Functions are the heart of JavaScript and functions are the beautiful parts of JavaScript.
Well , Functions are the most important part of JavaScript and in this blog I am not going to cover functions in detail instead I will be explaining hell lot of Jargons which will be beneficial for the Interview .
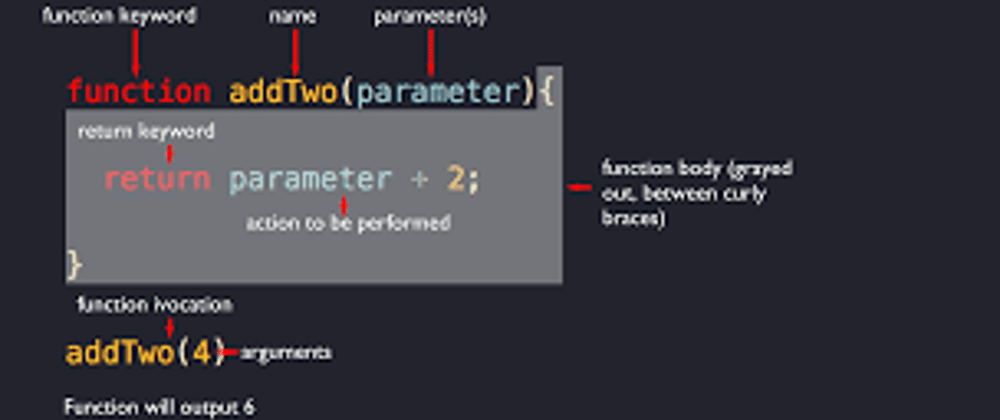
- Function statement : Function statement is nothing but how we write the functions in JavaScript. example :
function fun(){
// some code
}
- Function Expressions : Well its a confusing one when we allocate a function to a variable then it is called as function expression.
example :
const a = function(){ //code } a();
here function acts like a value
Function Declaration : Function declaration is nothing but a simple function definition .
example :
function fun(){ // some code }
Anonymous function : Function without a name is called anonymous function .
example :
`
let fun = function(){ // some code }
fun() ;
`
- Named function expression : These are same as function expression . example :
const a = function () {//some code }
- Function Parameters: Function parameters are the identifiers that function take on its declaration . Take a look at example below .
example :
function app(param1 , param2 )
- Function arguments : Function arguments the identifiers that are supplied, when we call function.
function app(param1 , param2 )
app(arg1, arg2)
- First class functions : First class functions are those functions which can be passed as arguments to another function , function which can return another function and assign a function to a variable . So combination of all the above functions are said to be higher order functions .
If you like it please give it a thumbs up .
source - youtube and mdn docs







Top comments (0)