Introduction to Javascript
JavaScript is a lightweight, interpreted, object-oriented language and is best known as the scripting language for Web pages. Apart from this Javascript can also be used in non-browser environments. Thanks to NodeJs.
If you don't understand the above definitions bear with me till the end you'll understand everything.
In this post, we are going to concentrate only on the two most important and fundamental concepts - variables and values.
Values
In Javascript, not only numbers are values but also a few other things like objects and functions. Wait, what?! Did you just say objects and functions are values?
Yep! Objects and functions also hold some value in Javascript.
Types of values
After years of research by Javascript enthusiasts and computer engineers, they have found only 9 types of values in Javascript everything other than these 9 types is Objects.
What are those 9 types?
These 9 types of values are classified into two types, Primitive data values, Objects & functions.
Primitive Values
- Undefined (undefined) - used for unintentionally missing values.
- Null (null) - used for intentionally missing values.
- Booleans (true and false) - used for logical operations.
- Numbers (10,-20,etc) - used for math calculations.
- Strings ("xyz","Hello world",etc) - used for text inputs.
- Symbols - used to hide implementation details.
- BigInts - used for math on big numbers.
Objects and Functions
- Objects ( {} )
- Functions ( () )
Apart from these everything else is an object. E.g Arrays, Date, Regular expressions are all Objects.
Consider the below examples
console.log(typeof([]));
console.log(typeof(new Date()));
console.log(typeof(/Hello World/));
Try it in your console and I am sure that you will get an object as a result.
I hope you are clear now. But also remember that primitive values are not objects everything other than that is objects.
Expressions
Expressions are questions that JavaScript can answer. JavaScript answers expressions with values not with any other types like objects and functions.
console.log(2+2); // 4 which is a value
This is enough about expressions now But surely there are a lot more things to do with expressions.
Primitive values are immutable
Wait, what?! Yeah, you read it correctly we cannot change the value of primitive values.
Consider the code snippet below
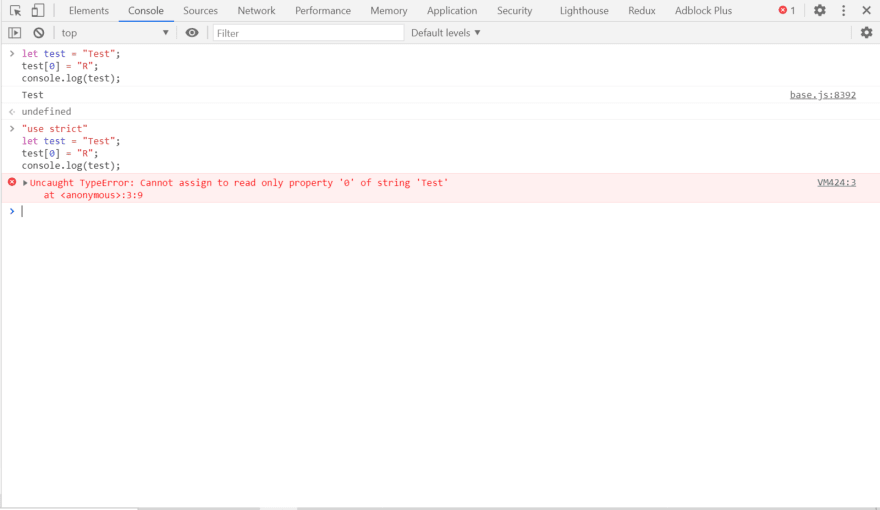
let test = "Test";
test[0] = "R";
console.log(test);
What will be the output of your program?
If you are in a strict mode this might throw an error otherwise the output will be Test.
Look at the error when we use "use strict",it says cannot modify read-only property of string.
I have taken the example of a string here, you can take any primitive values and try to modify them, it will either throw an error or it returns an unmodified value depends upon whether you are in strict mode or not.
Takeaway: Primitive values are immutable(cannot be changed).
Now consider the code snippet below
let numberTen = 10;
numberTen = "Ten";
console.log(numberTen); //what will be the output?
If you guessed the output as 10 or error you are wrong. The output will be Ten.
Now a question might arise in your mind, that primitive values are immutable but why the above line changed the values.
To answer that question look at the above code snippet once again.
We never changed the value of 10 we only changed the value of variable numberTen.
Takeaway: Variables are not values. variables point to values and thus we can control where we need to point the variable.

