While building a web page, there will be situations when we have to place a group of items next to each other. Just like conventional writing, a web page of text content may include paragraphs, media and lists. HTML has provisions for creating such lists with the aid of some elements. Firstly let's look at the various kinds of lists we could have.
Lists in HTML are of 3 types:
- Unordered List
- Ordered List
- Description List
Unordered List
An Unordered List usually consists of related items that don't necessarily have to be in any particular order. An example can be a list of groceries or a list of travel essentials. Unordered lists in HTML are created using the ul tag. And each item of the list is created using the li tag. The list items by default take a bullet style.
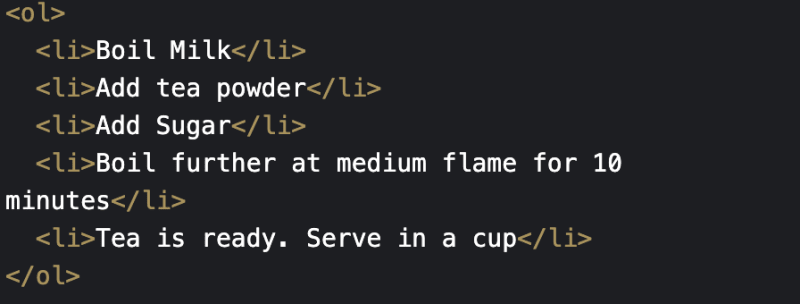
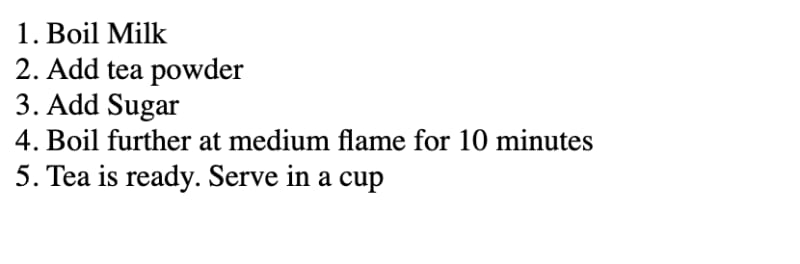
Ordered List
An Ordered List usually consists of items that have to be in some particular order or hierarchy. An example would be a list of to do items or a recipe. Ordered lists in HTML are created using the ol tag. And same as unordered list, each item of the ordered list is also created using the li tag. The items in an ordered list by default are marked using numbers in increasing order.
Description List
The description list is a unique type of list which is used to display a list of terms followed by the description of those terms. In a Description List, the tag that denotes the list is dl. The name/term is created using dt tag and the description for the term is created using the dd tag.








Top comments (0)