For this blog post, we’ll assume you’re already familiar with Anvil’s API. In case you’re not, I recommend taking 5 minutes to read this tutorial on generating an invoice PDF to quickly get up to speed.
There’s tools to simplify almost all daily tasks, but when it comes to PDFs, it’s quite lacking. Anvil is on its way to changing that, and today I’m excited to announce a number of new features to further streamline PDF generation.
Overview
With Anvil’s PDF generation API, the input is accepted in JSON format with the content as an array of objects defined under the data key.
{
"title": "Anvil Doghouse Project Invoice",
"fontSize": 18,
"textColor": "#171717",
"data": [
{...},
]
}
Let’s first take a look at the new features.
- Per field customizable font size and color
- Option to show or hide table row and column gridlines
- Adjustable table column widths
- Vertical alignment of table content
We’ll go through with a brief description of each feature then demonstrate them with an example.
Feature 1. Adjusting font size and color on each field
Each object under the data array is a field, and with the new release you’re able to adjust the font size and color of each field. Define fontSize and textColor to your liking on each field object, and you’re good to go.
If not specified, the font size and color will be inherited from the PDF body.
"data": [
{
"content": "March 4th, 2024",
"fontSize": 16,
"textColor": "#616161"
},
{
"label": "To",
"content": "Phoebe Beckett - phoebe@example.com",
"fontSize": 12,
"textColor": "#006ec2"
}
]
Feature 2. Displaying table row and column gridlines
In the case you want your table content to be more structured and defined, the rowGridlines and columnGridlines booleans are your friend. To add gridlines in-between each table row, set rowGridlines to true. Likewise for columnGridlines.
"data": [
"label": "Building material expenses",
"table": {
"rows": [
["Description", "Quantity", "Price"],
["3x Roof Shingles", "15", "$60.00"],
["5x Hardwood Plywood", "10", "$300.00"],
["80x Wood Screws", "80", "$45.00"]
],
"rowGridlines": true,
"columnGridlines": true,
...
},
...
]
Feature 3. Adjusting table column width down to the pixel
This is another feature for tables, giving you more control of how your tables are formatted. Under columnOptions, specify your width in either pixels or percentage.
For the example below, column 1 is defined to have a width 60% of the table’s total width and column 3 would have a width of 200px.
"data": [
"table": {
"rows": [...],
"columnOptions": [
{ "align": "left", "width": "40%" },
{ "align": "left" },
{ "align": "left", "width": "200px" }
],
...
},
...
]
Feature 4. Vertically aligning table content
Horizontally aligning content is already supported within our tables, and now you can add vertical alignment! Set verticalAlign to top, center, or bottom to adjust the vertical position of your table content.
"data": [
"table": {
"rows": [...],
"columnOptions": [...],
"verticalAlign": "center",
...
},
...
]
Summing It Up
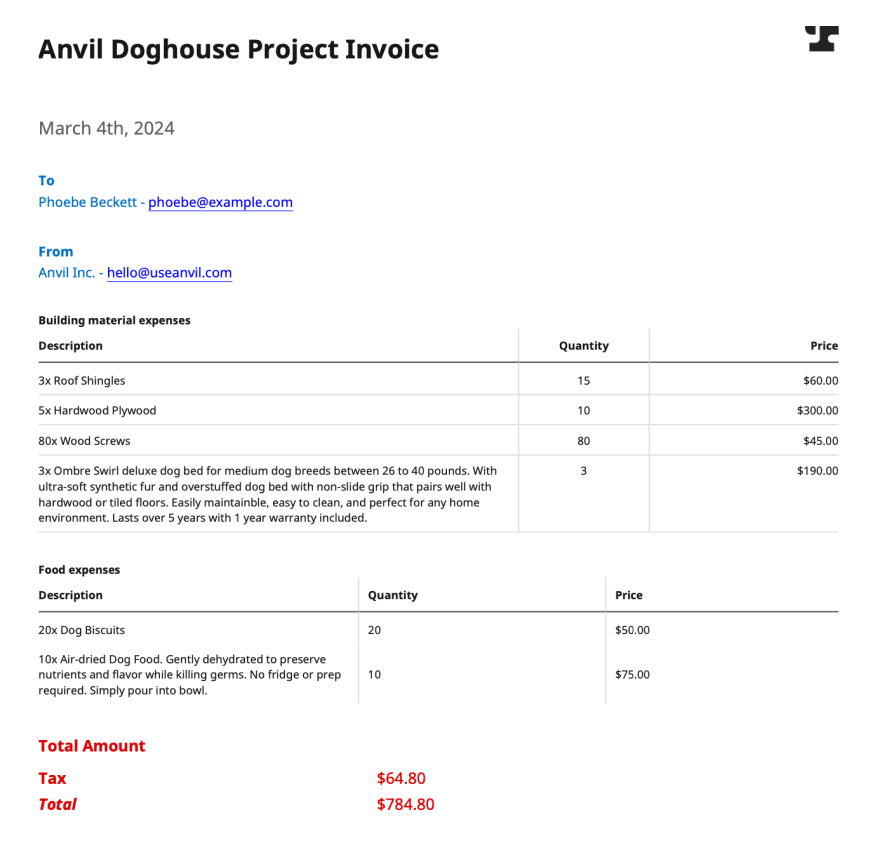
What better way to summarize all our new features than with an example? Here is our PDF generation API endpoint, improved with more customizability.
{
"title": "Anvil Doghouse Project Invoice",
"fontSize": 18,
"textColor": "#171717",
"data": [
{
"content": "March 4th, 2024",
"fontSize": 16,
"textColor": "#616161"
},
{
"label": "To",
"content": "Phoebe Beckett - phoebe@example.com",
"fontSize": 12
},
{
"label": "From",
"content": "Anvil Inc. - hello@useanvil.com",
"fontSize": 12
},
{
"label": "Building material expenses",
"table": {
"rows": [
["Description", "Quantity", "Price"],
["3x Roof Shingles", "15", "$60.00"],
["5x Hardwood Plywood", "10", "$300.00"],
["80x Wood Screws", "80", "$45.00"],
[...]
],
"columnOptions": [
{ "align": "left", "width": "60%" },
{ "align": "center", "width": "100px" },
{ "align": "right" }
],
"verticalAlign": "top",
"firstRowHeaders": true,
"rowGridlines": true,
"columnGridlines": true
},
"fontSize": 10
},
{
"label": "Food expenses",
"table": {
"rows": [
["Description", "Quantity", "Price"],
["20x Dog Biscuits", "20", "$50.00"],
[...]
],
"columnOptions": [
{ "align": "left", "width": "40%" },
{ "align": "left" },
{ "align": "left", "width": "200px" }
],
"verticalAlign": "center",
"firstRowHeaders": true,
"rowGridlines": false,
"columnGridlines": true
},
"fontSize": 10
},
{
"label": "Total Amount",
"table": {
"rows": [
["**Tax**", "$64.80"],
["***Total***", "$784.80"]
],
"firstRowHeaders": false
},
"fontSize": 14,
"textColor": "#db0000"
}
]
}
Now you’re all prepped up to build your own PDF programmatically from JSON input. PDFs can be tricky to deal with in all sorts of situations, but with Anvil we’ll take care of that so you can focus on solving problems more important to you.
Additional Resources
- Take a look at our PDF generation API docs
- Experiment with our API using the Anvil API Postman collection
Questions or feedback? Contact us at developers@useanvil.com.








Top comments (0)