The above GIF explains what happens under the hood.
Now let's see the types of values one by one. We will start with the Undefined.
Undefined
There is only one value in type Undefined which is undefined.
console.log(typeof(undefined)); // "undefined"
It’s called undefined so you might think it’s not there — but it is a value and a very real one!
In JavaScript, it represents the concept of an unintentionally missing value.
We can assign a variable undefined like how we assign other values like 10, "Hello" to the variable.
undefined commonly occurs in a scenario like where we defined a variable but didn't get assigned to any value.
var getUndefined;
console.log(getUndefined); // "undefined"
Also, you cannot read a property from undefined as you do it in objects, strings, and arrays.
var car;
console.log(car.noOfWheels); // Uncaught TypeError: Cannot read property 'noOfWheels' of undefined
undefined is a regular primitive value, like 10 or "hello". Handle it with care.
Null
Null behaves almost similar to undefined. There is only one value for type Null which is null. null is used for intentionally missing values.
Like undefined in null also if you try to access properties it will throw an error.
let test = null;
console.log(test.marks); // Uncaught TypeError: Cannot read property 'marks' of null
However, if you try to get the type of null using the typeof operator you won't get null as a type you will get object as a type.
console.log(typeof(null)); // "object"
Don't worry about this behavior, it is because of a bug in javascript which cannot be fixed. Unfortunately, we have to live with this bug forever.
It is a primitive value, and it doesn’t behave in any way like an object.
Booleans
There are only two values for the Boolean type which are true and false.
Boolean values are used to perform logical operations.
var isTrue = true;
var isFalse = false;
var oppTrue = !isTrue;
var oppFalse = !isfalse;
console.log(isTrue && oppFalse); // true
console.log(isTrue || oppTrue); // true
That's it for booleans it is simply used to perform logical operations. And like null and undefined if we try to access the properties it will throw an error.
Numbers
Numbers in javascript are quite interesting. Javascript numbers don't behave exactly as regular mathematical numbers.
console.log(0.1 + 0.2 === 0.3); // false
console.log(0.1 + 0.2 === 0.30000000000000004); // true
This is because javascript doesn't follow regular maths it follows floating point math.
Floating-point math is similar. In real math, there is an infinite set of numbers. But in floating-point math, there is only 18 quintillion of them. So when we write numbers in our code or do calculations with them, JavaScript picks the closest numbers that it knows about — just like our scanner does with colors.
You can learn more about floating-point math here.
There are special numbers in Javascript which are Infinity,-Infinity, NaN, and -0.
let zero = 0;
let a = 1 / zero; // Infinity
let b = 0 / zero; // NaN
let c = -a; // -Infinity
let d = 1 / c; // -0
Let's look at NaN,
console.log(typeof(NaN)); // "number"
From a JavaScript perspective, NaN is a numeric value. It is not null, undefined, a string, or some other type. But in floating-point math, the name for that term is “not a number”. So it is a numeric value. It happens to be called “not a number” because it represents an invalid result.
Be careful with special numbers, they might come up due to a coding mistake.
Strings
Strings are text in javascript. We can write a string in three ways in javascript.
- single quotes('').
- double quotes("").
- backticks.
console.log(typeof("text")); // "string"
console.log(typeof('text')); // "string"
console.log(typeof(`text`)); // "string"
Strings have a few built-in properties which we can access.
e.g
let text = "text";
console.log(text.concat("string")); // "textstring"
You can get to know more about the string built-in properties here.
BigInts
Regular numbers can’t represent large integers with precision, that's why BigInts are added to the javascript language.
let bigNumber = 9007199254740991n;
console.log(bigNumber + 1n); // 9007199254740992n
console.log(bigNumber + 2n); // 9007199254740993n
console.log(bigNumber + 3n); // 9007199254740994n
console.log(bigNumber + 4n); // 9007199254740995n
console.log(bigNumber + 5n); // 9007199254740996n
Notice n at the end, BigInts are represented using the leading n at the end.
BigInts are great for financial calculations, where precision is crucial. However, calculations made with larger numbers take more time and resources hence use them wisely.
That's it for this post there are some concepts we need to cover that we will cover in the next post.
If you read this completely please give me some suggestions.
Some of the points are taken from the Just Javascript series by Dan Abramov. I am writing this post from what I understood from that series.
If you like this post do follow me so that you won't miss anything. Thanks for reading!




Top comments (0)