Create a React Blog Site | Beginner Project for Jr. Devs
Browse our Teachable courses.
We'll build this webpage out of 6 components.
- BlogPage.js - the main container for our posts
- Post.js - a single blog post
- WriteUp.js - a place to show your copy-write
- Gallery.js - an image gallery
- PrimaryAsset.js - a place to show a large print image or embed a video
- Separator.js - a simple design to separate each blog post
All of the information displayed in a blog post will be seeded in through a feeder file.
This file will have the following schema:
[
{
title: ``,
subtitle: ``,
images: [``],
primary_asset: ``,
copywrite: [``, ``]
},
{
title: ``,
subtitle: ``,
images: [ ],
primary_asset: ``,
copywrite: [ ]
}
]
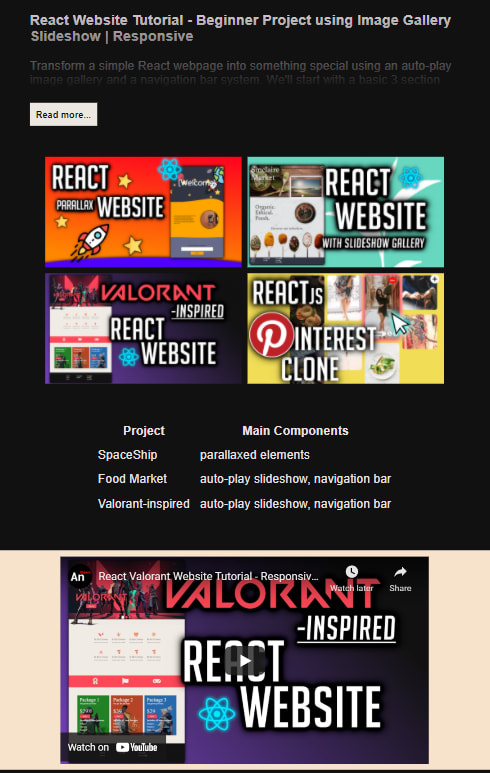
Each blog post will have a title, subtitle, an array of images for our gallery, an HTML string for a main/primary asset, and an array of 2 HTML strings for the copy-write.
BlogPage.js
Our container for our blog posts.
Our main component, the BlogPage will be broken up into 4 sections.
- A site header.
- A page name.
- Left side for blog posts.
- Right side for an index/table of contents.
<div className="blog_page">
<div className="site_header">
</div>
<div className="page_name">
</div>
<div className="container">
<div className="left_side">
<div className="blog_posts">
</div>
</div>
<div className="right_side">
<div className="blog_index">
</div>
</div>
</div>
</div>
Post.js
Each post we make is contained within this component.
In here, we can design any type of post we want.
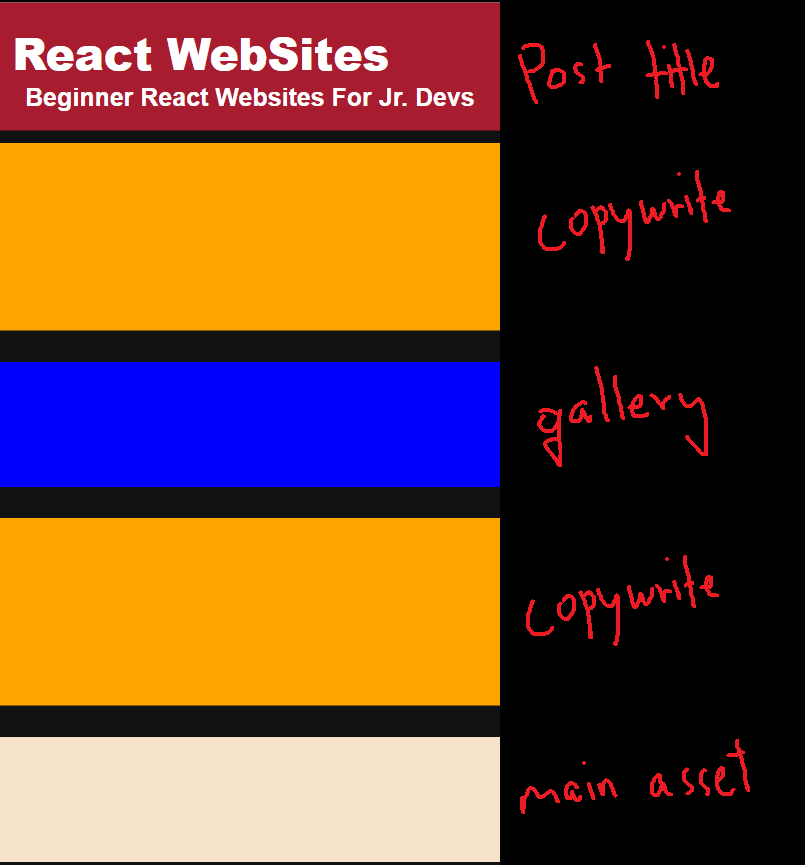
For this tutorial, we'll have five sections.
