What is Semantic HTML?
Semantic HTML is a coding style where elements which we use actually have some meaning. Semantic simply put means a logic that has an actual meaning hence comes the name: Semantic HTML, an HTML which is a logic and also has a meaning.
This practice is good for Search Engine Optimization (SEO)
it is also good for accessibility, especially for visually impaired people who rely on browser speech, screen readers to interpret page content clearly.
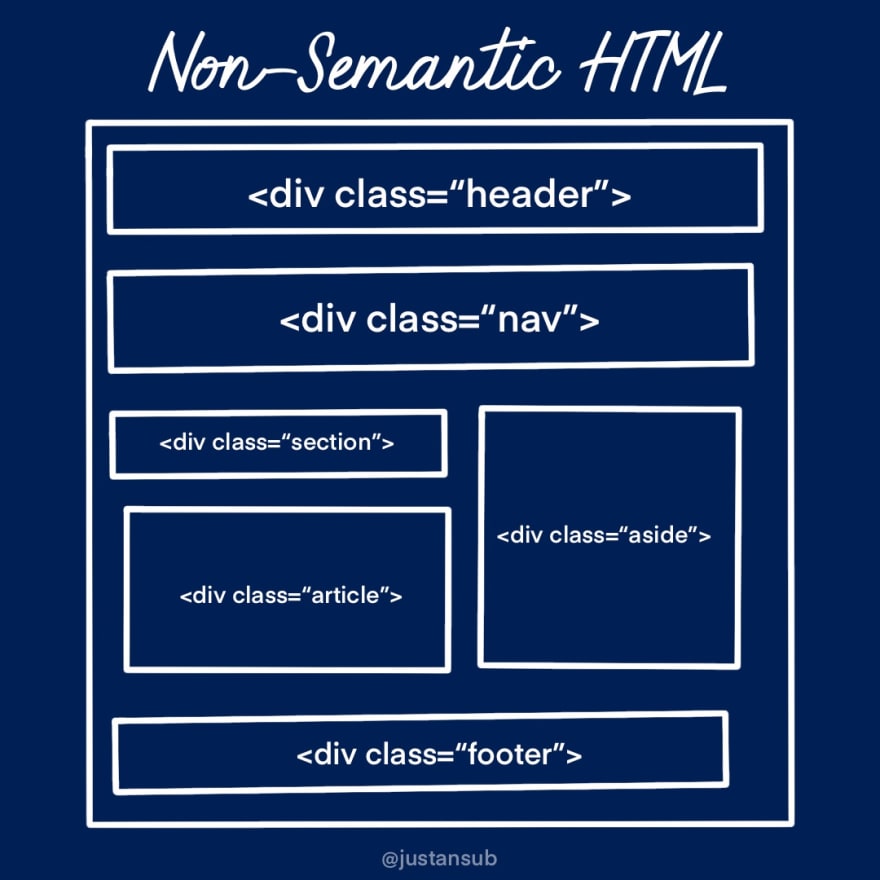
Here is how a non-semantic HTML looks like:
here is how a semantic HTML looks like
Remember:
to write semantic HTML, avoid using div tags everywhere, instead use elements like header, nav, section, article, aside, footer.
all these elements are built with a specific purpose - they are good for SEO too.
In Simple Words:
non-semantic elements: <div> and <span> tells nothing about its content.
Semantic Elements: <form>, <table>and <article> -> clearly defines its content.
if you want any help with the Semantic HTML or any other query then please contact me on my Twitter




Top comments (0)