel.dev/
License: MIT
Github stars: 11.5k

Koel is a personal music streaming service that you can customize according to your needs. It is written in Vue for the client-side and Laravel on the back-end. Targeting web developers, Koel embraces some of the more modern web technologies – flexbox, audio and drag-and-drop API to name a few – to do its job.
The project is quite popular on Github and has 52 contributors. Unfortunately, there is no detailed contribution guide, but the authors wrote on Github that before you commit anything you need to open an issue. There is also an option to sponsor the project through Opencollective.
We love the idea behind the project to make a streaming service that will be developed by the community. Thus, it will be a good choice to contribute if you love music and want to develop your Vue skills.
Eagle.js
Web-site: https://zulko.github.io/eaglejs-demo/#/
Github page: https://github.com/zulko/eagle.js/
Demo: https://zulko.github.io/eaglejs-demo/#/themes-slidehow
License: ISC
Github stars: 3.9k
Contribution guideline: Yes

Eagle.js is a powerful, flexible, and unique slideshow system built with Vue. It allows you to create easy-to-reuse components, slides, and styles across your presentations. It also supports animations, themes, and interactive widgets which are great for making web demos.
One of the greatest things you can do with this library is to place a slide in a separate file and then reuse it in other slideshows. You can also import the slides of a particular slideshow inside another one. There are also several templates provided by the creators to start development with ease.
The project has a contribution guide with ideas on how you can help. We think it is a good project to spend time on: it really helps a lot of people with presentations. Additionally, with the help of Eagle, it is easy to start learning Vue.
Toolkits
Nuxt.js
Web-site: https://nuxtjs.org/
Github page: https://github.com/nuxt/nuxt.js
Demo: –
License: MIT
Github stars: 27.4k
Contribution guideline: Yes

Nuxt is a simple and straightforward framework for building universal applications: server-rendered apps, single-page applications, progressive web applications, or simply using it as a static site generator. It’s also modular, so you can use only those modules that you need for your app. In brief, Nuxt saves you from the job of structuring and optimizing your app. Nuxt.js has a modular architecture, with 50+ modules you can choose from.
Features:
- Automatic transpilation and bundling (with webpack and babel);
- Hot code reloading;
- Server-side rendering OR Single Page App OR Static Generated, you choose;
- Configurable with a nuxt.config.js file;
- Code splitting for every page;
- Code splitting for every page;
- Custom layouts with the layouts/ directory;
- Loading just the critical CSS (page-level).
Nuxt became an integral part of Vue development with a lot of contributors and widespread community. We would certainly choose this tool for contributing, knowing that the community will help in development of your skills and teach something new.
Quasar
Web-site: https://quasar.dev/
Github page: https://github.com/quasarframework/quasar
Demo: –
License: MIT
Github stars: 14.8k
Contribution guideline: Yes

Quasar is a universal, Vue-powered framework that allows you to write apps for different platforms with the same code base: SPAs, PWAs, SSR apps, Hybrid Mobile Apps or Multi-platform Desktop Apps. Quasar has up to 81 components.
There is a great documentation and a massive set of components designed with performance and responsiveness in mind. Quasar integrates best practices (HTML/CSS/JS minification, cache busting, tree shaking, source mapping, code-splitting with lazy loading, ES6 transpiring, code linting, accessibility) by default, so you can focus primarily on your app’s features. It also provides a CLI tool for effortless scaffolding of new projects.
The framework has a great community, support chat and forum, plus obviously a contribution guide. Additionally, you can support the tool by donating them money.
Bootstrap Vue
Web-site: https://bootstrap-vue.org/
Github page: https://github.com/bootstrap-vue/bootstrap-vue
Demo: https://bootstrap-vue.org/play
License: MIT
Github stars: 11.5k
Contribution guideline: Yes

Bootstrap Vue is a UI kit based on the bootstrap library. It simply replaces the JavaScript in the regular bootstrap components with the Vue code. With Bootstrap Vue, you can build responsive, mobile-first and ARIA accessible projects on the web using Vue.js and the world’s most popular frontend CSS library – Bootstrap v4. It also easily integrates with Nuxt.js.
The documentation is extensive, plus the community support is strong via Discord, making it a safe option for someone to start a project with and contribute to.
Developer Tools
Statusfy
Web-site: https://aceforth.com/products/statusfy
Github page: https://github.com/aceforth/statusfy
Demo: –
License: Apache License 2.0
Github stars: 1.9k

Statusfy is a completely open-source status page system. A Statusfy site is a Web Application, created on top of Eleventy, Vue, Nuxt.js and Tailwind CSS.
It’s cool, because:
- Markdown support;
- It is a Progressive Web App;
- Multi-Language support;
- Easy customization.
In terms of community management and support, this product has a community chat, numerous tutorials, tips, updates and blogs. It also has a broad documentation and contribution guide.
We would recommend this project for contribution because it is a really great tool that makes developers’ life really easy. Additionally, you will get familiar with all major technologies around the Vue.
Cachet
Web-site: https://cachethq.io/
Github page: https://github.com/CachetHQ/Cachet
Demo: https://demo.cachethq.io/
License: BSD 3-Clause “New” or “Revised” License
Github stars: 11.1k
Contribution guideline: Yes

Cachet is a powerful open-source status page system made with Vue and Bootstrap. It has 10 languages built in. Cachet is bundled with a simple (but powerful) JSON API. Also with Cachet you can schedule events ahead of time. Within the dashboard you’re able to setup metrics – a way to measure something, whether it’s uptime, error rates or something completely random.
There is quite a big community in Slack, and the contributors are very active. It is a good choice to start contributing to open-source – active community, medium size project, good idea.
VeeValidate
Web-site: http://vee-validate.logaretm.com/
Github site: https://github.com/logaretm/vee-validate
Demo: –
License: MIT
Github stars: 7.6k
Contribution guideline: Yes

VeeValidate is a template-based validation framework for Vue.js that allows you to validate inputs and display errors.
With it being template-based, you only need to specify for each input what kind of validators should be used when the value changes. The errors will be automatically generated with 40+ locales supported. Many rules are available out of the box.
Features:
- Template-based validation that is both familiar and easy to set up;
- i18n Support and error messages in 40+ locales;
- Async and Custom Rules Support;
- Written in TypeScript;
- No dependencies.
VeeValidate tackles the major pain points of form validation and addresses them in the most flexible way possible:
- Ability to craft complicated UX for your users;
- Most common validations are built-in;
- Cross Field validation;
- Utilities to enhance the accessibility and styling of your form;
- Localization is built-in to the core.
The team is welcoming everyone to contribute to the project and has a good documentation and contribution guide. It also has several great examples and great community.
Conclusion
We’ve gathered the most useful and well-developed open source projects on Vue to our taste. We would like to note once again: first of all, before choosing a project for contribution, pay attention to such things as documentation and contribution guide. Also, choose the project that you like the most, regardless of whether it is popular or not. If you want us to include any other tools in this collection – please drop us a line. We hope you’ll share this article to help people know about great open-source projects.
You might also like these articles:
Top 6 Vue Admin Templates
Top 18+ Articles of August To Learn Javascript
World First Transparent Admin Template Built With Vue.js
Originally published at flatlogic.com — React, Angular, Vue, Bootstrap & React Native templates and themes.
Text source: Top 16+ Vue Open Source Projects





Top comments (1)
Yakety: Collaborative, centralised, web development platform.