Sections for...
the post title...
some copywrite...
an image gallery...
some more copy-write...
and finally a primary or main asset (video or large print image).
<div className="blog_post">
<div className="section section1">
// TITLE
</div>
<div className="section section2">
// COPYWRITE
</div>
<div className="section section3">
// GALLERY
</div>
<div className="section section4">
// COPYWRITE
</div>
<div className="section section5">
// MAIN ASSET (VIDEO OR IMAGE)
</div>
</div>
WriteUp.js
We're going to take a piece of copy-write and add two visual flairs.
We need to find a way to hide part of the post.
If the copy-write is 700 lines long, we don't want to show all 700 lines.
We want to hide the copy-write up to a specified height and then give the user the option of showing the entire copy-write.
To accomplish this, we'll initially load up the copy-write through the 'dangerouslySetInnerHTML' prop of our div element.
<div ref={CopyWriteRef} dangerouslySetInnerHTML={{__html: props.copywrite}}>
</div>
Once the component loads, we'll check it's height. If the total height of our div once rendered is greater than a certain threshold, we'll cut the height down to that threshold.
useEffect(() => {
const copywrite = CopyWriteRef.current;
if (copywrite.getBoundingClientRect().height > text_threshold) {
copywrite.style.height = `${text_threshold}px`;
copywrite.nextSibling.style.display = 'block';
copywrite.nextSibling.nextSibling.style.display = 'block';
}
});
We also show a linear-gradient at the bottom of the copy-write as well give the user a read more button.
Gallery.js
A simple CSS grid-styled DIV will create our image gallery.
We'll define our gallery in 1 row by 2 columns for Desktop and 1 x 1 for Mobile.
.post_image_gallery {
width: fit-content;
height: fit-content;
max-height: calc((270px * 2) + 20px);
display: grid;
gap: 10px;
grid-template-rows: 270px;
grid-template-columns: repeat(2, 270px);
grid-auto-rows: 270px;
justify-content: center;
overflow-x: hidden;
}
PrimaryAsset.js
A simple DIV where we show an image or video (iframe embed).
Just like the WriteUp.js component, we'll insert our image or iframe embed in the 'dangerouslySetInnerHTML' prop of our DIV.
For this project, we'll use an iframe embed from our feeder file.
primary_asset: `<iframe src="https://www.youtube.com/embed/cAC4s5GuUb8" \
title="YouTube video player" frameborder="0" allow="accelerometer; \
autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" \
allowfullscreen></iframe>`,
<div dangerouslySetInnerHTML={{__html: props.primary_asset}}>
</div>
Separator.js
The final component. Just a few lines to separate one post from another.
We'll just place three square icons from Font Awesome into a DIV and space them apart.
<div className="separator">
<i className="fas fa-square-full"></i>
<i className="fas fa-square-full"></i>
<i className="fas fa-square-full"></i>
</div>
There is much more nuance to this project.
You can view our video tutorial down below.
You can get the source files here.
If you want a more in-depth guide, check out my full video tutorial on YouTube, An Object Is A.
Create a React Blog Site | Beginner Project for Jr. Devs














Top comments (1)
Thanks for sharing.... It's really nice and very useful informative blog.. Then the examples programs are very useful for practising .... Thank you very much.... Great work!!!!! Also check, bit.ly/3jwynig