We will be using expo to build our first app
open up App.js clear all the code
importing required dependencies
-
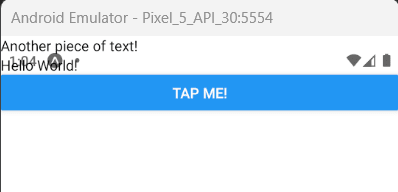
Defining the Main component of our app
`export default function App() {
return (
// Outermost container that holds all other components
<View style={styles.container}>
{/* Nested View containing a piece of text */}
<View>
<Text>Another piece of text!</Text>
</View>
{/* Text component displaying "Hello World!" */}
<Text>Hello World!</Text>
{/* Button component with title "Tap me!" */}
<Button title='Tap me!' />
</View>
);
}
const styles = StyleSheet.create({
});`
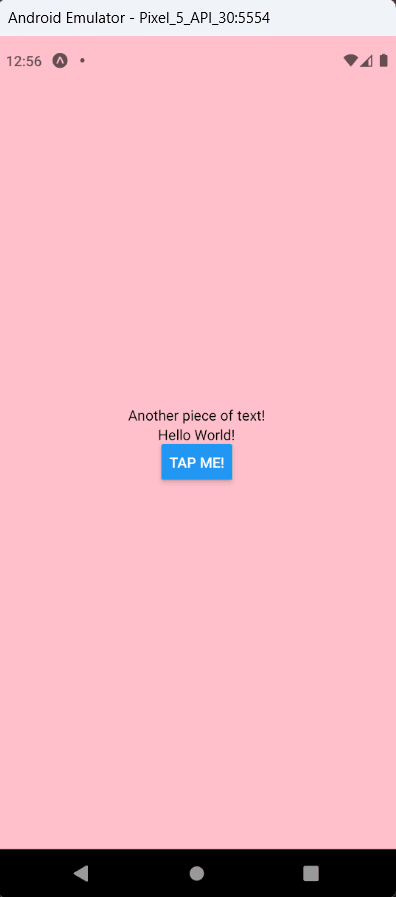
4.###styling our App
const styles = StyleSheet.create({
// Styles for the outer container
container: {
flex: 1, // Take up the available space
backgroundColor: 'pink', // Set background color to pink
alignItems: 'center', // Align child components horizontally
justifyContent: 'center', // Align child components vertically
},
});
- ###Final code
import { StyleSheet, Text, View, Button } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View>
<Text>Another piece of text!</Text>
</View>
<Text>Hello World!</Text>
<Button title='Tap me!' />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'pink',
alignItems: 'center',
justifyContent: 'center',
},
});





Top comments (0)