As a software developer, I’m constantly researching new and exciting technologies, googling for better ways to do something, watching conference talks or how-to videos. Most of which, I leave up in browser tabs for days (or weeks) on end as I discover them and have time to read or watch. In each post, I’ll go thru my browser tabs and talk about each one.
I got this idea after a night of watching Netflix. We just finished the new Bert Kreischer special and I wasn’t tired yet, so off to YouTube I went. Turns out he has his own channel (obvs!), and low and behold, a show called ‘Open Tabs’ where he goes thru his own browser history, most of which is entertainment related. I thought this sounded like an awesome thing to do, but for developers. So, here we are. No YouTube channel, yet — let’s just see how this blog works first! Hopefully Bert doesn’t shut me down (love ya Bert!).
Here’s what tabs I’ve been keeping this week:
First and foremost, I’d like to give a shout-out to my @testdouble family. Software is broken. We’re here to fix it! If your team could use some extra help and you share our goal of improving how people write software, we’d love to talk to you!
The new macOS Mojave came out this week and I upgraded overnight the first night. So far, I haven’t run into any issues. A teammate of mine who encounters his fair share of operating system bugs says this is the best release in a while. One of the biggest changes Apple is touting is Dark Mode. Since I had eye surgery last year, I’ve had issues using dark editor themes, but being the fanboy I am, I went ahead and turned it on. I was right. It was super hard for me to focus on things. In previous OSX/macOS versions, you had the option to have a dark menu bar. I really wished there was some way to turn on bits and pieces of dark mode — so I hit the interwebs and found this from @mds:
I’ve found this next tab to be extremely useful as I get more familiar with Heroku. My friend Adam McCrea has created a newsletter to help you explore some of the more advanced topics that you’re bound to run into. With his help, you’ll turn into Heroku master in no time! I highly suggest checking it out, especially if you want to do more than git push heroku master :
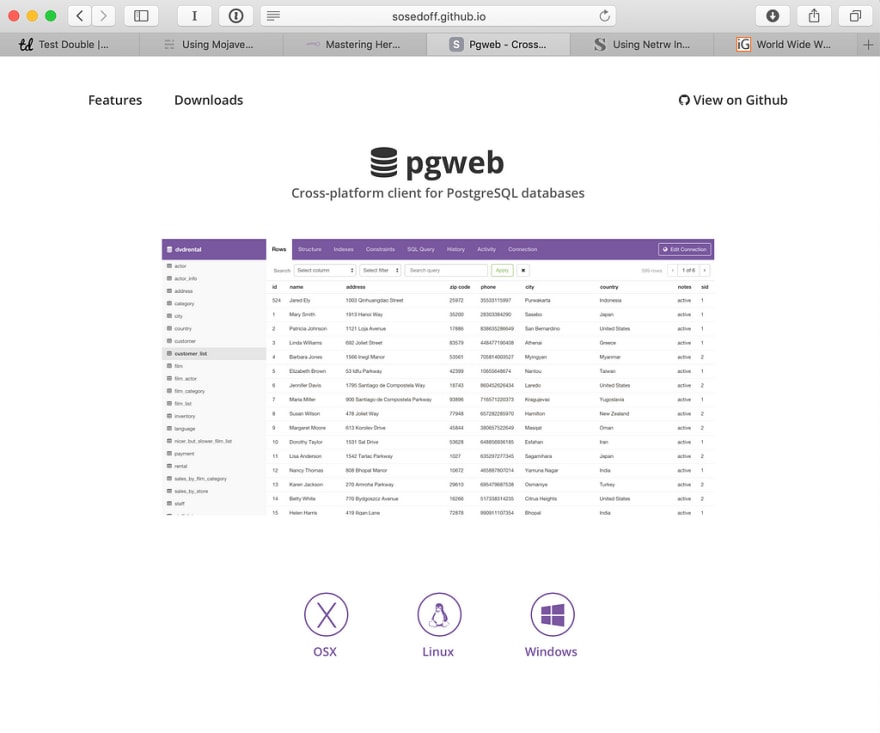
Another reason you should subscribe to Mastering Heroku is that Adam will link to cool tools. This next tab was one of those. I tend to like to look at my database tables thru a GUI these days instead of dropping down to the console. Maybe Active Record has spoiled me. Ten years ago, I was writing super complex queries, but now I don’t have to. If you’re like me and want a quick view into your database, check out pgweb:
This next tab, from Steven Occhipinti, is an oldie, but goodie. I’m a habitual editor switcher, as anyone from Test Double can attest to. I’ll leave that story for another post! I’ve used them all — from Spacemacs, to Sublime Text (which I proudly own a license to), to Atom and Visual Studio Code. But for whatever reason, I just can’t quit Vim 🥁. Over the last couple years, I’ve been eliminating as many plugins as I can to just use plain ol’ Vim keybindings. One of those plugins that I removed was NERDTree. I began to use the built in netrw. Steven has put together a great resource for those that might also want to switch, or just want a good quick reference:
My last tab is actually for a book I’ve been reading. If you work on the web, you might not know, or feel, much connection to how it was first created. By better knowing the history of the web, the dream of hypertext, its document model, will make you a better developer today. Today’s developers have benefited from a term called ‘Conceptual Compression’. They aren’t concerned about learning how the internet or web was created — it’s just a way of life for them. This book reveals the origin of the World Wide Web from the creator himself, Tim Berners-Lee.
Last, but not least, I want to introduce you to The Machine.








Top comments (0)