Throughout my journey in front-end software development, and learning the computer language that is known as JavaScript, it has been a bumpy and rewarding road. One of my favorite things about coding in JavaScript, and also one of the most basic things that coders will learn in the very beginning, is variables!
A JavaScript "variable" is basically a container to store data to later be called on for utilization.
Variables, in my opinion, are crucial and extremely versatile, as they can store a wide range of types of JS data.
When it comes to variables there are a few ways to declare variables. The declaration words used for variables are :
let & const - with the long forgotten var but we won't focus on that one for now.
- the
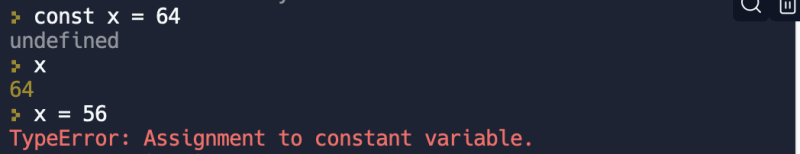
const(otherwise known as "constant") variable declaration, is a concrete declaration, in which the value can not be changed after assignment (as well as the value of the variable must be assigned at time of declaring it).
- the
letvariable declaration on the other hand allows the variable's value to be changed after it is declared - unlikeconst- (as well as the variable can be declared first, with or without assigning a value - the value can then be assigned later in the code). Variables can store data types such as...
Variables can store data types such as...
- Numbers
(ex. 1, 23, 200, 1001, 3.1459)const age = 15 let number = 11
- Booleans
(ex. true, false)const truthyValue = true let falseyValue = false
- Strings
(ex. "Hello", "Welcome", "Today's date is:")const greeting = "Hello" let thankYouMessage = "Thank you for your service"
Data collections can also be saved to a JS "variable" for easier access in instances where they may be called repeatedly, this saves coders time and typing.
(these include)..
- Arrays
(ex. [1, 2, 4, 8, 16] ; ["red", "blue", "green", "yellow"])const lotteryNumbers = [13, 24, 43, 55, 72] let dogs = ["shih tzu", "pug", "hound", "poodle"]
- Objects
(ex. {Year: "2019", Make: "Ford", Model: "Fusion"})let person1 = { firstName: "Chris", lasName: "Smith", age: 27, sex: "male" }
- Functions
(i.e. anonymous/arrow functions) * instead of a function declaration using the "function" keyword, a "variable" can be utilized to store the function - in which you would invoke the function using the variable name followed by "()" similar to a normal function call *let add = (num1, num2) { num1 + num2 = sum; return sum; } const newMessage = (string) => `Welcome to ${string}`
Another aspect where variables come into play across the coding environment is when working with HTML, in something called manipulating the DOM. Within this process you are able to grasp HTML 'elements' utilizing Javascript methods that allow interaction with these elements. We can then assign them to a JS variable in which it can be stored for later and accessed or referenced throughout the connecting JS code.
for example:
<p>Hello, Welcome to my website!</p>
say we have a 'paragraph' HTML element that we want to access and manipulate using JS code.
We would grab it with a JS method called the 'querySelector' method. - And we could capture the element and assign it to a variable all in one action!
const p = document.querySelector('p')
this would evaluate to
p = <p>Hello, Welcome to my website!</p>
Lastly, I like to take into consideration when it comes to variables is function 'parameters'.. parameters are what I would consider a "ghost-like" variable that is used as a placeholder for a value that will be passed though a JS function and factor into the conditions of the function. Somewhat of an "anonymous" variable if you will - some may not agree with my wording but this is just me putting my owns thoughts, in my own words, on paper.
(Don't shoot the messenger 😅)
let's use the previous example as it fits the bill :
function add = (num1, num2) { num1 + num2 = sum; return sum; }here "num1" & "num2" are parameters - ideally place holders for values to be passed into the function and 'added'
... but to the naked eye they resemble variables, no? 🤔
so in the case that I call the functionadd(3, 4)
I am temporarily assigning "num1" the value of '3' & "num2" the value of '4'. So the function will run and do the job of '3 + 4' to = '7' and set that as the value of "sum".
So.. within the function, logically (in my head at least) we are saying :
num1 = 3;
num2 = 4;
sum = 7;
*Remember this is just within the functions scope, these place holder/temporary "variables" can change value through the function, and can only be accessed and utilized within the scope of the function itself.
With all that aside, as you can see variables have a wide range of functionality and are extremely versatile and flexible. You can make your code shorter and sweeter by using variables to the best of your ability, especially when re-using the same value or data collection repeatedly throughout a website or program. They are a staple in any code and a JavaScript standard. Love 'em or hate 'em, they're here to stay, so it's best to become comfortable creating and utilizing them to the fullest!




Top comments (0)